
- Ikebe
- 2023.12.19
アンタイプでは、Shopifyを利用したECサイトの立ち上げや制作のサポートを行っております。
今回はShopifyのチェックアウト画面の入力欄で、「請求先」の電話番号の入力漏れを防ぎたい場合のカスタマイズ方法をご紹介します。
2023年12月現在のShopifyの仕様では、チェックアウト時の「配送先」の電話番号は必須にできますが、「請求先」の電話番号は必須に設定できません。
(以前は設定画面で電話番号を必須に設定すると「配送先」「請求先」共に必須になっていたのですが、現在は「配送先」にしか適用されないようになっています。)
そのためあくまで入力漏れの軽減策ではありますが、現時点では、「請求先」電話番号の入力欄のラベルを「電話番号(必須)」という表示にすることで入力を促すというカスタマイズをおすすめしています。
(デフォルトでは「電話番号」という表示になっています。)

手順は非常に簡単ですので、お困りの方はぜひご一読ください。
請求先の電話番号の入力欄で、ラベルに「電話番号(必須)」と表示させる方法
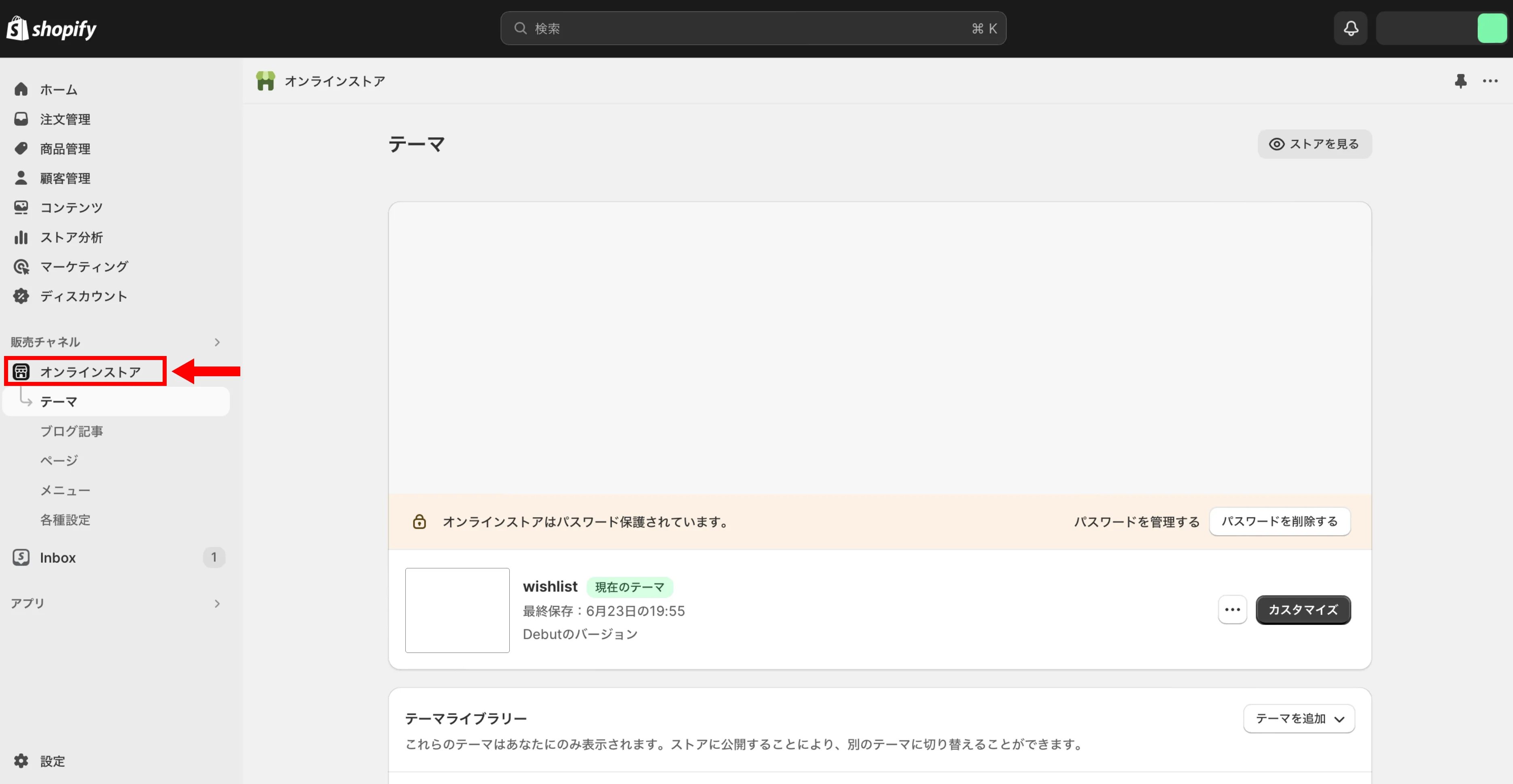
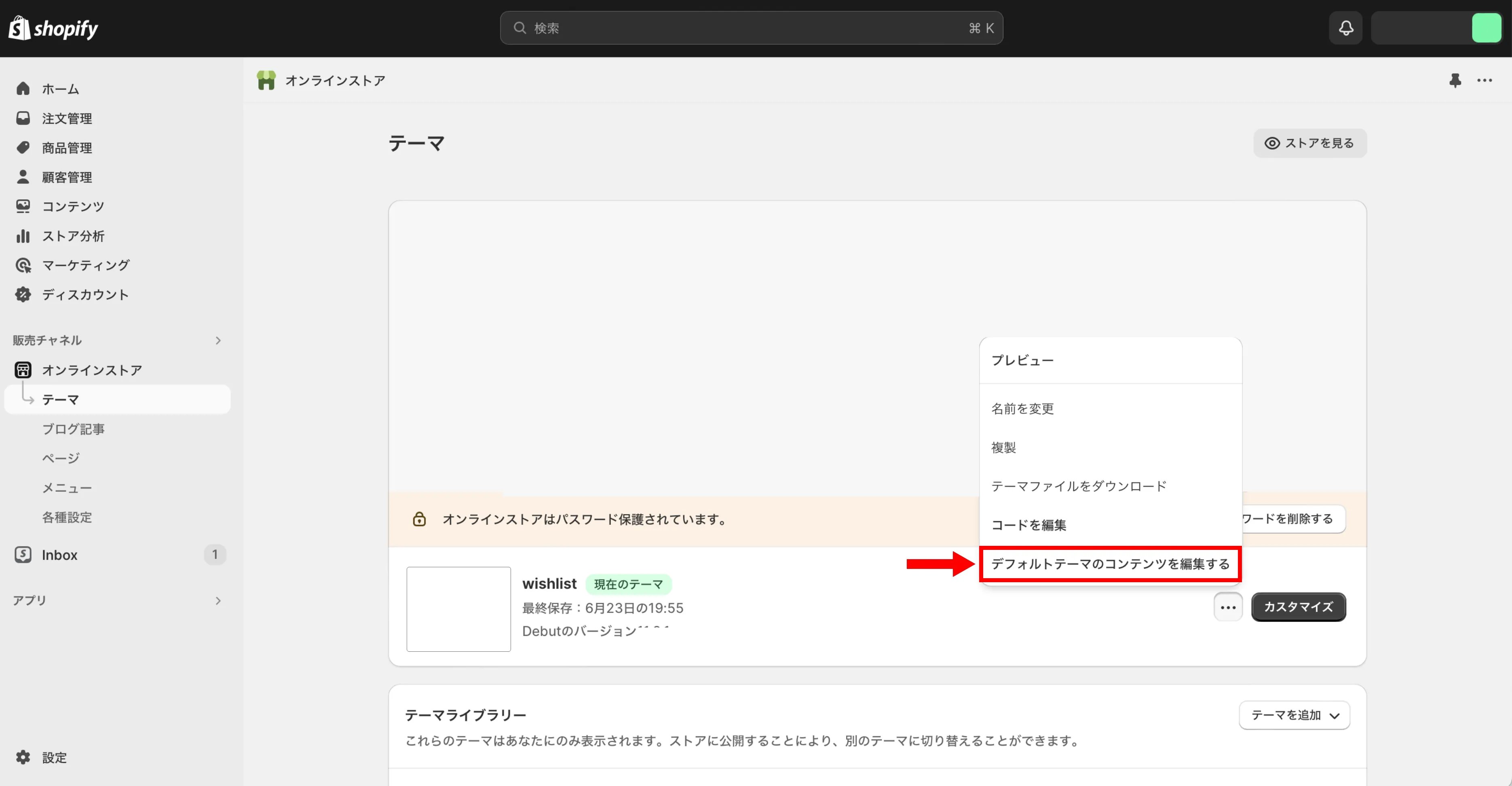
(1)Shopify管理画面で、左メニューの「オンラインストア」をクリック
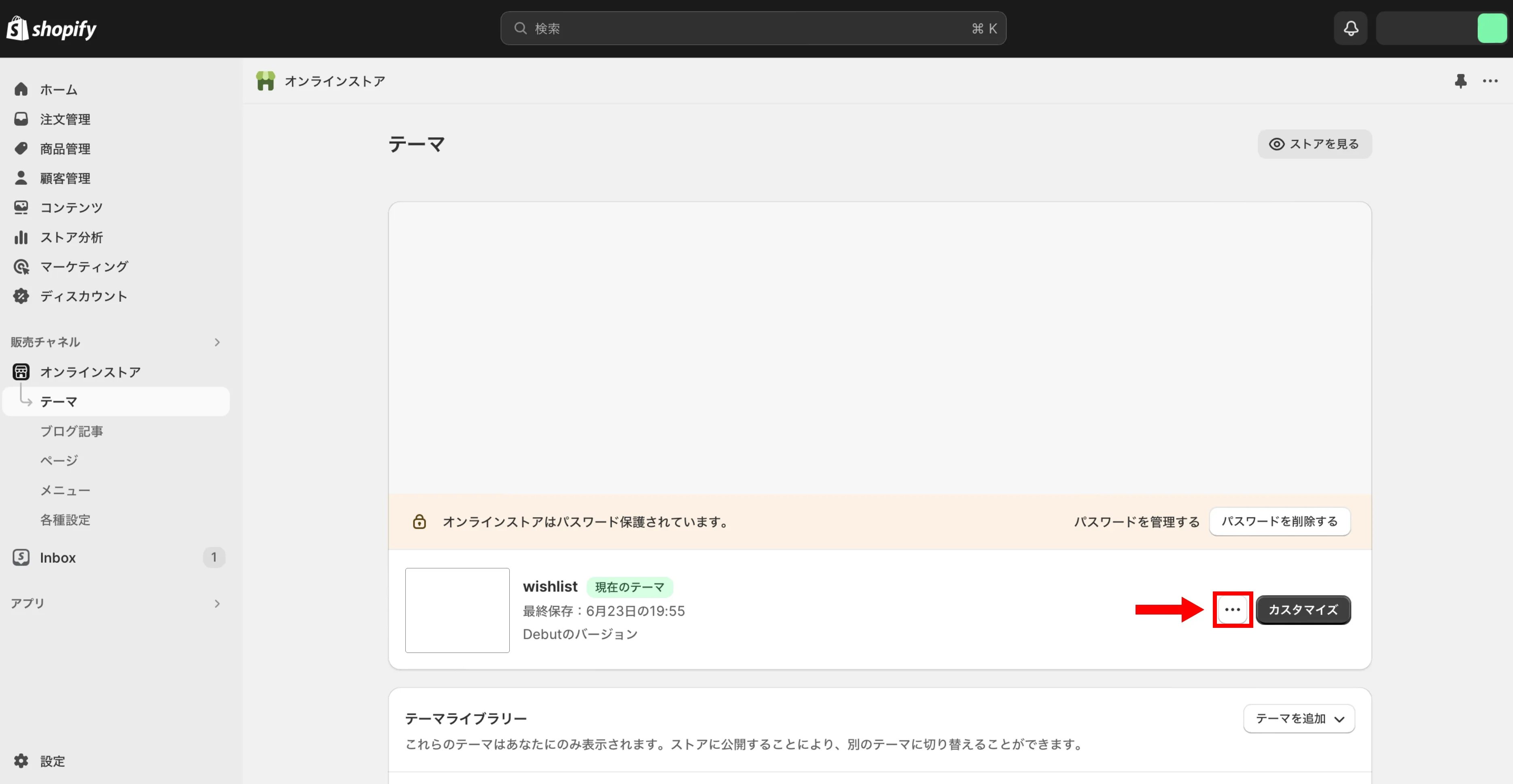
(2)「カスタマイズ」ボタンの左側にある三点リーダーボタン「・・・」をクリック
(3)「デフォルトテーマのコンテンツを編集する」をクリック
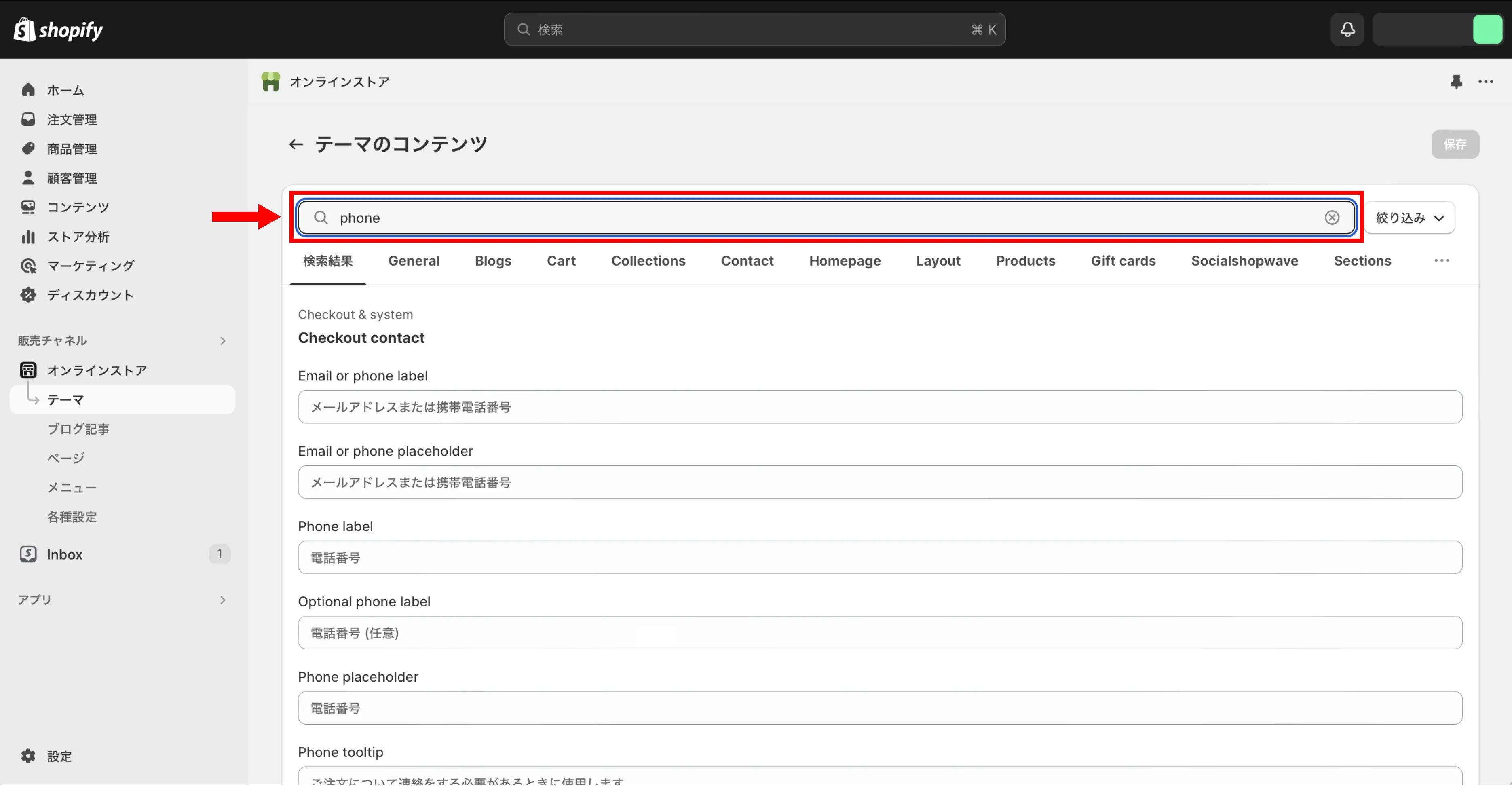
(4)虫眼鏡マークの「フィルターアイテム」欄で、「phone」と入力
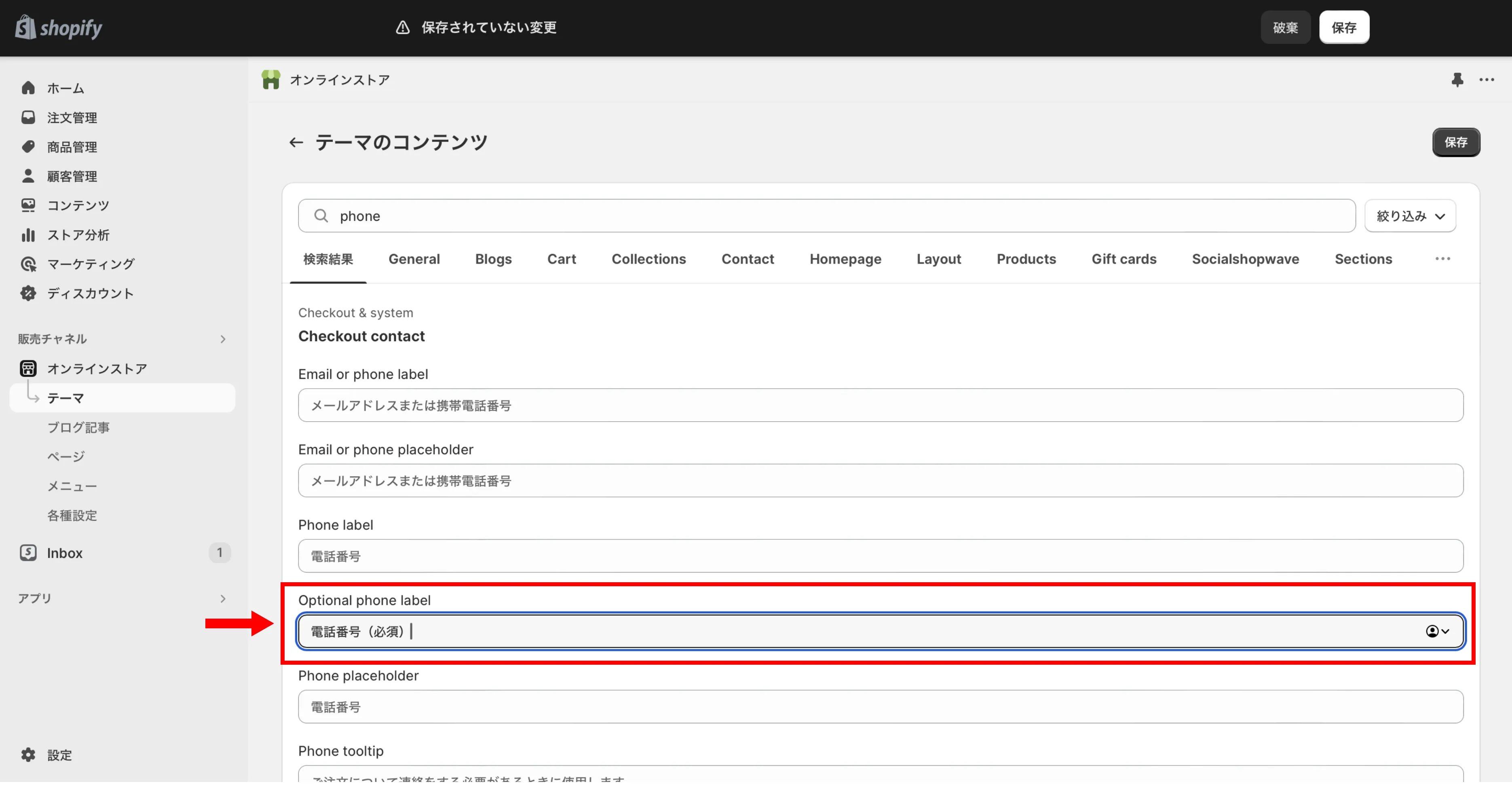
(5)「Optional phone label」の欄に、「電話番号(必須)」と入力
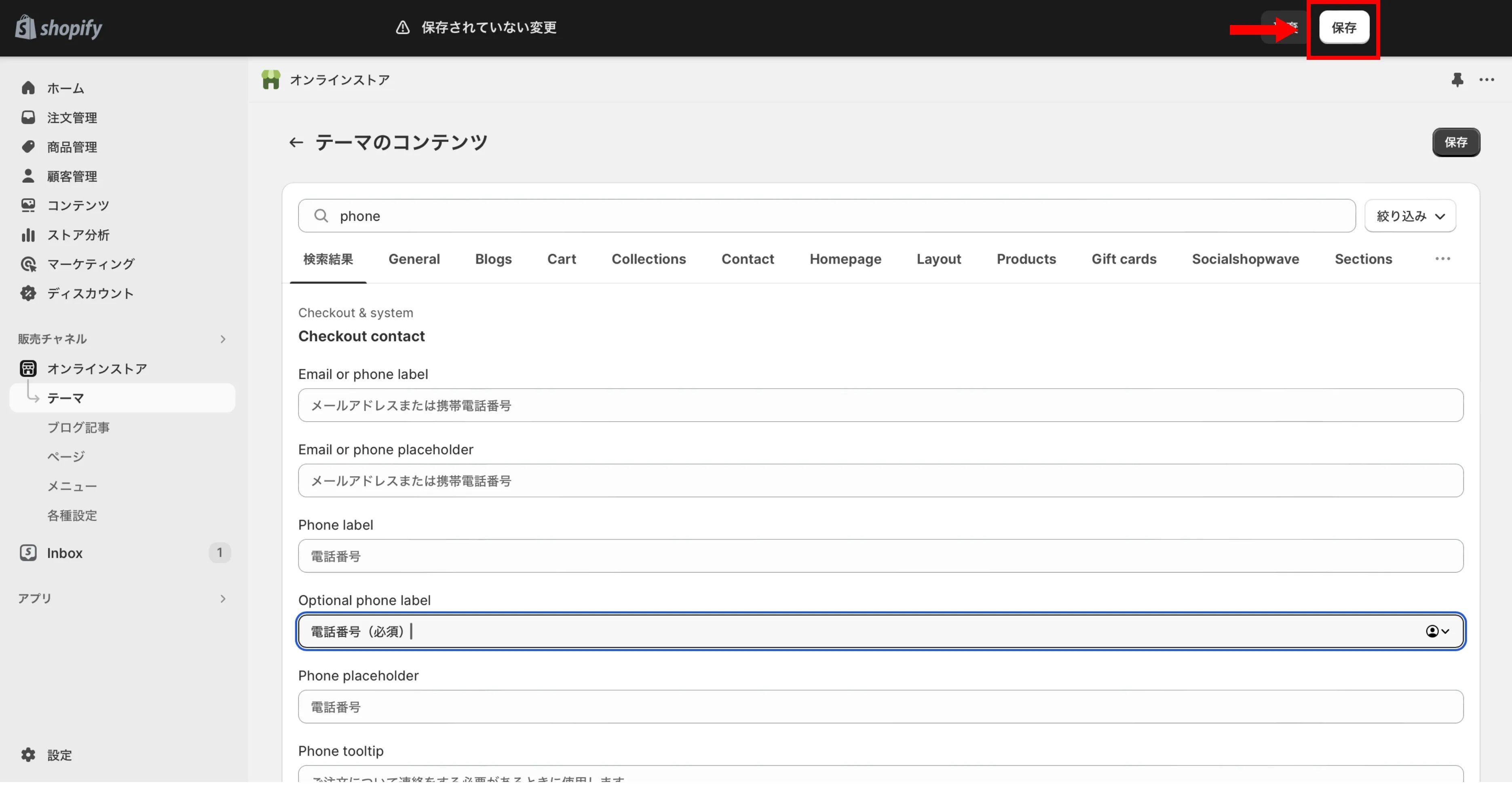
(6)右上の「保存」をクリック
手順は以上です。
これで、チェックアウト画面の「請求先」電話番号が、「電話番号(必須)」表示になっています。
おわりに
今回の方法は、あらかじめ「配送先」の電話番号が必須に設定されている場合に適用されます。「配送先」の電話番号は任意で、「請求先」の電話番号のみを必須にしたい、という場合には適用されませんのでご注意ください。
(「Optional phone label」は任意の電話番号入力欄に反映される項目です。「配送先」の電話番号が任意に設定された状態で上記の手順を踏むと、「配送先」「請求先」共に「電話番号(必須)」のラベル表示になります。)
また、冒頭にも記した通り入力漏れの軽減策であり、表示変更後に「請求先」電話番号が未入力の状態でも購入完了はできるため、その点ご了承ください。
Shopifyのチェックアウト欄は通常プランでのカスタマイズには制限がありますが、「デフォルトテーマのコンテンツを編集する」ページを活用することで、テキストの文言は比較的自由に変更できます。
こちらの情報が、Shopify運用のサポートになれば幸いです。













