
- Morishita
- 2024.04.23
HubSpotでは、ドラッグ&ドロップで手軽にページを作成できるだけでなく、A/Bテスト機能も使用することができます。この機能を適切に活用することで、リアルなユーザーデータに基づきコンバージョンを最大化するためのサイト改善が可能になります。
また、基本的な操作もドラッグ&ドロップでできるので、特別な知識がなくても作成することが可能です。
今回はHubSpotの A/B テストの作成方法と活用方法について解説します。
※A/B テスト を利用するには、Marketing Hub もしくは CMS Hubの Professional, Enterprise プランに契約している必要があります。利用前に現在使用しているプランを確認してください。
1. A/Bテストとは?
A/Bテスト(またはスプリットテスト)は、異なる2つのバージョンのウェブページやメールを比較して、どちらが優れているかを判断する方法です。
ヘッドライン、画像、CTAなどの要素をテストして、どのバージョンが対象オーディエンスに適しているか、最も効果が高かったのかを確認します。このようにデータに基づいた意思決定をしていくことでエンゲージメント、クリック、コンバージョン率の向上に役立てることができます。
2. HubSpotでのA/Bテストページの設定
HubSpotで管理しているウェブサイトページもしくはランディングページでは、簡単にA/Bテストの設定をおこなうことができます。
新しいページの作成
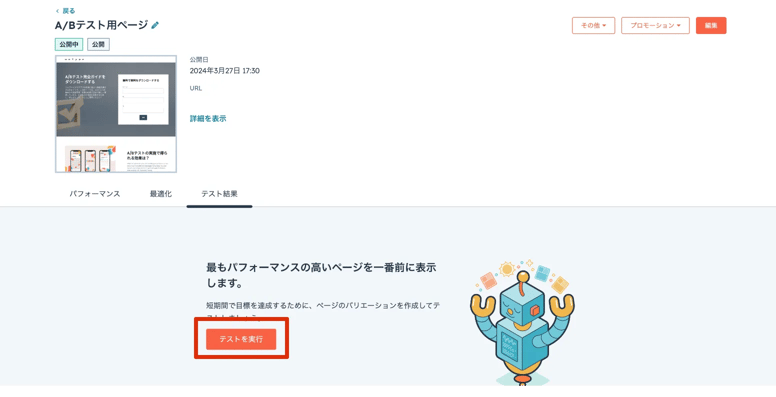
1. HubSpotアカウントにログインし、A/Bテストを実行したいランディングページかウェブページの詳細画面へ移動します。
2. [テスト結果]タブを選択し[テストを実行]をクリックしてください。
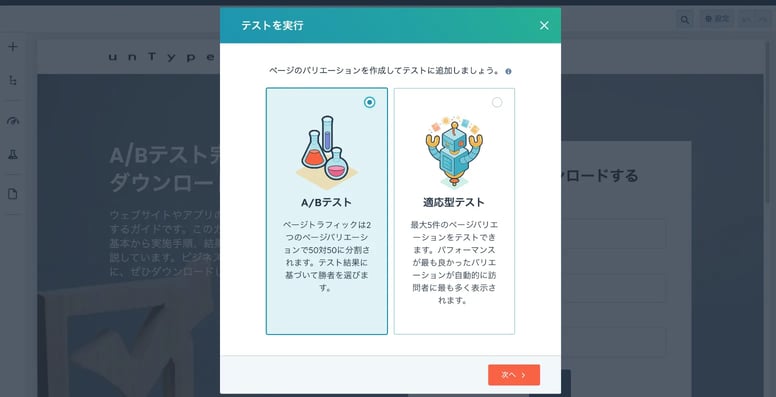
3. [A/Bテスト]を選択、[次へ]をクリックし、[バリエーションを作成]を選択することでA/Bテストページの準備ができました。
[適応型テスト]では最大5件のページバリエーションをテストできます。
こちらの[適応型テスト]はHubSpot CMS Hub,Marketing Hub の Enterprise プランだと利用することが可能です。
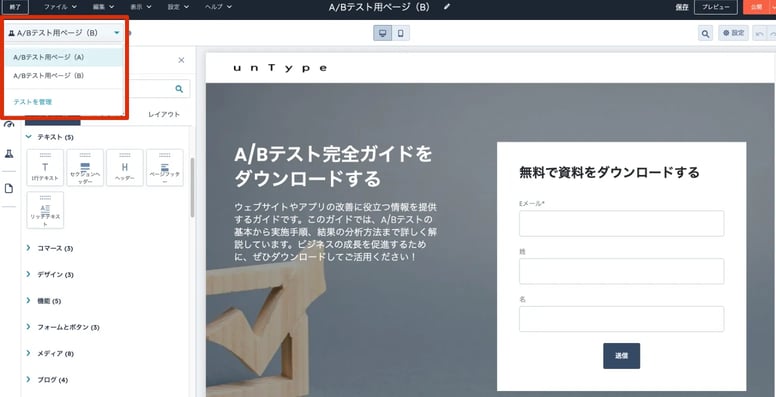
4. 画面左上でA/Bテストページの切り替えができます。
テストしたい要素を必要に応じて組み替えてください。
要素の編集が終わったら、[更新]ボタンをクリックして本番に反映します。
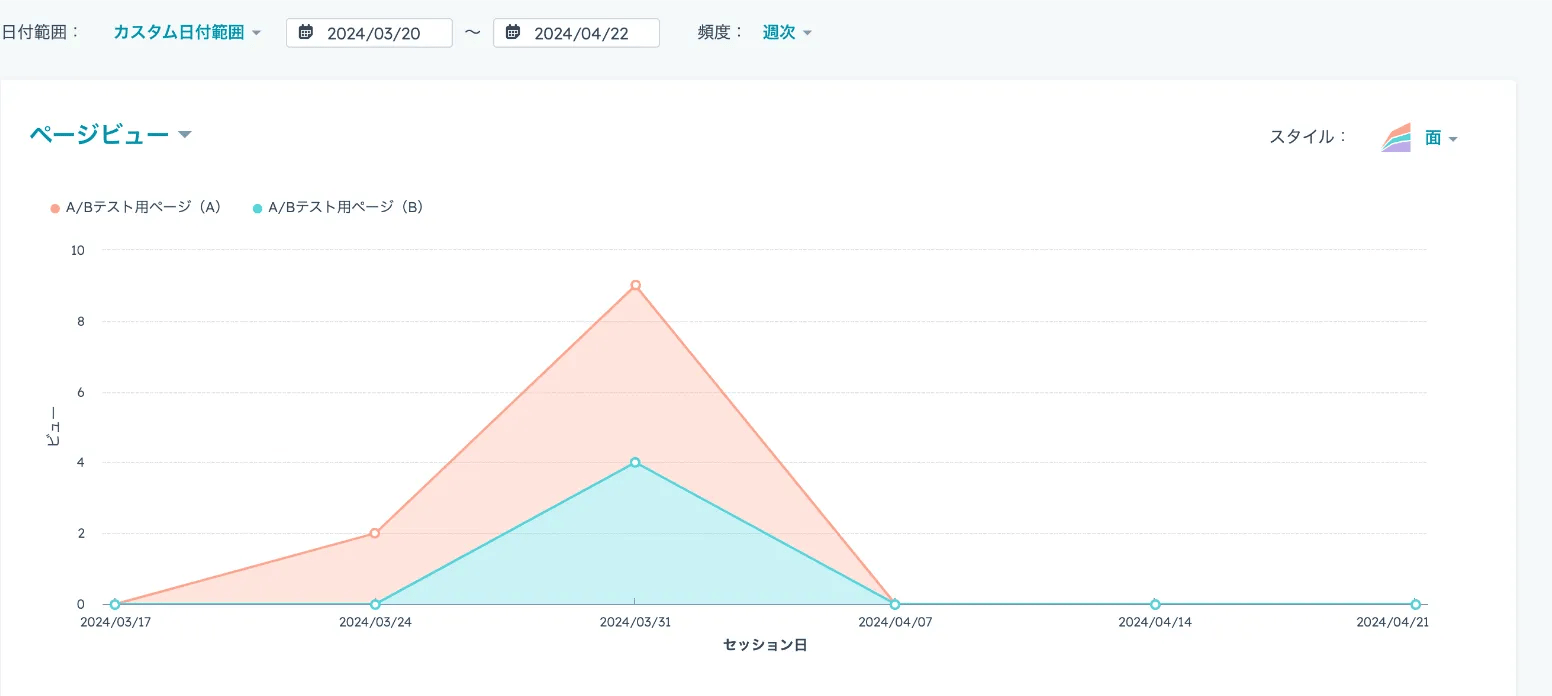
結果のモニタリングと分析
一定期間の計測を終えたら、より優れているテスト結果のページに統一する必要があります。
1.A/Bテストを実施したページの詳細画面へ移動し、[テスト結果]タブを開きます。
ここでは、各ページのページビュー数、フォームの送信数など複数の数値を確認することが可能です。
[列を編集]を選択すると、デフォルトでは表示がされていない項目もセットすることができます。

2.よりパフォーマンスが優れているページを[勝者に選択]をクリックすることで、それ以降のページ表示では選択したページが表示されるようになります。
3.再度A/Bテストを行いたい場合は、選択されなかったバージョンにカーソルを合わせ[このバージョンを再実行]をクリックします。
以上がA/Bテストの一連の流れの解説になります。
3. A/Bテストを効果的に活用する
このように、HubSpotではA/Bテストを簡単に実行することができ、ウェブサイトページの改善に非常に有効なツールとなっています。ですが、テストの実施方法次第ではその効果が大幅に低下してしまうこともあるため、以下のような項目を意識してA/Bテストを行うことが重要となってきます。
・仮説を立てる
A/Bテストを実施する際には、目標に対してより効果が見込めるであろうポイントを見極め、仮説を立てた上でテストを行うことが大切です。
例として、
・フォーム遷移のボタンをポップアップで表示させることで遷移率が上がるのではないか
・キービジュアルの印象をブランドカラーに合わせることで、ページ滞在時間が増えるのではないか
・ページ内コンテンツを入れ替えることで、ユーザーのサイト内回遊率が上がるのではないか
このような仮説を立てることが考えられます。
・1つの要素を1度にテスト
基本的には、一度に1つの要素だけをテストすることが推奨されます。これは、ヘッドラインの変更やボタンの色の変更など、特定の変数が結果にどのような影響を与えるかを明確に理解するためです。複数の要素を同時に変更すると、どの要素が結果に影響を与えたのかを特定することが難しくなります。
・十分なトラフィックでテストを実行
次に、十分なトラフィックがあることを確認することも重要です。これは、統計的に有意な結果を得るために必要なサンプルサイズを確保するためです。トラフィックが不足していると、テストの結果は偶然によるものである可能性が高くなります。
・十分な時間をかける
最後に、A/Bテストは十分な時間をかけて実行されるべきで、数日単位の短期間での計測結果を基に結論を出すのはできるだけ避けた方ががよいでしょう。
一般的にA/Bテストにかける時間は数週間から1ヶ月程度とされることが多いです。また、すべてのバリエーションに対して変更を一貫して適用することで、公平で正確な比較が可能になります。
さいごに
今回はHubSpotの A/B テスト の作成方法と活用方法について解説しました。
HubSpotのA/Bテスト機能を利用すると誰でも簡単にテストを実行できるため、素速くPDCAを回すことができます。
また、HubSpotではWebサイトだけではなく、マーケティングEメールなどでも同様にA/Bテストをおこなうことができます。
マーケティングEメールについてはこちらの記事をご覧ください。
ぜひ、この機能を活用してウェブサイトページの改善に役立ててみてください!


%E3%81%8C%E3%82%82%E3%81%9F%E3%82%89%E3%81%99AI%E3%82%A8%E3%83%BC%E3%82%B8%E3%82%A7%E3%83%B3%E3%83%88%E9%9D%A9%E5%91%BD%E3%83%93%E3%82%B8%E3%83%8D%E3%82%B9%E3%81%A8%E6%97%A5%E5%B8%B8%E3%81%AE%E5%A4%89%E5%8C%96.webp)
.webp)

.png)