- Ogata
- 2024.01.29
IEのサポート終了や昨今のCSSの進化により、Webサイトで実現可能なデザインの幅が広がっています。その中でも、画像や動画の表示において重要な役割を果たすのが「object-fit」というCSSプロパティです。この記事では、「object-fit」の意味や基本的な使い方を紹介します。
object-fitとは
object-fitは、置換要素(img要素やvideo要素など)を表示領域に合わせてフィットさせることができるCSSプロパティです。画像を挿入すると、親要素からはみ出したり、伸縮されて縦横比(アスペクト比)が崩れたりすることがあります。そんなとき、object-fitを使用することで簡単に問題を解決できます。
基本的な使い方
使い方はシンプルです。以下に、基本的な構文を記載します。
HTML
<img src="sample.jpg" alt="">CSS
img {
width: 330px;
height: 220px;
object-fit: cover;
}

上記の例では「cover」値を使用しています。画像は縦横比を維持したまま、330×220pxの領域を埋めるように拡大縮小されます。他にも「contain」や「fill」などのキーワード値が用意されています。
object-fitの値
object-fitは、下記キーワード値の中から1つを選択して指定します。
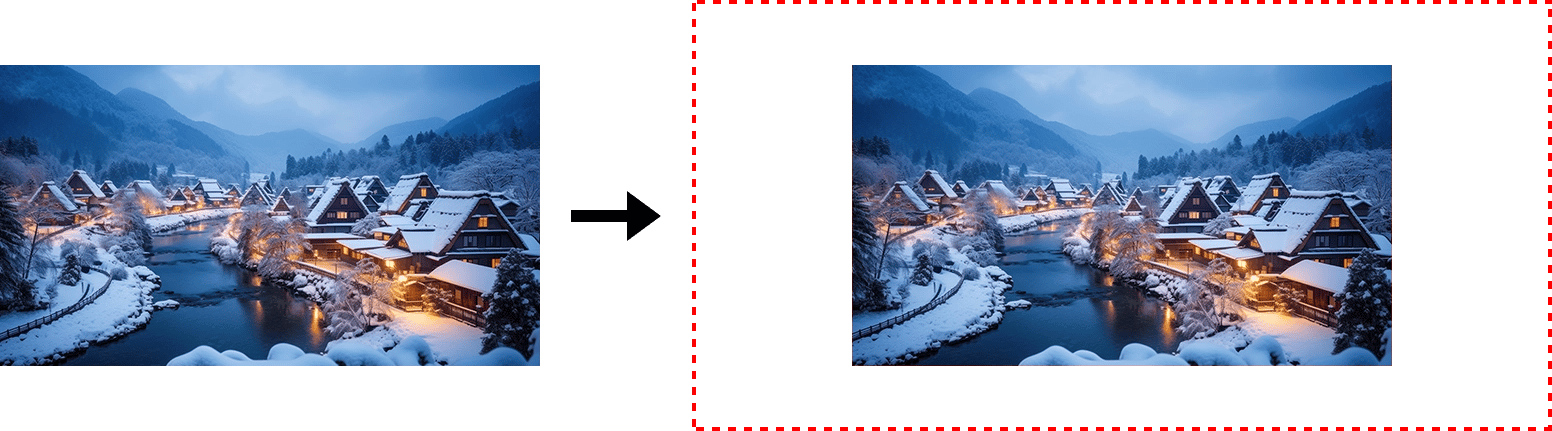
fill
画像は表示領域全体を覆うように伸縮し、縦横比を無視して埋め尽くされます。

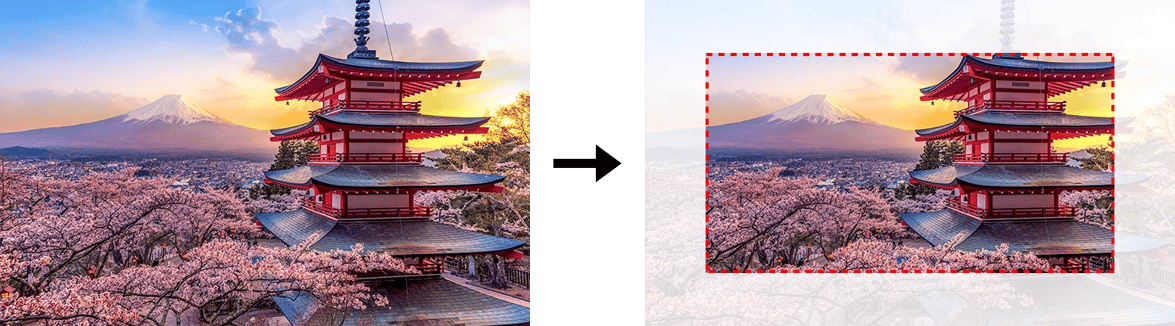
contain
画像は縦横比を維持したまま、表示領域にフィットするように拡大縮小されます。必ず画像全体が見えるように収まるので、表示領域と画像の縦横比が異なる場合は、上下もしくは左右に余白が発生します。

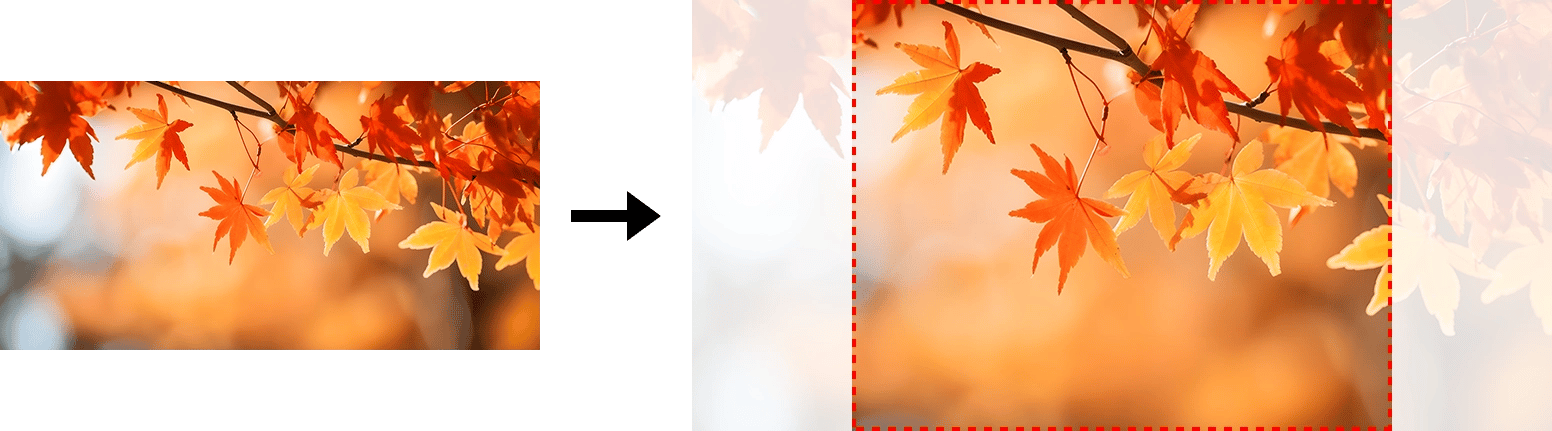
cover
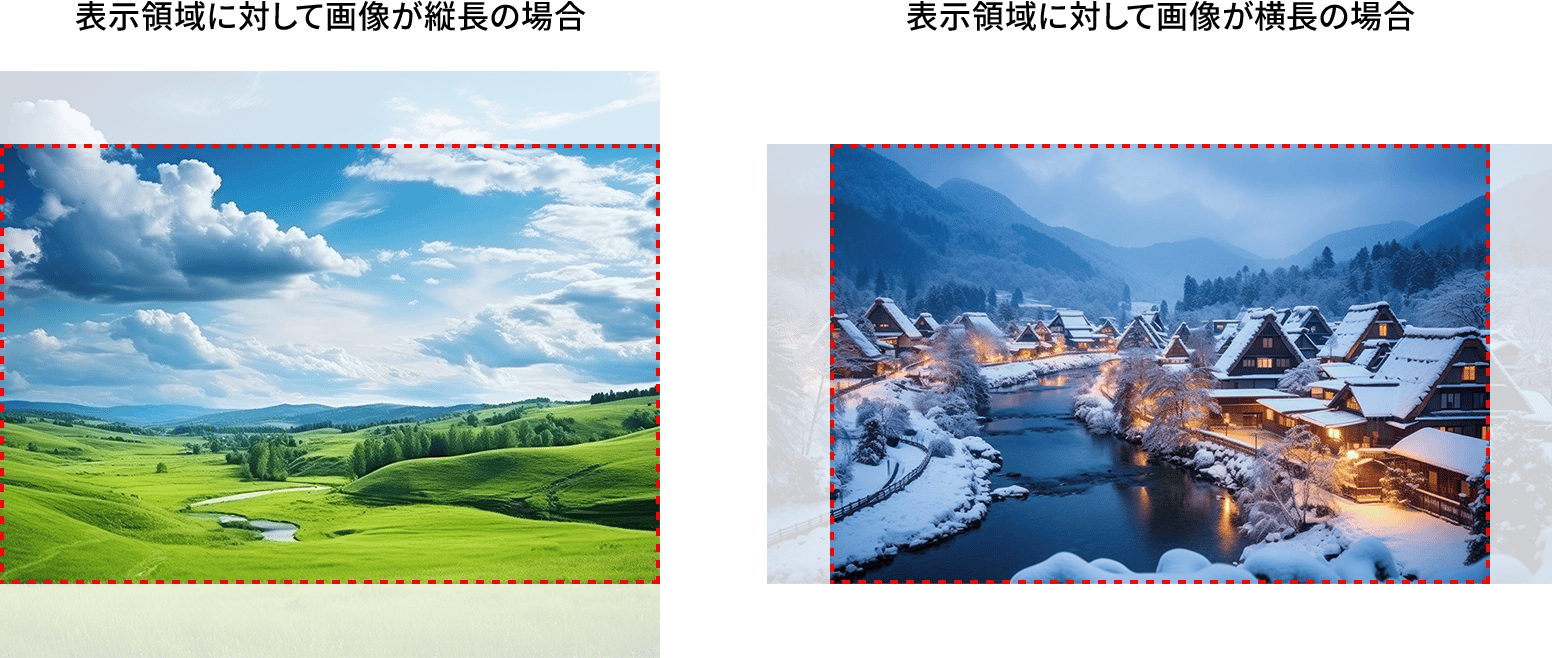
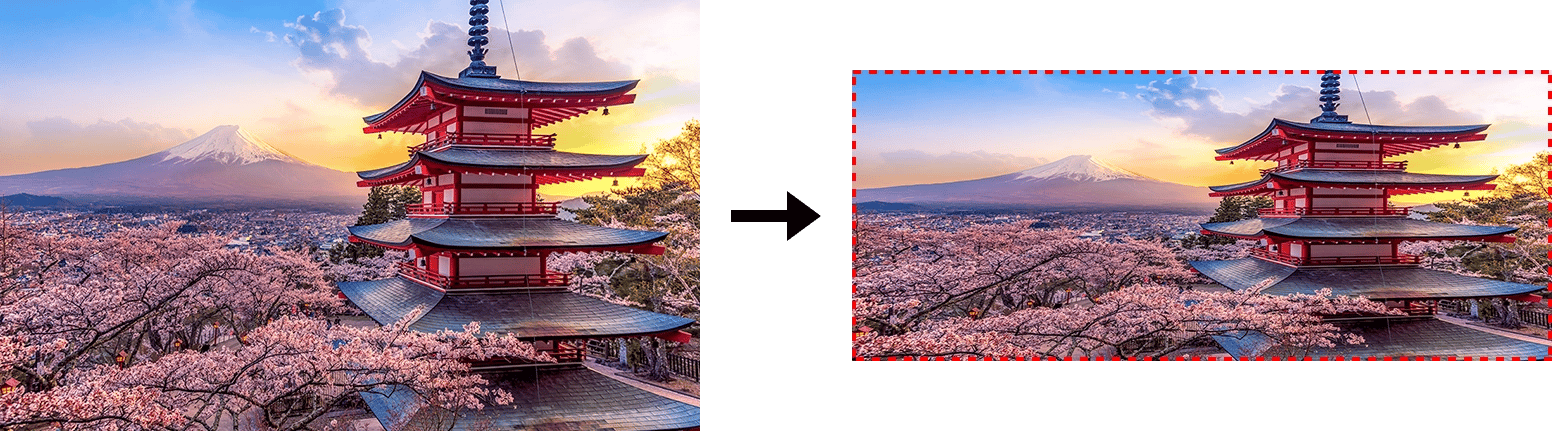
画像は縦横比を維持したまま、表示領域を完全に覆うように拡大縮小されます。表示領域に余白が発生しないように画像が引き伸ばされるので、表示領域と画像の縦横比が異なる場合は、画像の上下もしくは左右の一部が切り取られます。

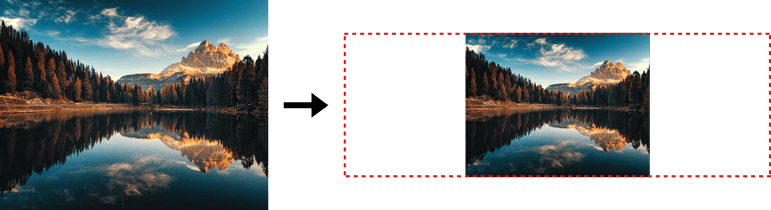
none
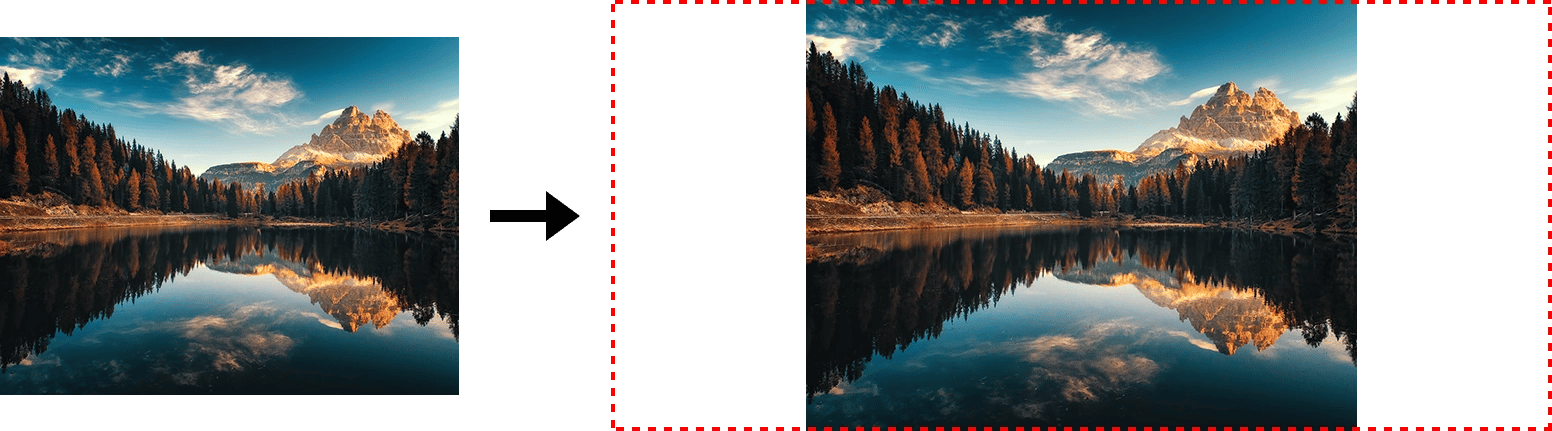
画像は拡大縮小されず、そのままのサイズで表示されます。画像が表示領域に収まらない場合はトリミングされ、表示領域よりも小さい場合は余白が発生します。
画像が表示領域に収まらない場合

画像が表示領域よりも小さい場合

scale-down
画像が表示領域に収まらない場合はcontain、表示領域よりも小さい場合はnoneが適用されます。
画像が表示領域に収まらない場合

画像が表示領域よりも小さい場合

background-sizeとの比較
object-fitと似ているCSSプロパティに「background-size」があります。どちらも画像のサイズを制御するためのプロパティで、縦横比を維持しながら拡大縮小することが可能です。containやcoverなどのキーワード値が使われる点も共通しています。
両者の違いは、主に適用対象にあります。object-fitはimg要素やvideo要素を制御するのに対して、background-sizeは要素の背景画像を制御します。対象画像をimg要素として実装するのか、背景として表示するのかによって使い分けましょう。
よく活用される例
object-fitは、サイズの異なる複数の画像をきれいに整列させたいときに便利です。たとえば、画像を横並びにレイアウトする場合、画像にobject-fitを用いて以下のような表示を行うことができます。
HTML
<div class="container">
<div class="item"><img src="sample01.jpg" alt=""></div>
<div class="item"><img src="sample02.jpg" alt=""></div>
<div class="item"><img src="sample03.jpg" alt=""></div>
</div>CSS
.container {
display: flex;
gap: 0 43px;
width: 776px;
margin: 0 auto;
}
.item {
width: 33.33333%;
}
.item > img {
width: 100%;
height: 140px;
object-fit: cover;
}

横長の画像は左右が、縦長の画像は上下がトリミングされる
この例では、画像の横幅を100%にしているため、画像が親要素の幅いっぱいに広がります。heightで画像の高さを指定します。そしてobject-fit: coverを指定することで、画像が表示領域を覆い、トリミングされて表示されます。これにより、画像が均等なサイズで収められ、統一感のあるデザインを実現することができます。
ホバーアニメーションとの組み合わせ
画像がリンクの場合、CSSでマウスホバー時のアニメーションを追加することでユーザーエクスペリエンスを向上させることができます。以下は、画像のホバー時に簡単な拡大アニメーションを追加する例です。
HTML
<div class="container">
<a class="item" href=""><img src="sample01.jpg" alt=""></a>
<a class="item" href=""><img src="sample02.jpg" alt=""></a>
<a class="item" href=""><img src="sample03.jpg" alt=""></a>
</div>CSS
.container {
display: flex;
gap: 0 43px;
width: 776px;
margin: 0 auto;
}
.item {
display: block;
width: 33.33333%;
overflow: hidden;
}
.item > img {
width: 100%;
height: 140px;
object-fit: cover;
transition: transform 0.4s;
}
.item:hover > img {
transform: scale(1.15);
}
この例では、画像にtransitionプロパティを指定して、transformプロパティが0.4秒かけて変化するように定義しています。そして、.item:hover > imgにtransform: scale(1.15)を指定することによって、ホバー時に画像を拡大するアニメーションが適用されます。
おわりに
object-fitは、レイアウトの一貫性を保ちながら柔軟に画像や動画を配置したいときに便利なCSSです。サイズや縦横比の異なる要素を統一感のあるデザインに調整することができ、カラム表示のブログ記事一覧やサムネイルの整列などにおいて優れた制御力を発揮します。また、ホバーアニメーションと組み合わせることで、ユーザーエクスペリエンスの向上にも寄与します。ぜひobject-fitを活用してみてください。





%E3%81%8C%E3%82%82%E3%81%9F%E3%82%89%E3%81%99AI%E3%82%A8%E3%83%BC%E3%82%B8%E3%82%A7%E3%83%B3%E3%83%88%E9%9D%A9%E5%91%BD%E3%83%93%E3%82%B8%E3%83%8D%E3%82%B9%E3%81%A8%E6%97%A5%E5%B8%B8%E3%81%AE%E5%A4%89%E5%8C%96.webp)