- Morishita
- 2024.03.22
HubSpotでは「Marketing Hub」または「CMS Hub」内の機能で、無料で基本的なフォーム機能を使用することができます。
HubSpotのフォーム機能を使用すると、ウェブサイトの訪問者からの情報を効率的に収集し、コンタクトとしてCRMに直接保存することができます。これにより、匿名の訪問者をリードに転換し、さらに詳しい情報を提供してフォローアップすることが可能になります。
また、HubSpotのフォーム作成ツールは、10種類以上のフィールドタイプ(テキスト、ドロップダウン、チェックボックスなど)から選ぶことができます。これにより、自社のニーズに特化した情報を収集できます。
本記事では、HubSpotのフォームの特長と、実際に公開するまでの手順を説明したいと思います。
HubSpotのフォームの特長
HubSpotのフォームには以下のような特長があります。
・HTML/CSSの知識が無くても作成が可能
フォームをゼロから作成する場合、HTMLやCSSなどの専門的な知識を必要とするため、ブランドガイドラインや特定のニーズに合わせて作成することは難しいと思います。
ですが、HubSpotのフォームでは、事前に用意されているフォームフィールドをドラッグ&ドロップすることで簡単にフォームを作成することができます。また、フォームフィールドをカスタムすることも可能なので、より自社の目的に合わせたフォームを作成することも可能です。
・ユーザーに合わせてカスタマイズ可能なアクションを設定できる
フォームの設定次第では、サイトを訪れた特定のユーザーに対してポップアップ式のフォームを表示させたり、フォーム送信後に自動でフォローアップメールを送信することができます。
なお、自動化機能については料金プランによって設定可能な項目が変わってくるので、事前に確認するようにしましょう。
・入力情報を元に自動でコンタクトを生成することができる
フォームから送信された情報はHubSpot CRMへ自動登録されるため、データ連携の時間が短縮され、すぐに生成されたコンタクトに対してフォローアップを行うことができます。
・外部サイトへのフォームの埋め込みも可能
HubSpot CMSで管理しているサイトへのフォームの埋め込みはもちろん、外部サイトへの埋め込みも、フォーム作成時に生成されるコードを使用することで簡単に行うことができます。
HubSpotのフォームの作成方法
以下では、実際にHubSpotのフォームを作成する方法を具体的に説明します。
まだHubSpotのアカウントを持っていなければ、
無料でフォーム作成 | アンケートやメールのForm作成ならHubSpot(ハブスポット)
こちらのページから無料でアカウントを作成することができます。
1.フォームを作成する
・HubSpotアカウントにログインをし、[マーケティング]→[リード情報の収集]→ [フォーム]の順に進みます。
・右上の[フォームを作成]をクリックします。

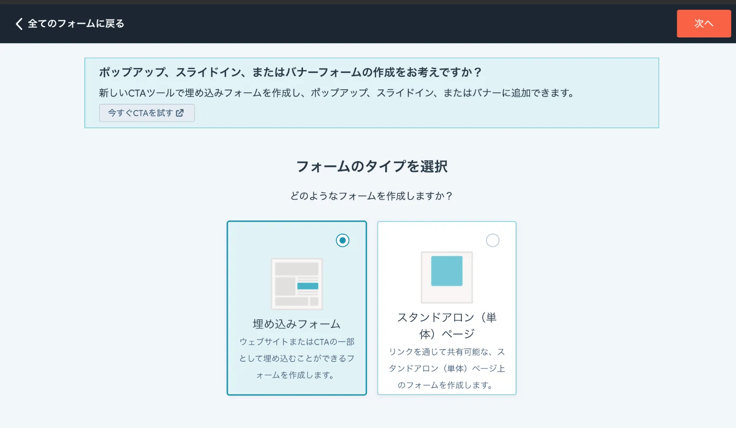
・フォームのタイプを選択します。
今回は、埋め込みフォームを選択します。
どちらのタイプを選んでも最終的なフォームのタイプは変更できます。
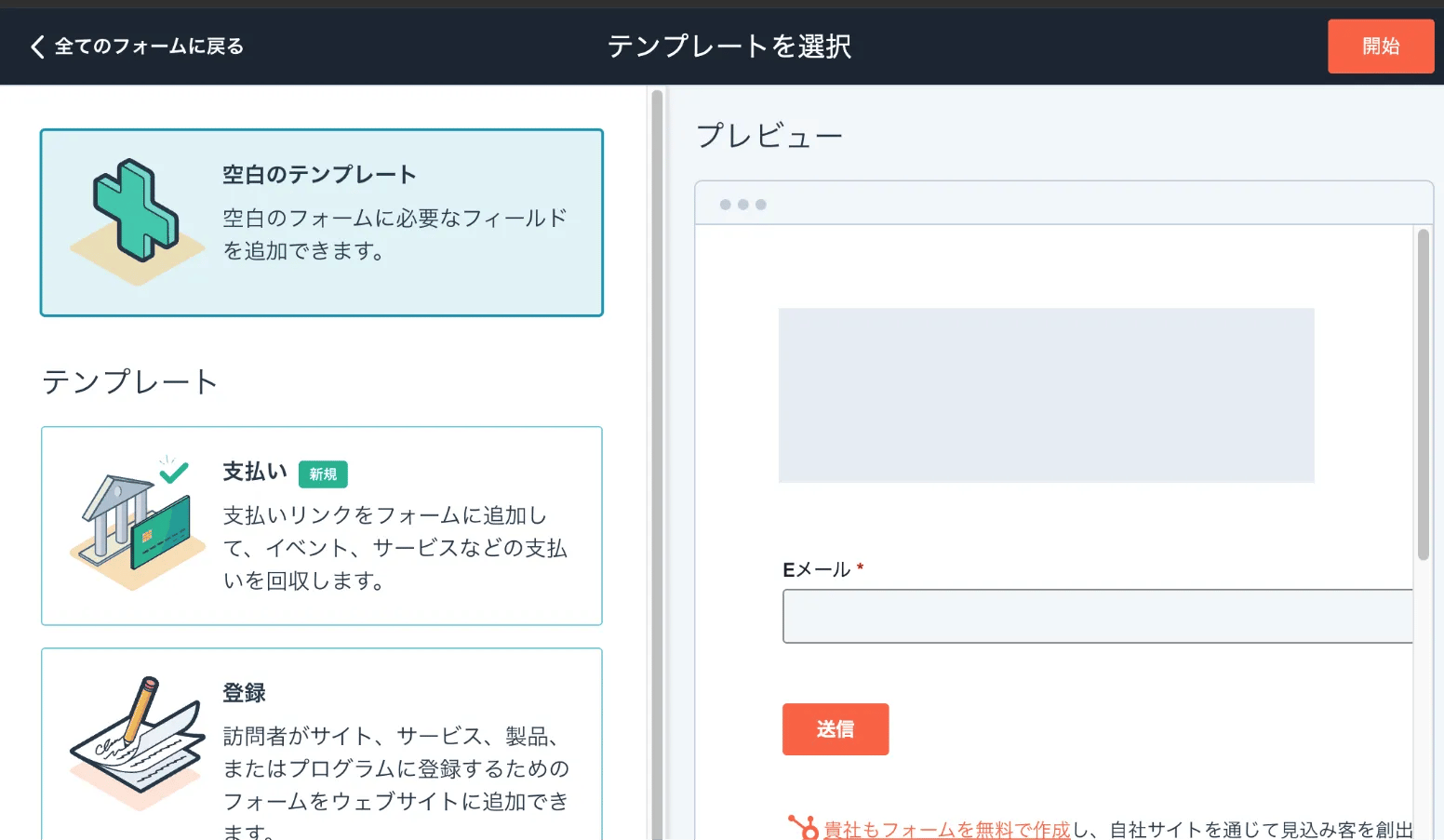
・使用したいテンプレートを選択して[開始]をクリックします。
・フォームエディター上部でフォームの名前を設定します。
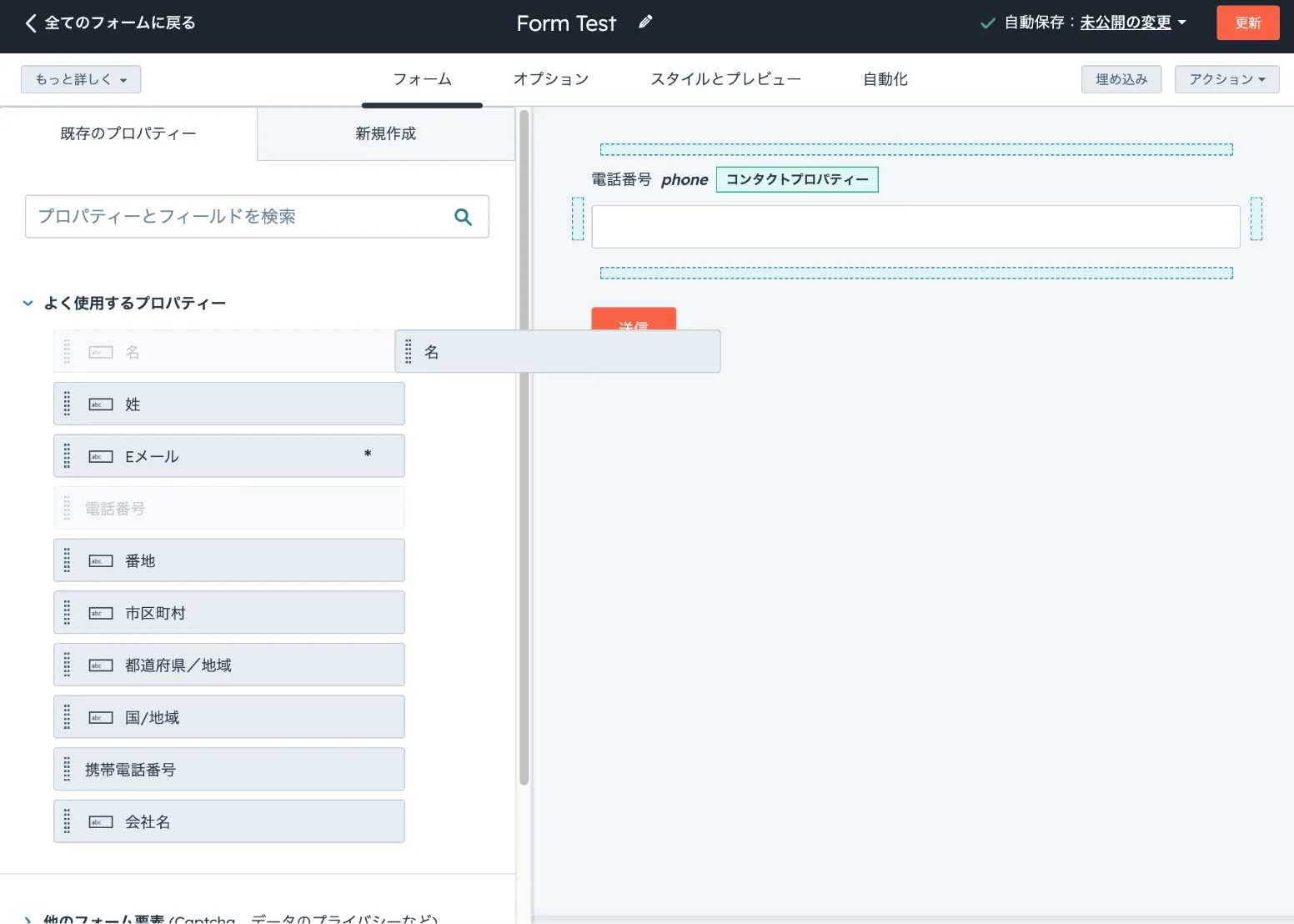
2.フォームを編集する
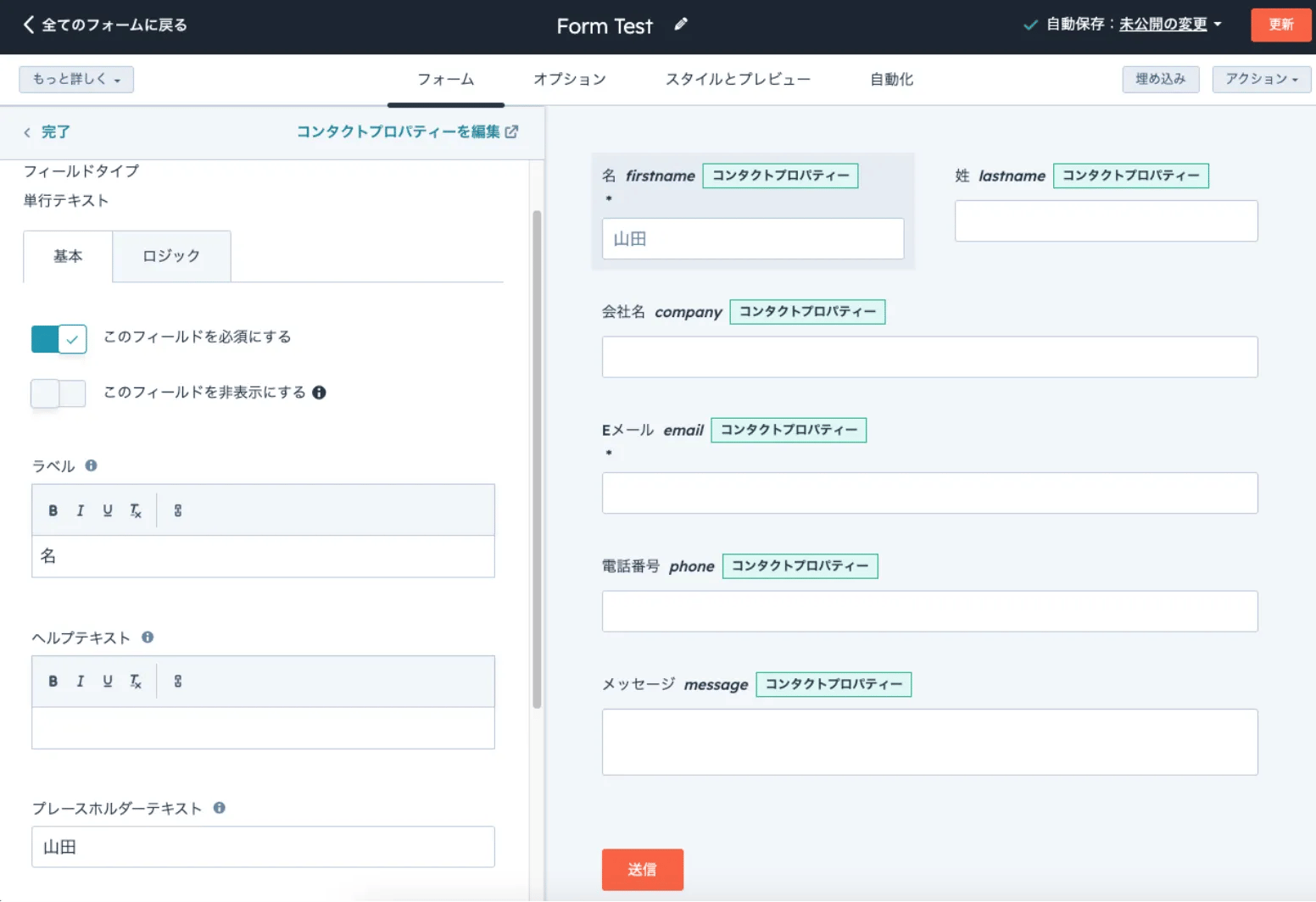
・左側のパネルから、フォームに追加したいフォームフィールドをドラッグ&ドロップしてください。
・フォームフィールドをクリックすると、必須項目の選択や、ラベルの表示などを設定できます。また、ロジックを設定することで、特定の項目を回答した場合にのみフォームフィールドを表示させるといったこともできます。
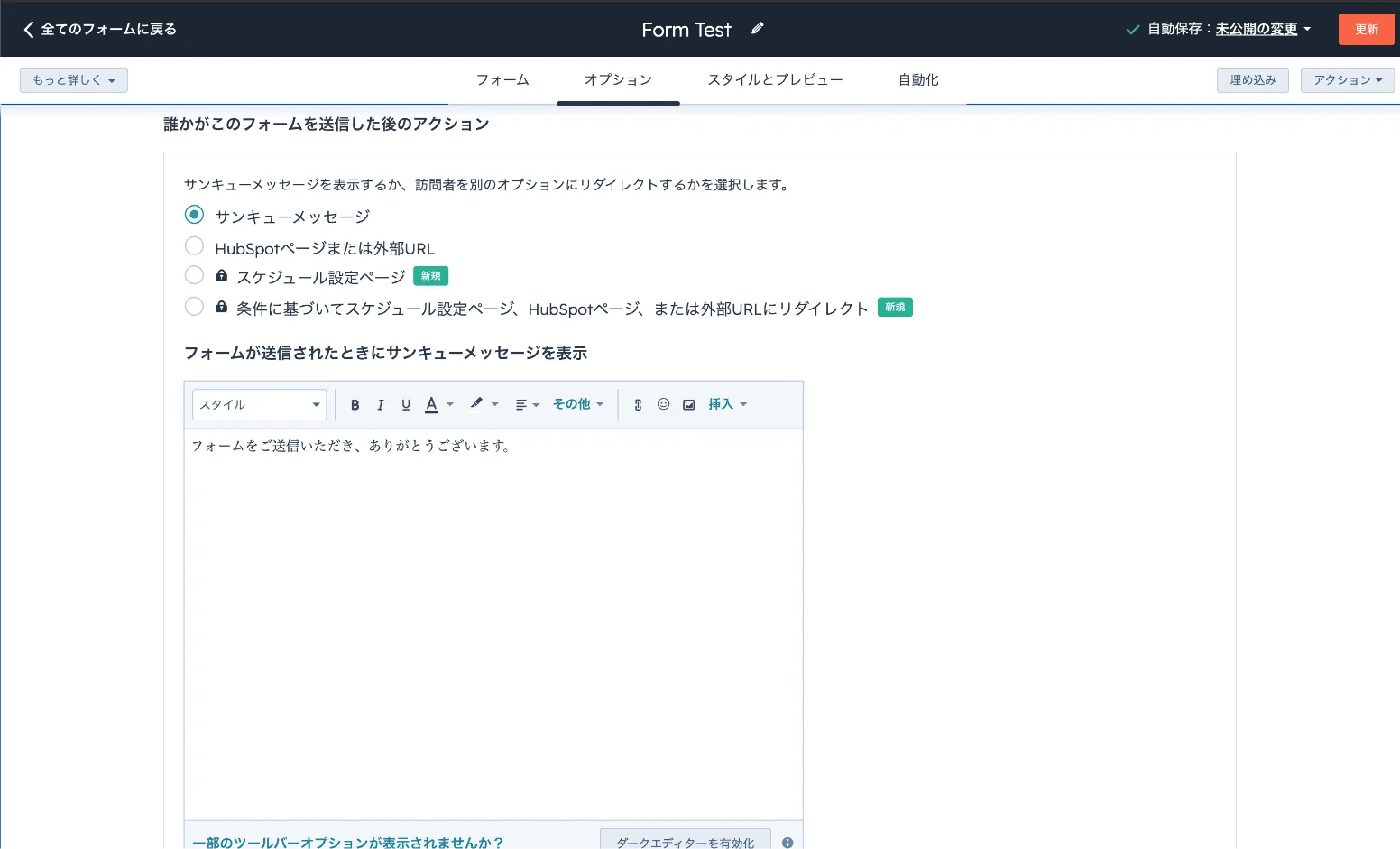
・オプションタブでは、フォーム送信後のサンキューメッセージ表示の設定や、フォームが送信されたときに通知を送るアドレスの指定などを行うことができます。
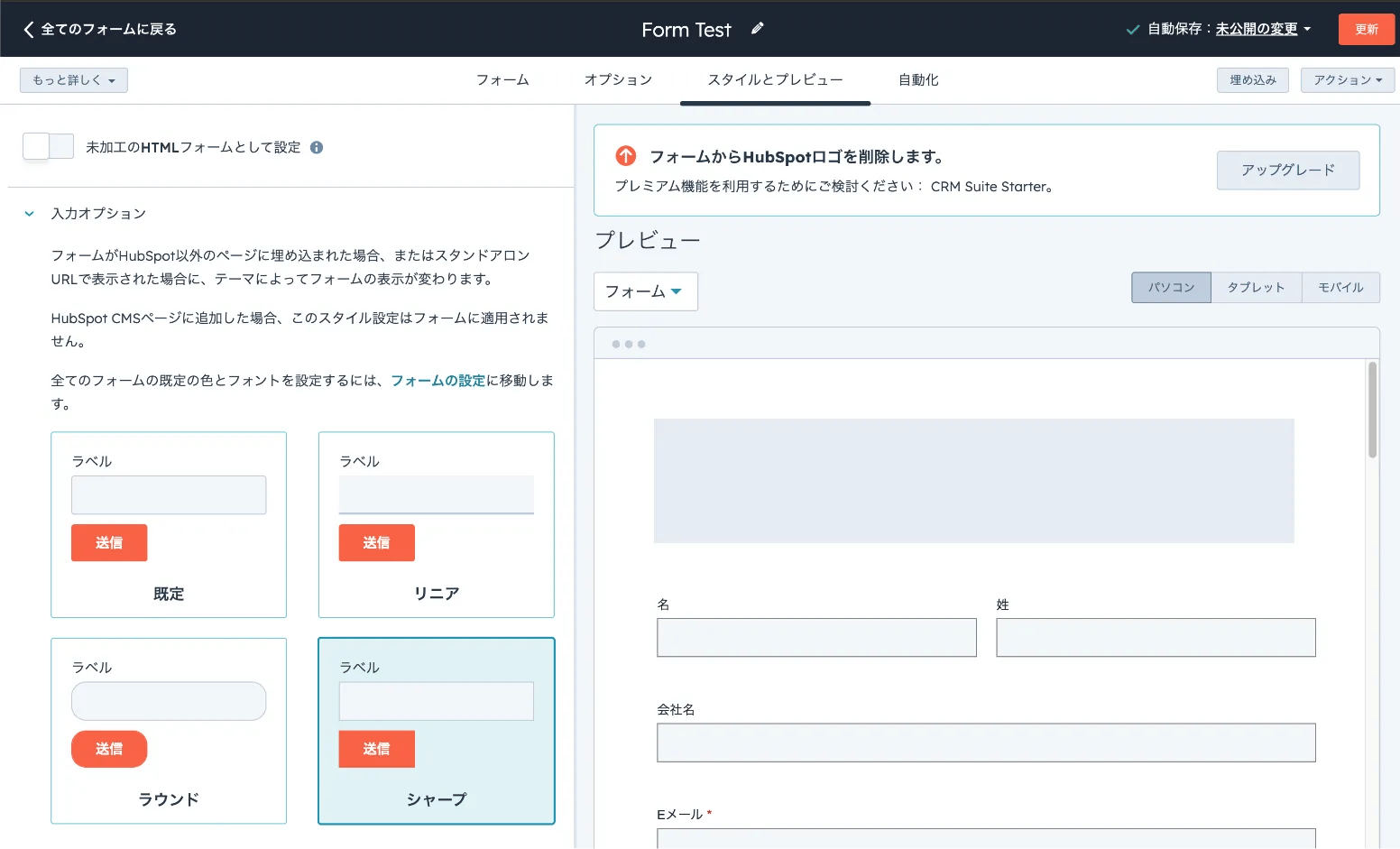
・スタイルとプレビュータブでは、フォントやボタンの色などの簡単なデザインの調整を行うことができます。
「未加工のHTMLフォームとして設定」にチェックを入れると、フォームに効いているデザインが無効になります。こちらは、HTML/CSSを用いて自由にデザインされたフォームを作成したいときに有効な手段となります。
・自動化タブでは、フォームを送信したコンタクトに対して、フォローアップEメールを送信するための設定を行うことができます。
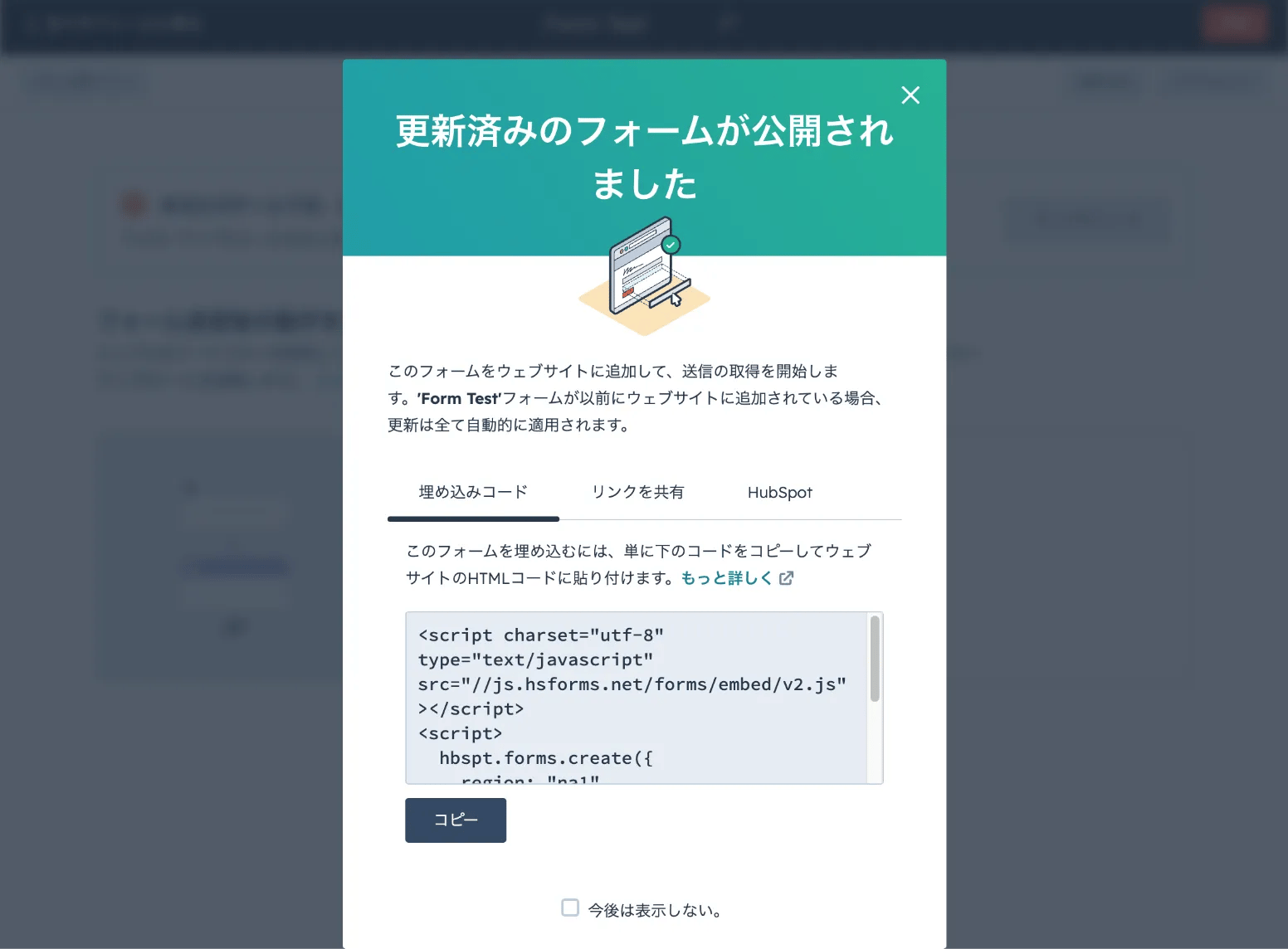
・フォームの設定が完了したら、[更新]→[公開]をクリックし、フォームの表示方法を選択します。
HubSpotで管理しているサイトにフォームを埋め込む際は、[埋め込みコード]タブで生成されるコードを該当のHTMLに挿入するか、[HubSpot]タブのサイト編集画面でフォームモジュールをドラッグ&ドロップして追加することができます。
外部のサイトにフォームを埋め込む場合は、[埋め込みコード]を活用してください。
また、[リンクを共有]機能を使えば、HubSpotで作成した簡易なフォームページを簡単に共有することができます。
HubSpotのフォームの設定方法は以上です。
さいごに
今回はHubSpotのフォーム機能について説明しました。
フォーム機能を活用すると、誰でも短時間で作成することができるだけでなく、ユーザーに適したフォームを適切なタイミングで表示させることも可能です。
また、フォームの管理画面では、ページビューあたりの送信数や送信データ等の情報を分析したり、他のフォームとパフォーマンスの比較を行うこともできます。
ぜひ、自社に適したフォームを作成し活用してみてください。