
- Ogata
- 2019.12.03
2023年12月8日追記
Atomは、2022年12月をもって開発が終了しました。当社では現在、「Visual Studio Code」をメインのエディタとして使用しています。Visual Studio Codeにも、この記事で取り上げるパッケージと同様の拡張機能があります。「Visual Studio Code - マルチカーソルで連番を簡単に入力できる拡張機能」にて紹介しているので、ぜひご覧ください。
こんにちは、フロントエンドエンジニアの尾形です。
はじめに
今回は、Atomのパッケージの1つを紹介したいと思います。
アンタイプでは、Atomをメインのテキストエディタとして使用していますが、特に決まりはなく、必要に応じてSublime Textも使いますし、DreamWeaverの機能に頼ることもあります。
各エディタのパッケージも、「最低限これは入れておくべき」というものは少しだけありますが、基本的には各々が自由に使っており、時には「このパッケージいいよ」という感じで教え合ったりしています。
人気の鉄板パッケージというのは検索するとたくさん出てくるので、今回は、それほどダウンロード数は多くないけど、個人的に重宝しているパッケージを紹介したいと思います。
それは、マルチカーソルの状態で連番を素早く入力してくれるパッケージ「sequential-number」です。
作業効率を上げてくれる「sequential-number」
業務におけるコーディングでは、限られた時間でクオリティの高いページを完成させるために、スキルレベルをあまり必要としない作業は、極力時間をかけずに済ませる必要があります。
そのため、普段から様々なアプローチで効率化を図っていますが、このパッケージも、作業効率を上げてくれるパッケージの1つです。
基本的な使い方
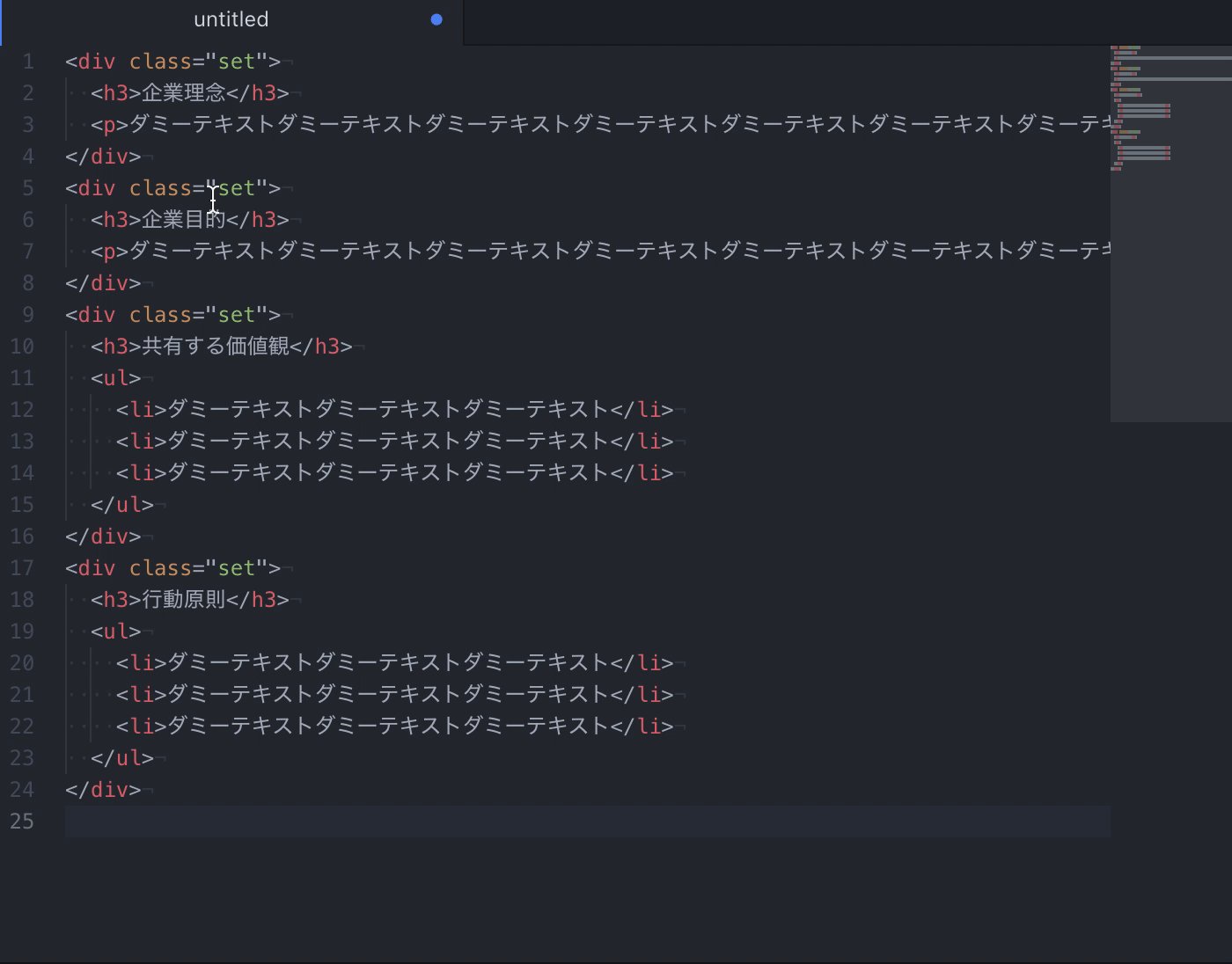
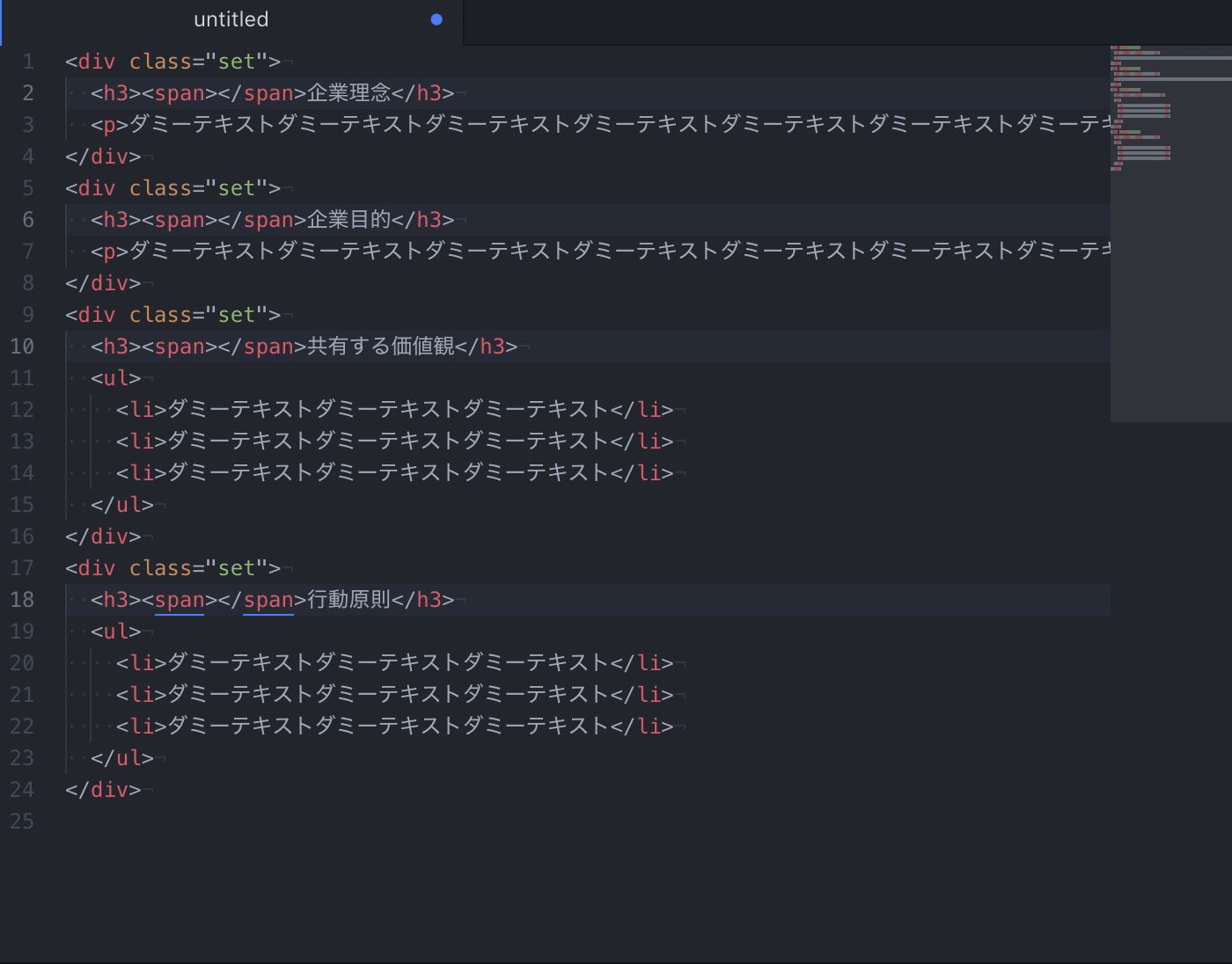
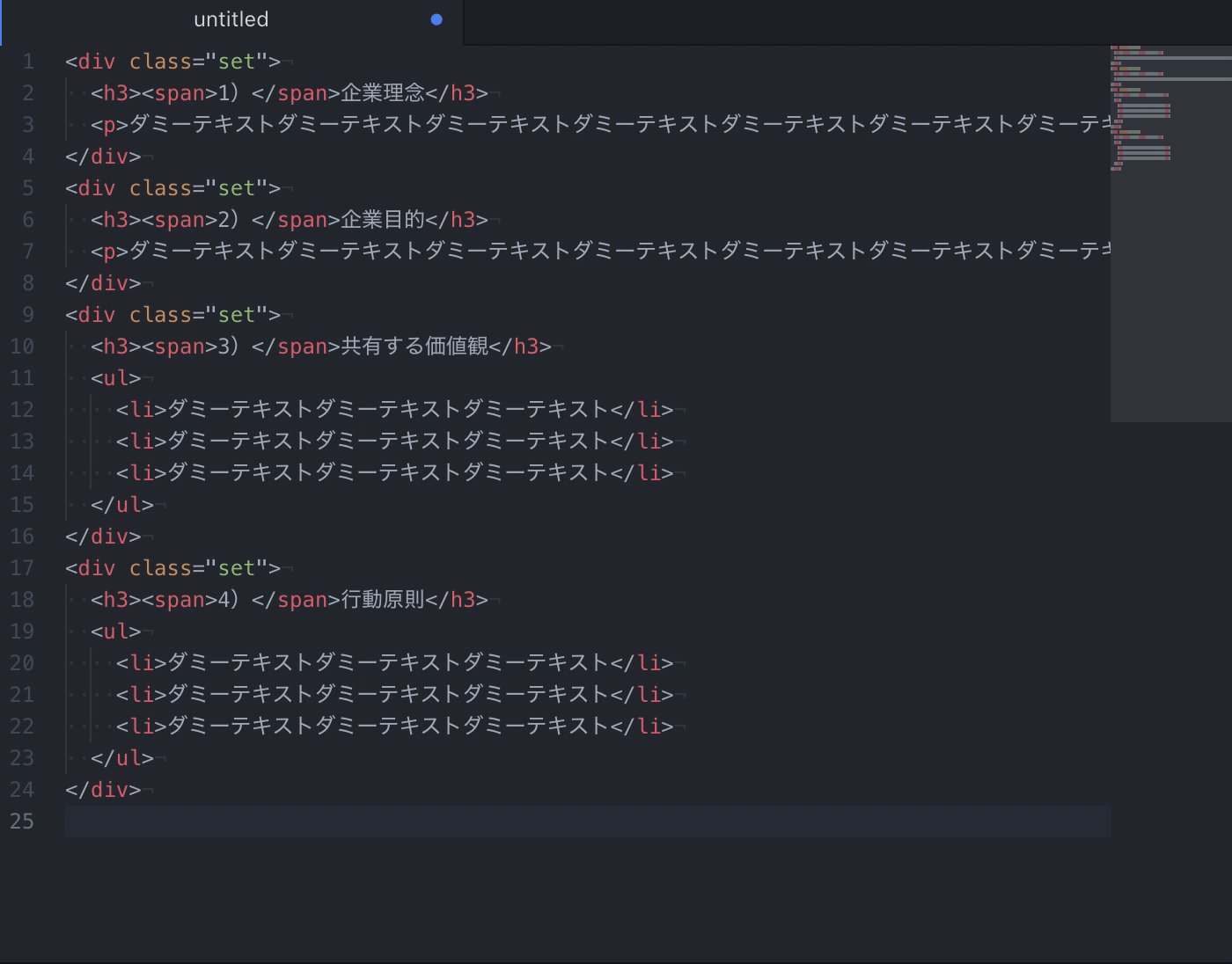
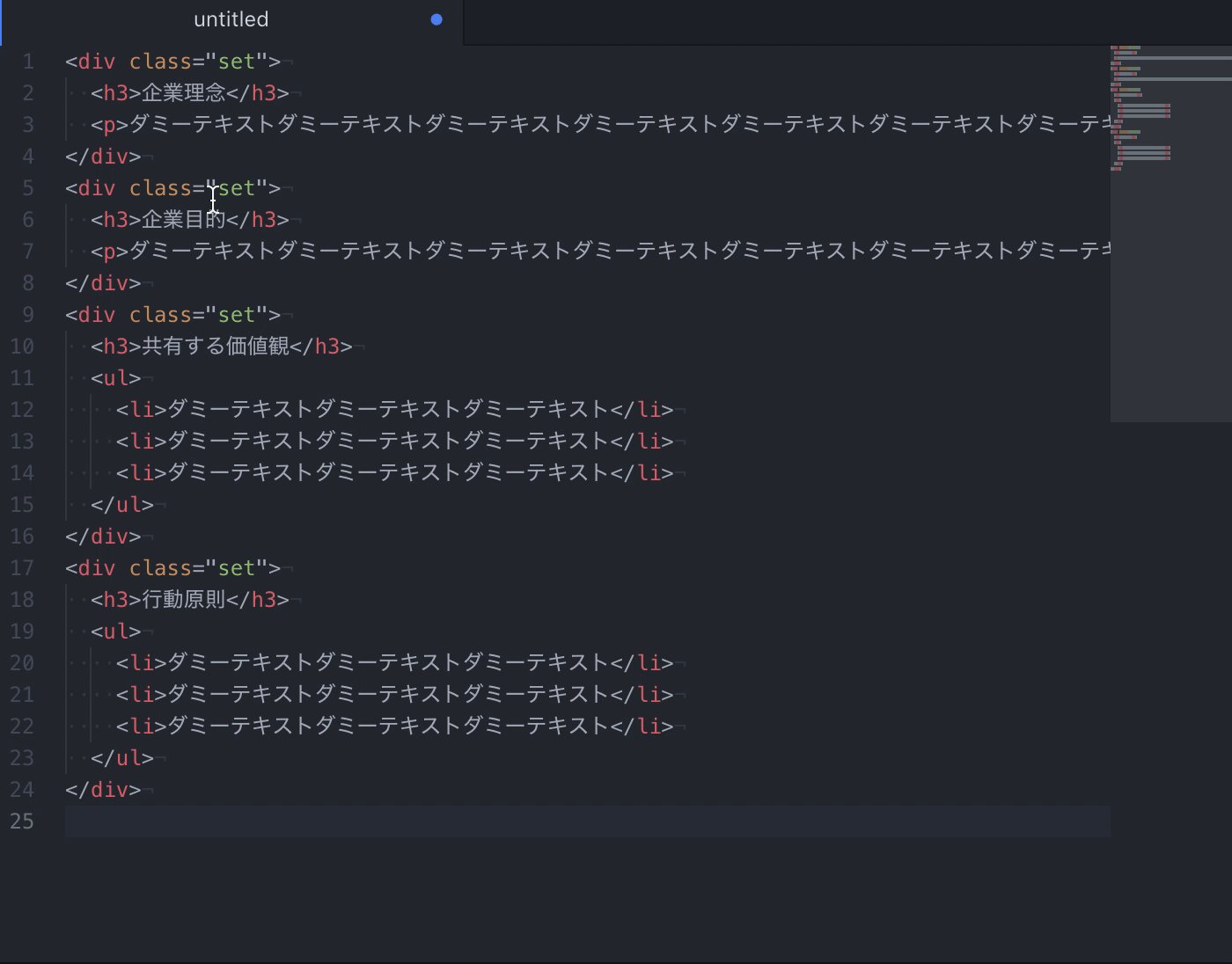
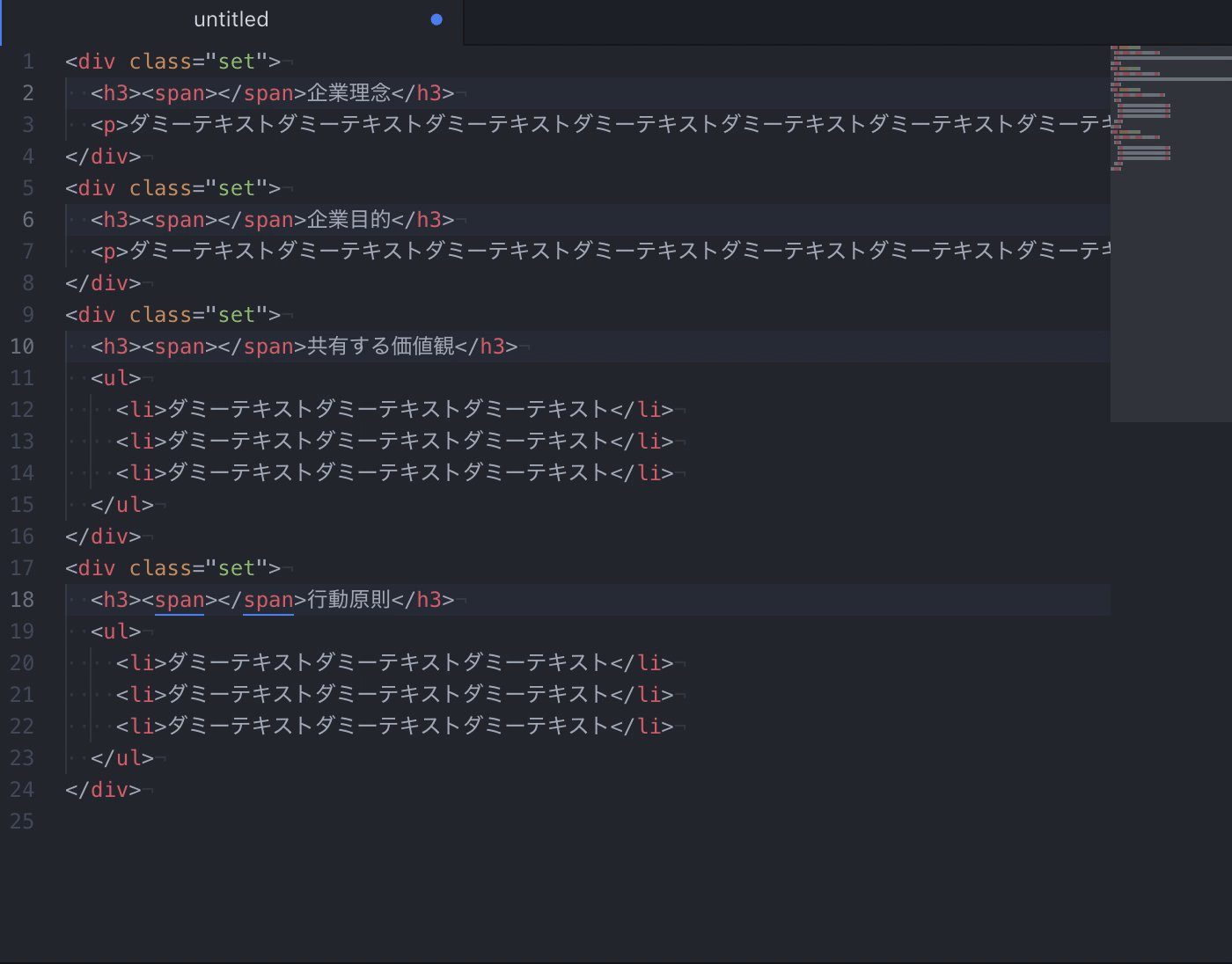
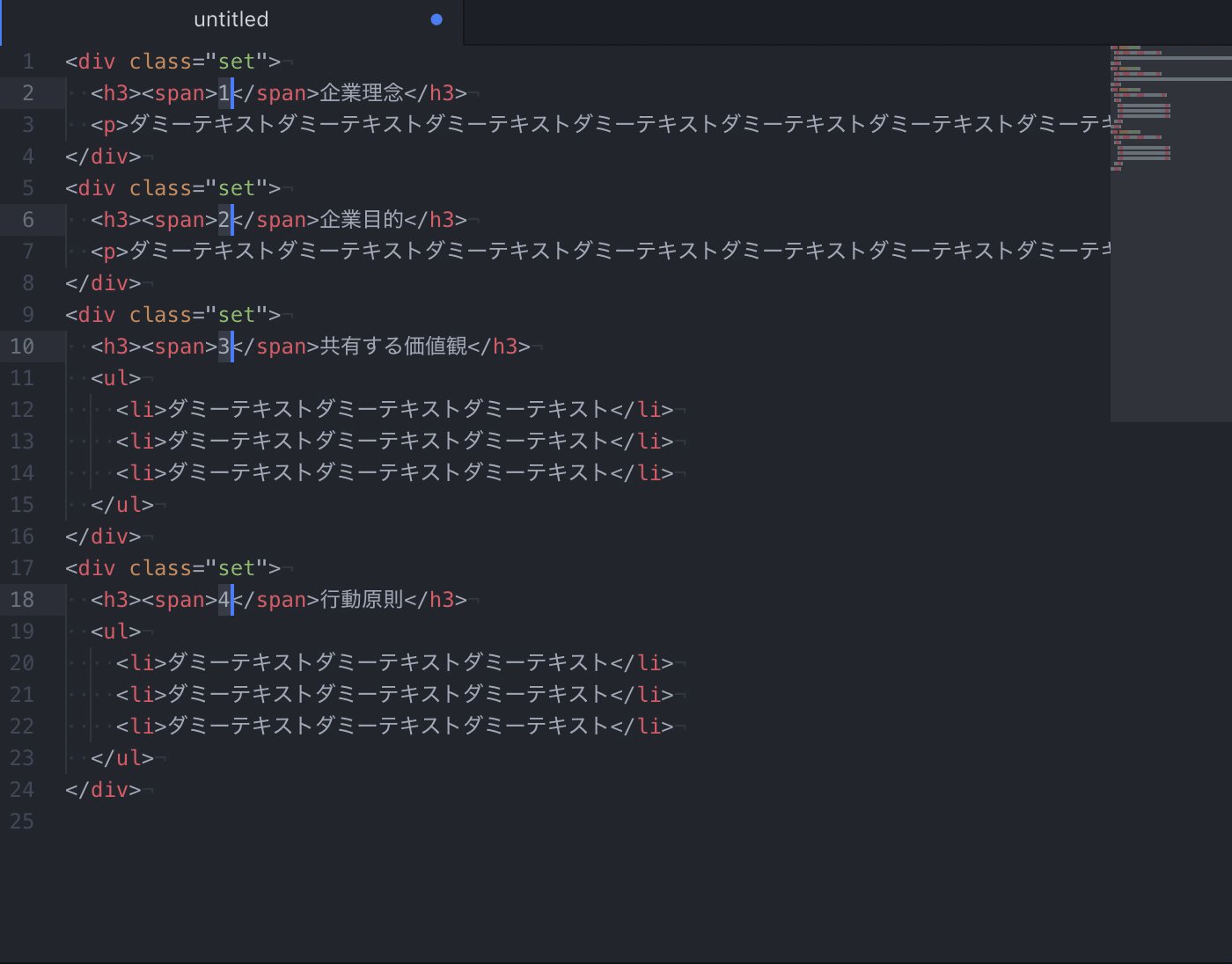
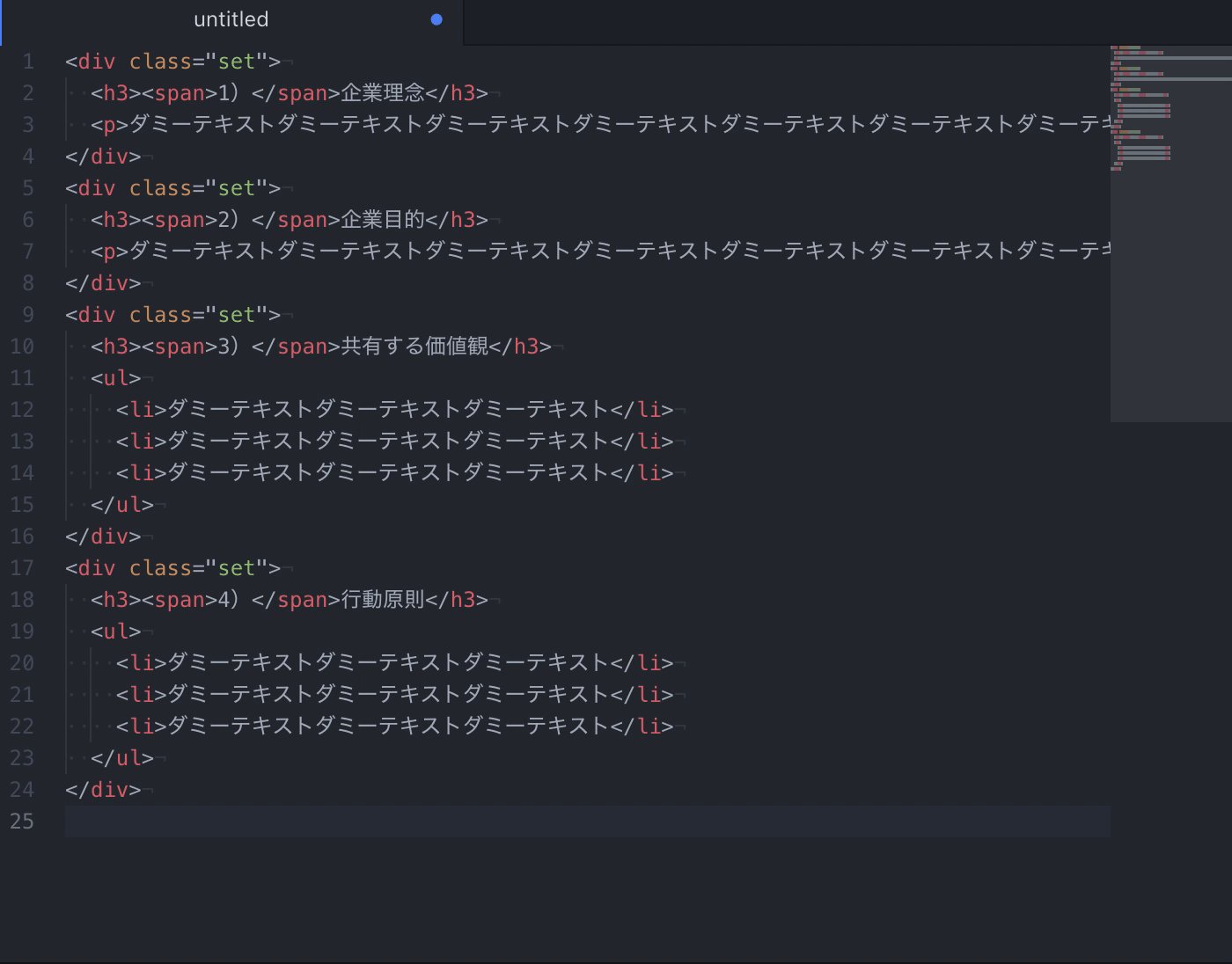
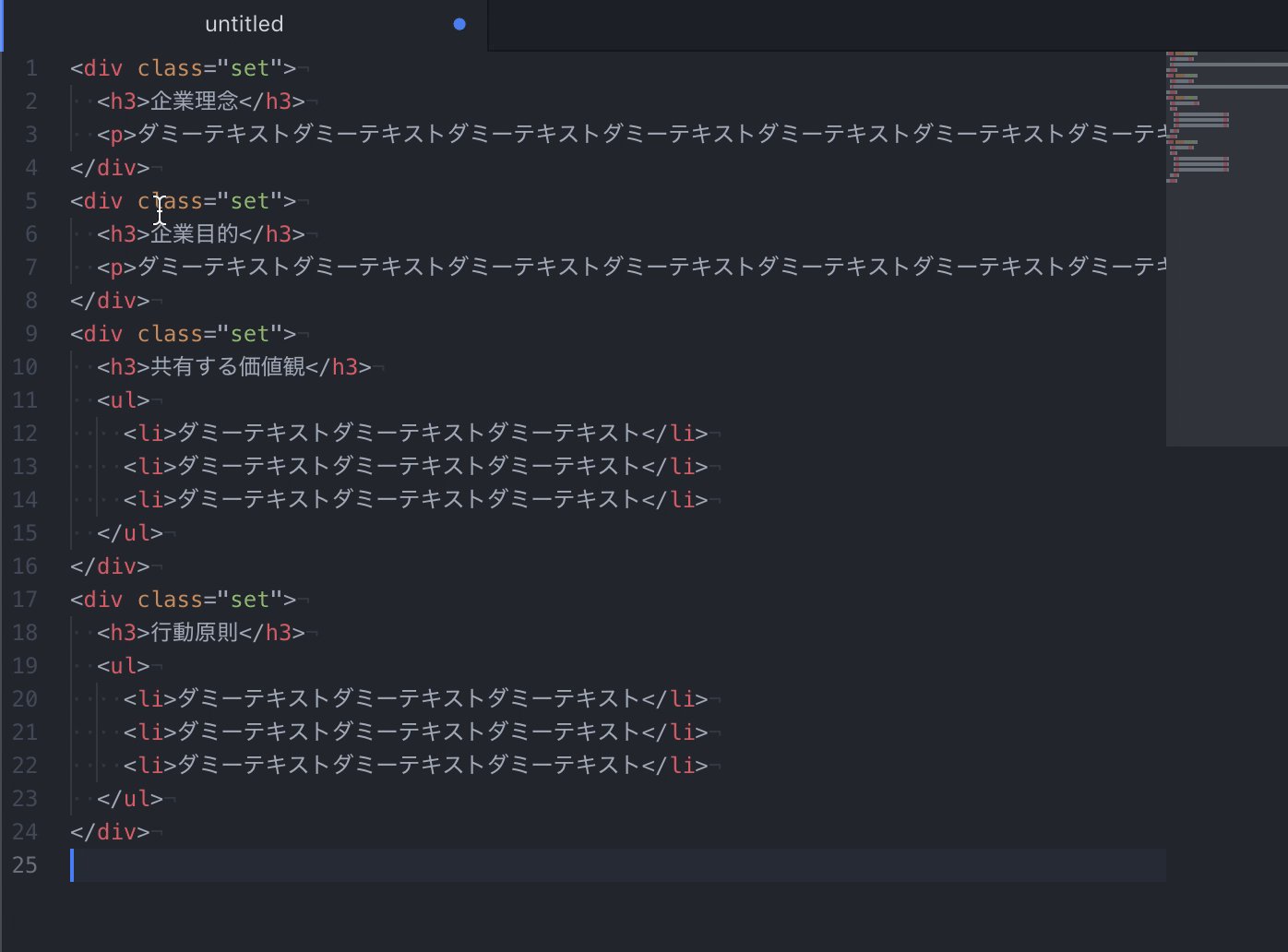
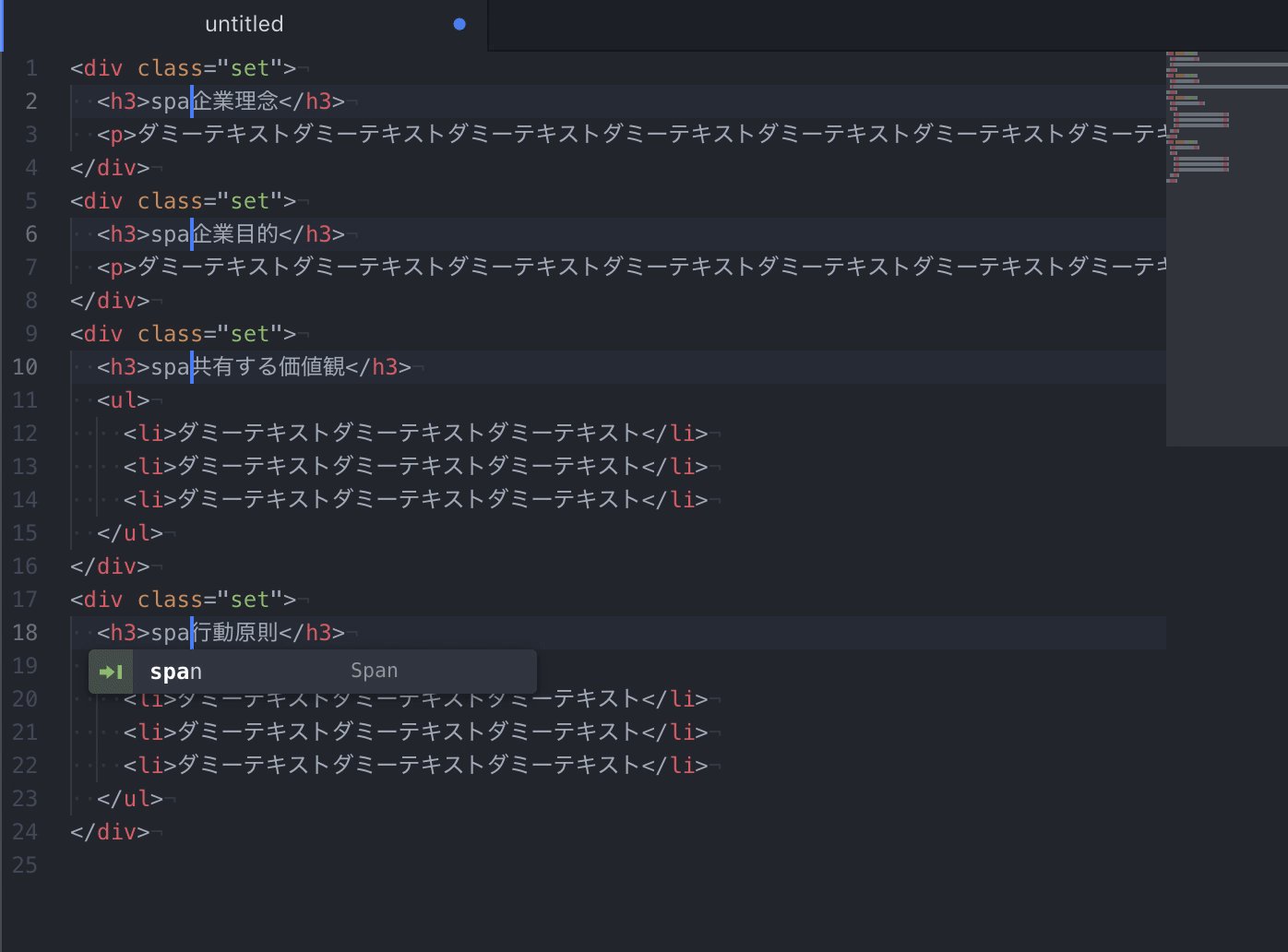
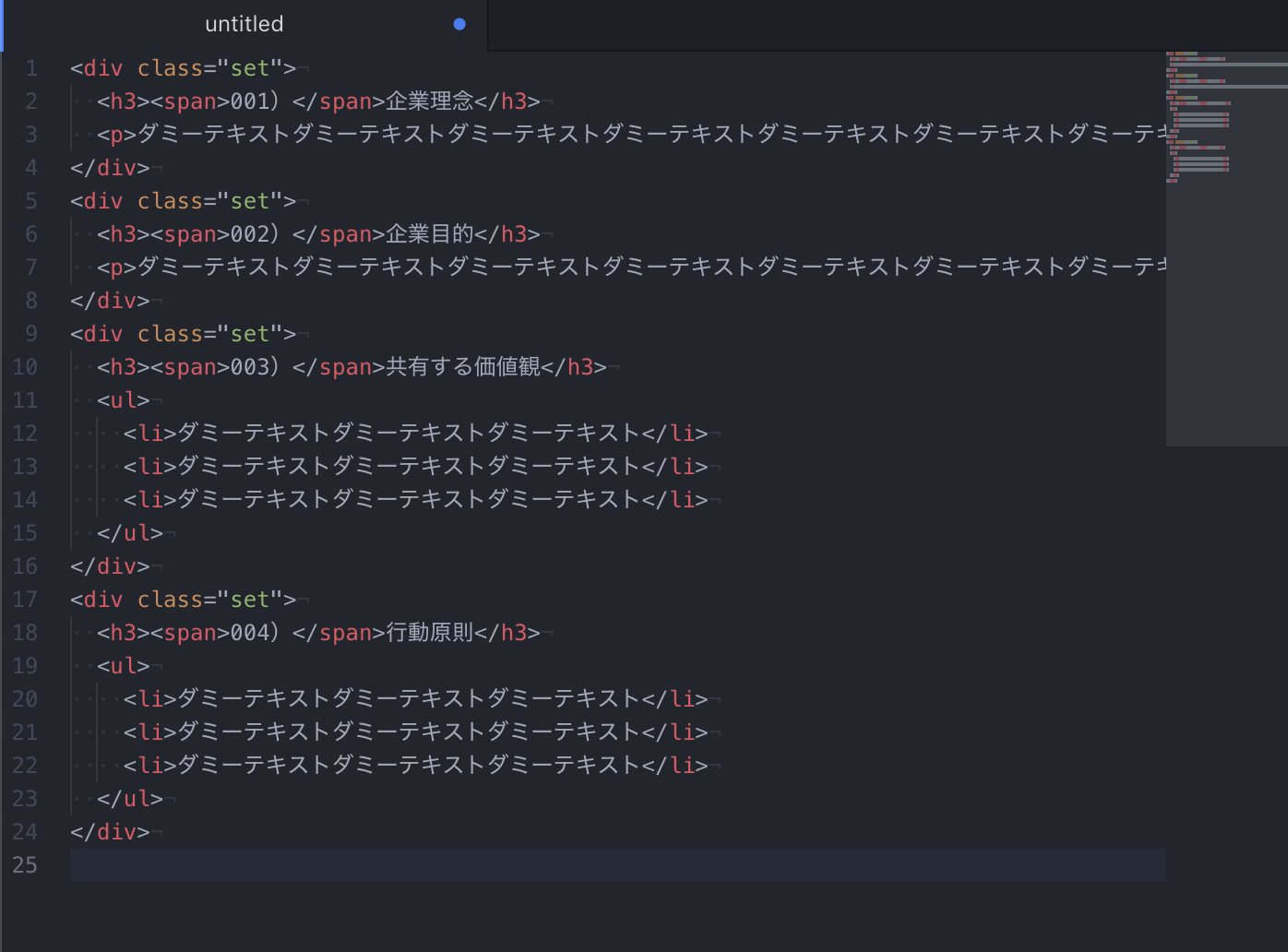
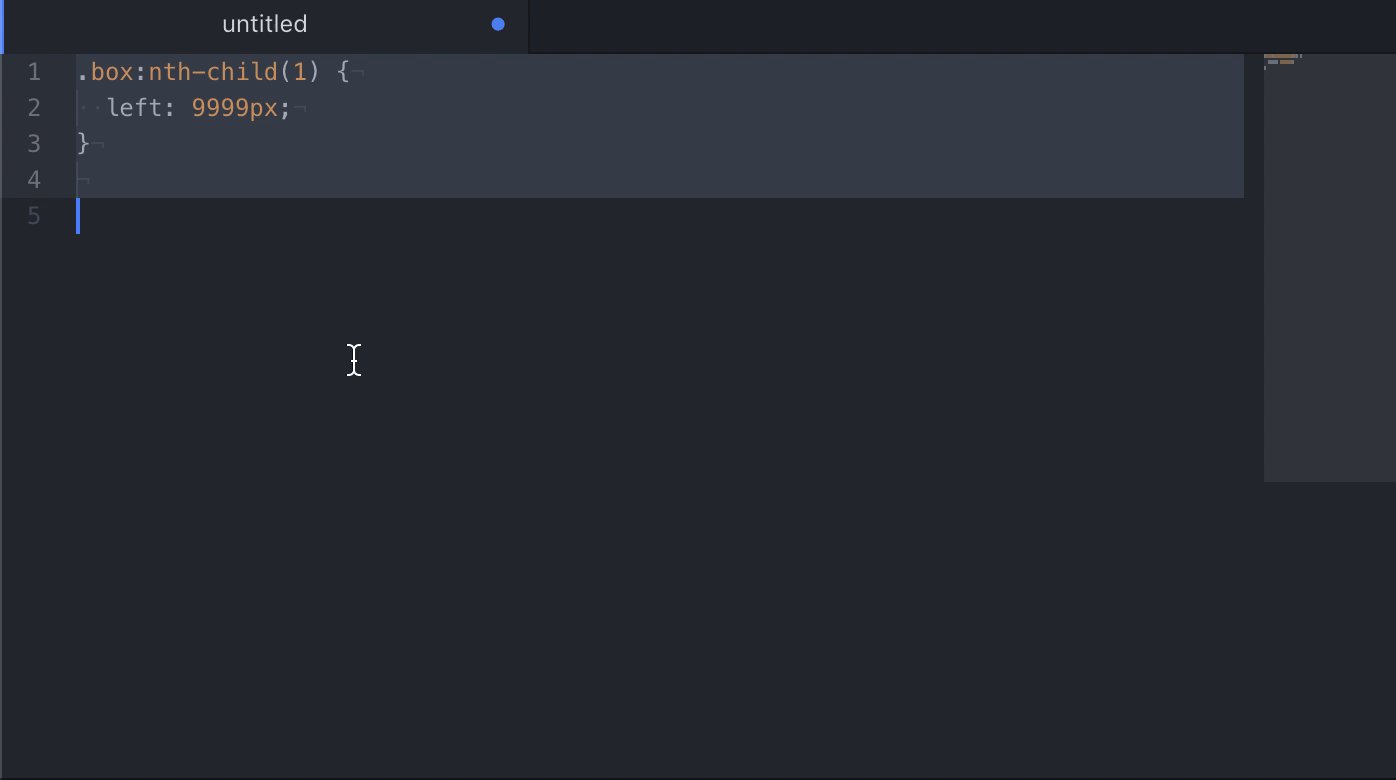
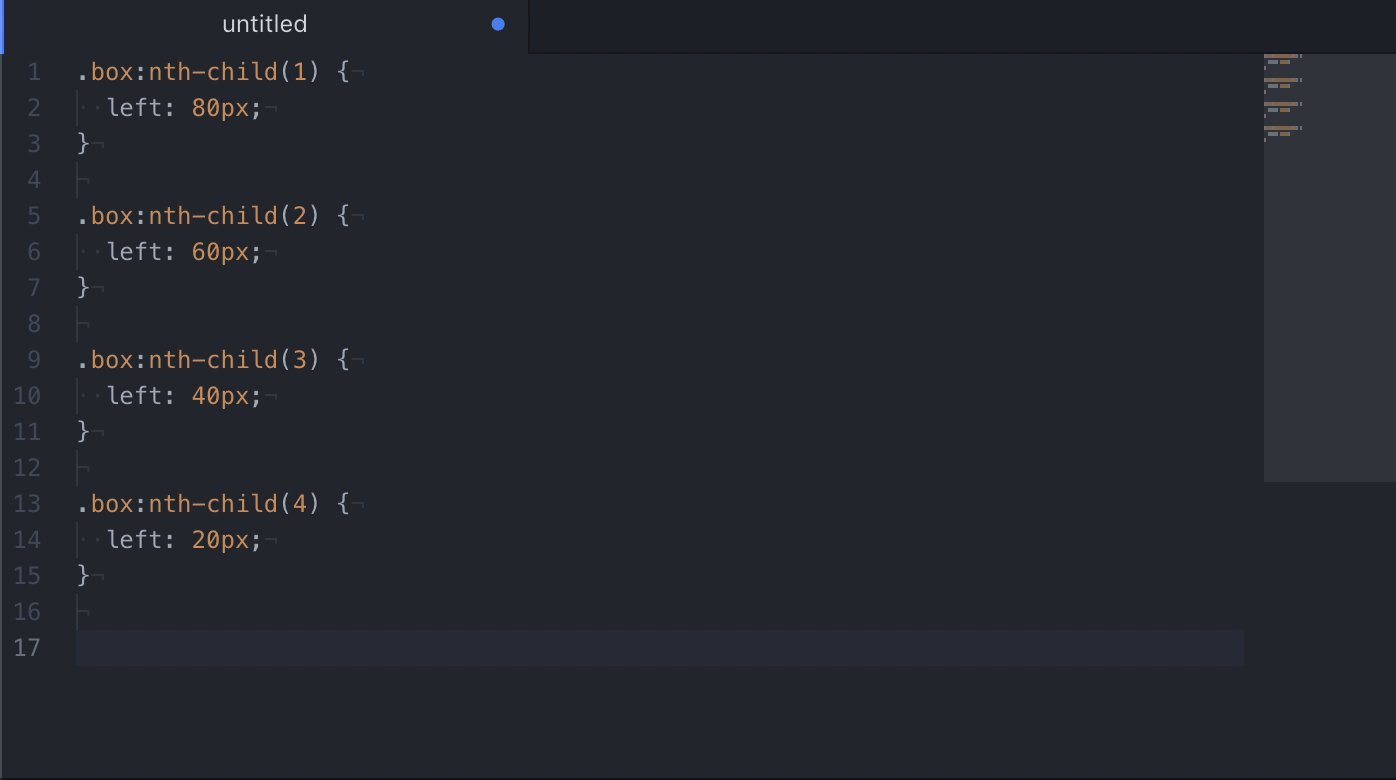
実務でも連番を入力する機会は多く、よく使うのは下記のように離れた場所にある要素にマルチカーソルを置いて、連番を入力する方法です。

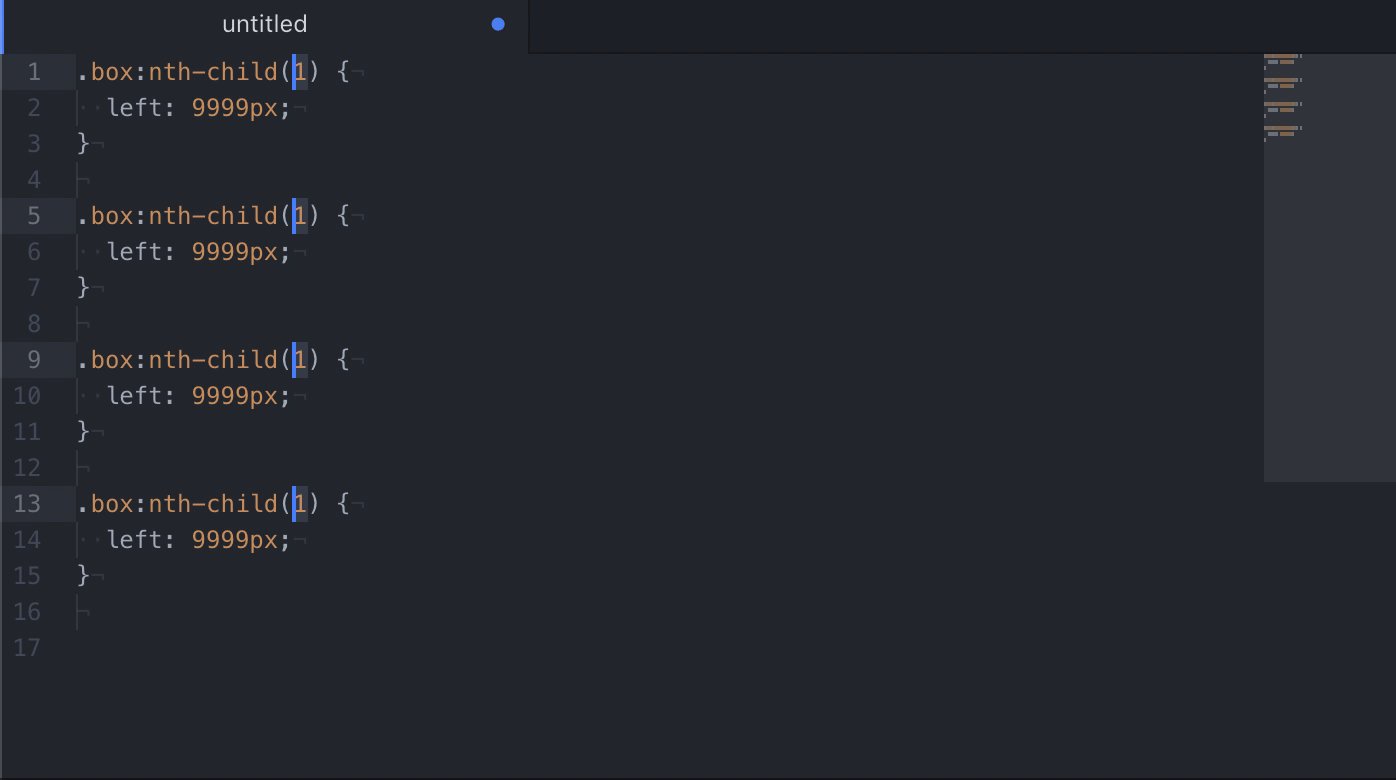
上記のように4箇所ぐらいであれば手入力でも大きな違いはありませんが、これが10箇所・100箇所と増えてくるとさすがに手入力は面倒です。
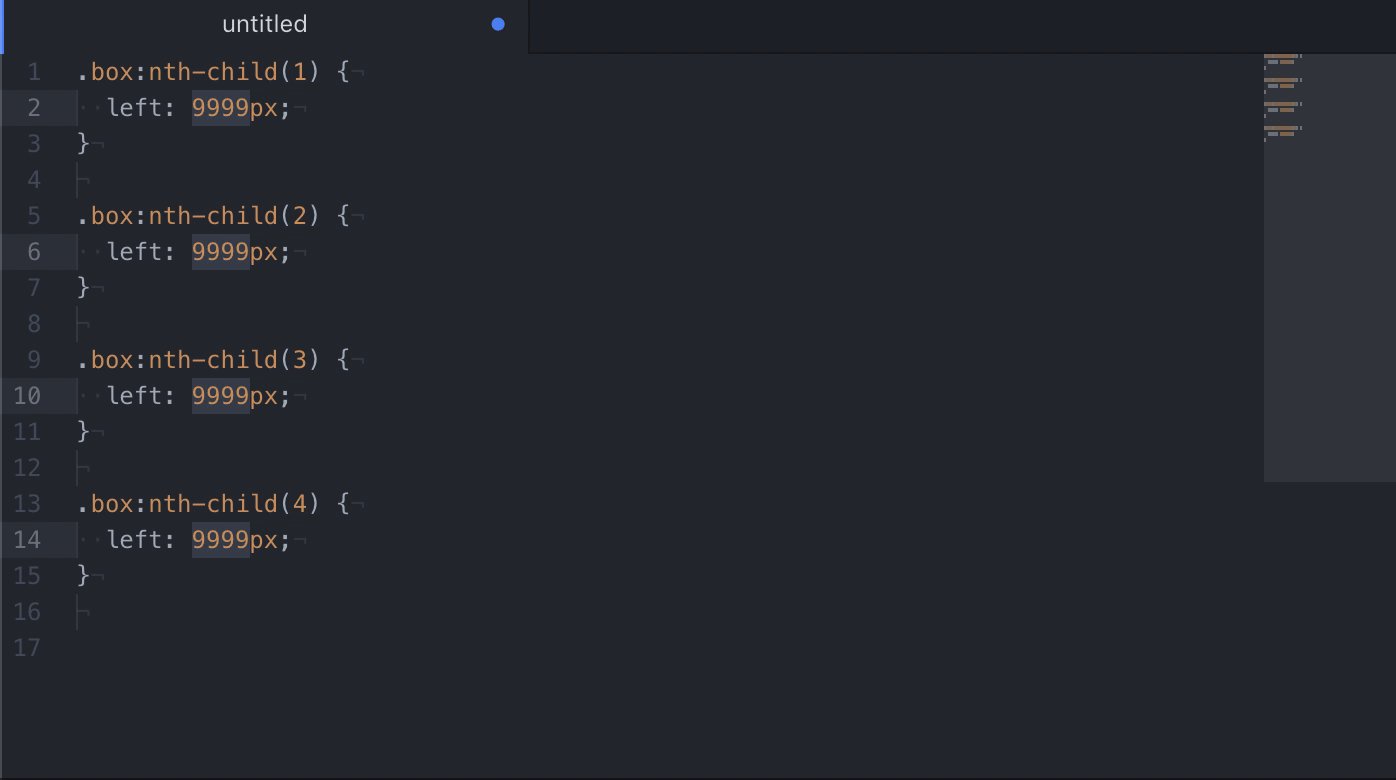
その点、このパッケージを使えば、何箇所でも一瞬で入力することができます。
他にもいろんな構文があります
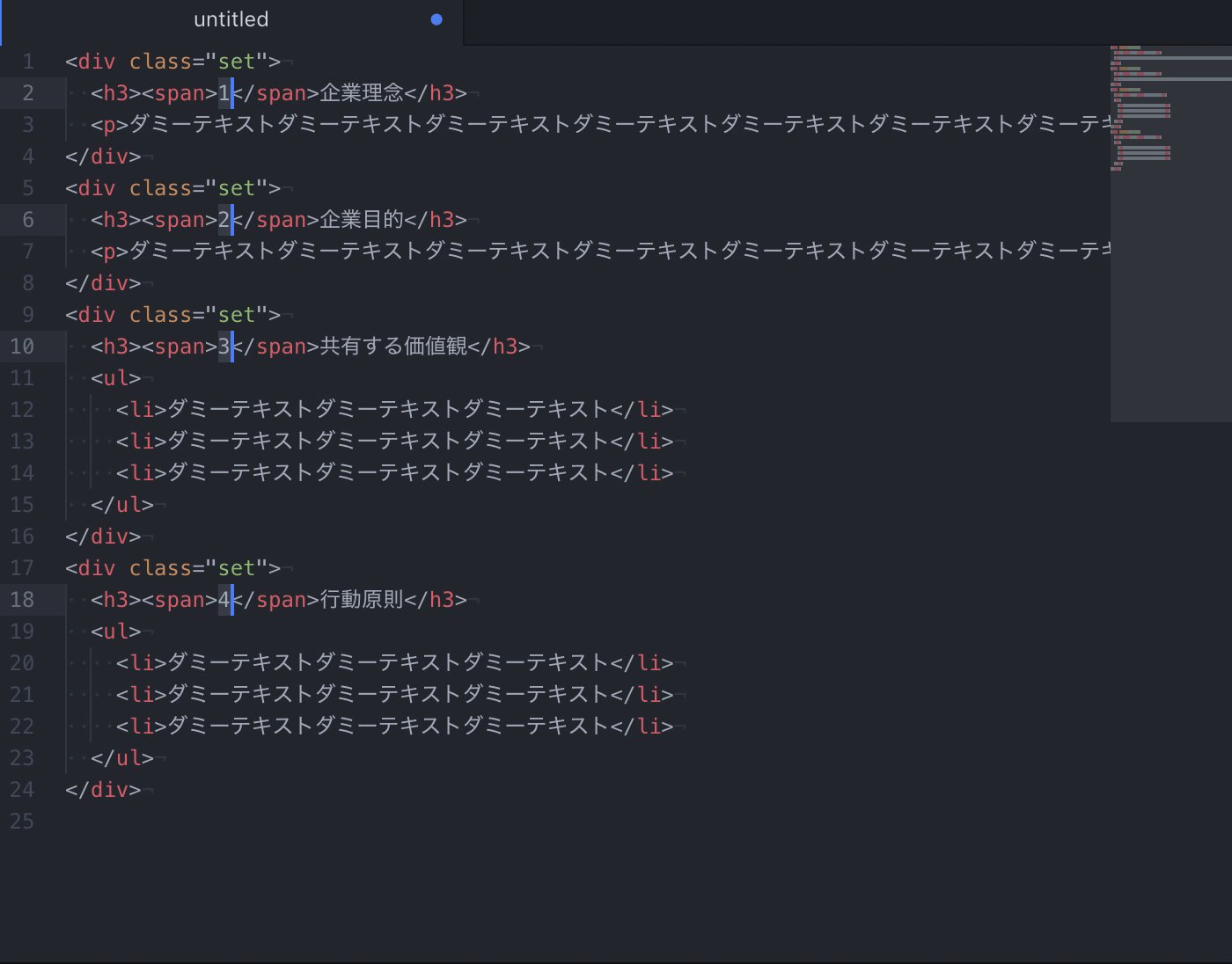
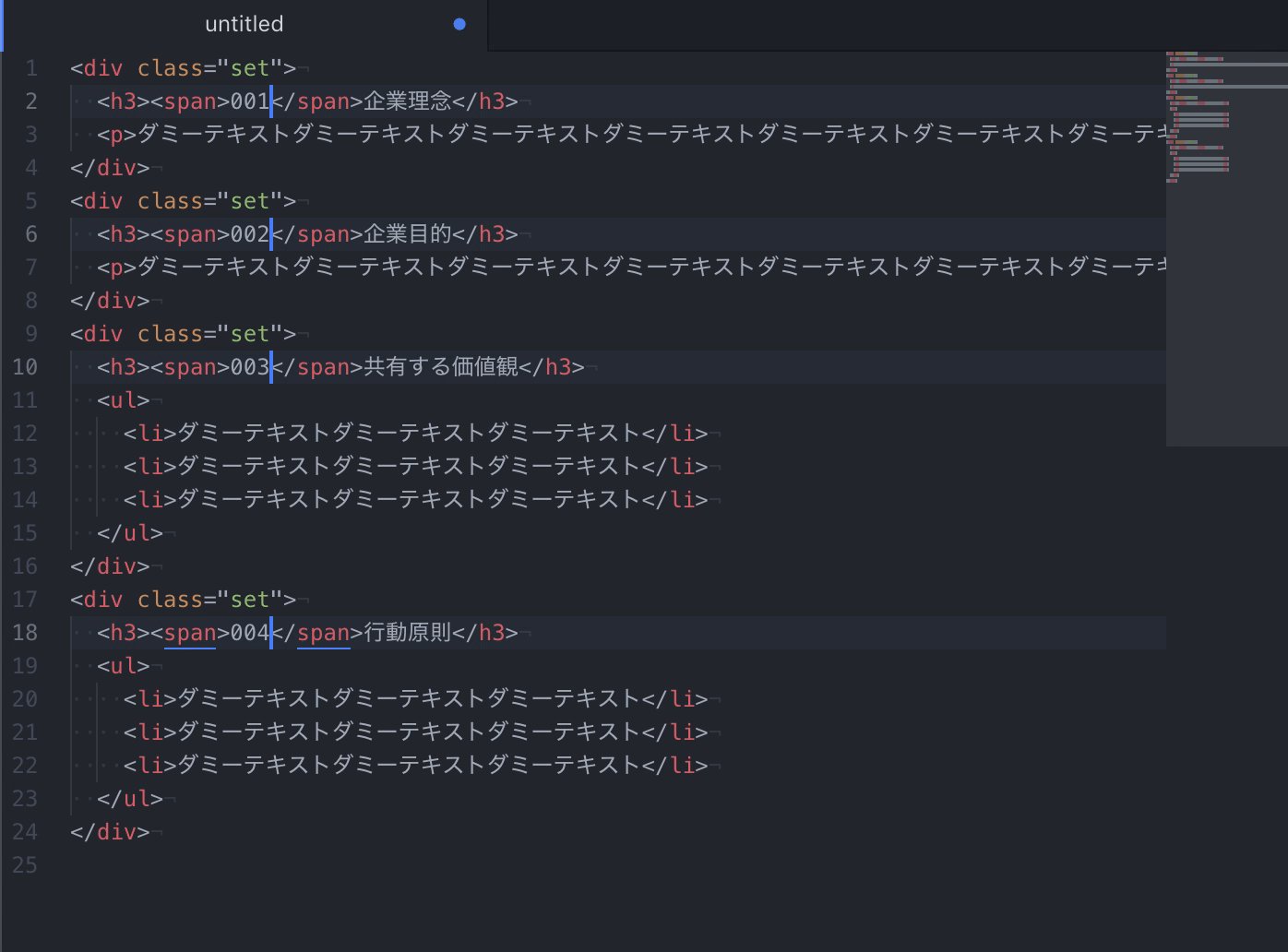
また、単純な連番だけでなく、「001」「002」のように桁数をそろえたり、降順で入力したり、「1」「4」「7」のように飛び飛びの連番であっても対応できます。以下にその例を紹介したいと思います。
・桁数をそろえて入力する

・降順&飛び飛びの数字を入力する

おわりに
以上、sequential-numberの紹介でした。
構文については、公式サイトでより詳細に解説しているかと思います。
他にも業務で使えるパッケージはたくさんあるので、少しずつ紹介していければと思います。


%E3%81%8C%E3%82%82%E3%81%9F%E3%82%89%E3%81%99AI%E3%82%A8%E3%83%BC%E3%82%B8%E3%82%A7%E3%83%B3%E3%83%88%E9%9D%A9%E5%91%BD%E3%83%93%E3%82%B8%E3%83%8D%E3%82%B9%E3%81%A8%E6%97%A5%E5%B8%B8%E3%81%AE%E5%A4%89%E5%8C%96.webp)
.webp)

.png)