
- unType
- 2023.03.23
こんにちは。採用広報の辻です。
先日、2月1日に当社2つ目となるアプリ、「てらこやサプリ」をリリースしました。
そこで、今回から「てらこやサプリ」の企画段階からリリースまでのお話をしていきたいと思います!
「てらこやサプリ」のはじまり
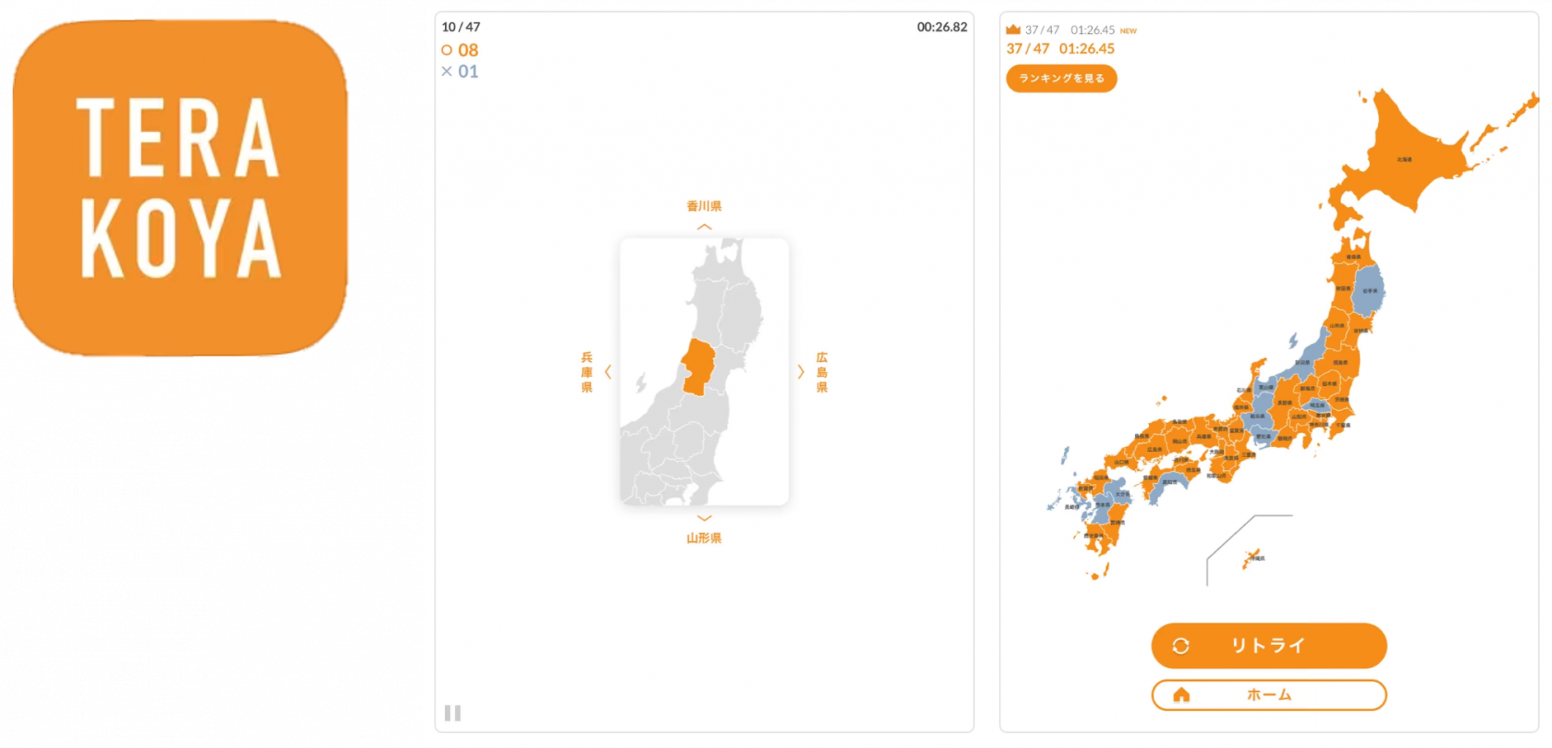
当社は2019年に初めてのアプリ「てらこや都道府県」をリリースしました。

こちらはクイズ形式で都道府県を覚えることができる学習アプリです。
アプリ開発は全員が初めてという中、手探りながらも慎重に話し合いを重ねリリースまで漕ぎつきました。リリース後、蓋を開けてみるとユーザーからは予想以上の高評価を頂くことができました。
しかし、リリースからしばらくして振り返ると、アプリ全体のUXに課題や問題を感じたためもう一度全員で見直していこうとなったのが、「てらこやサプリ」のはじまりとなりました。
企画
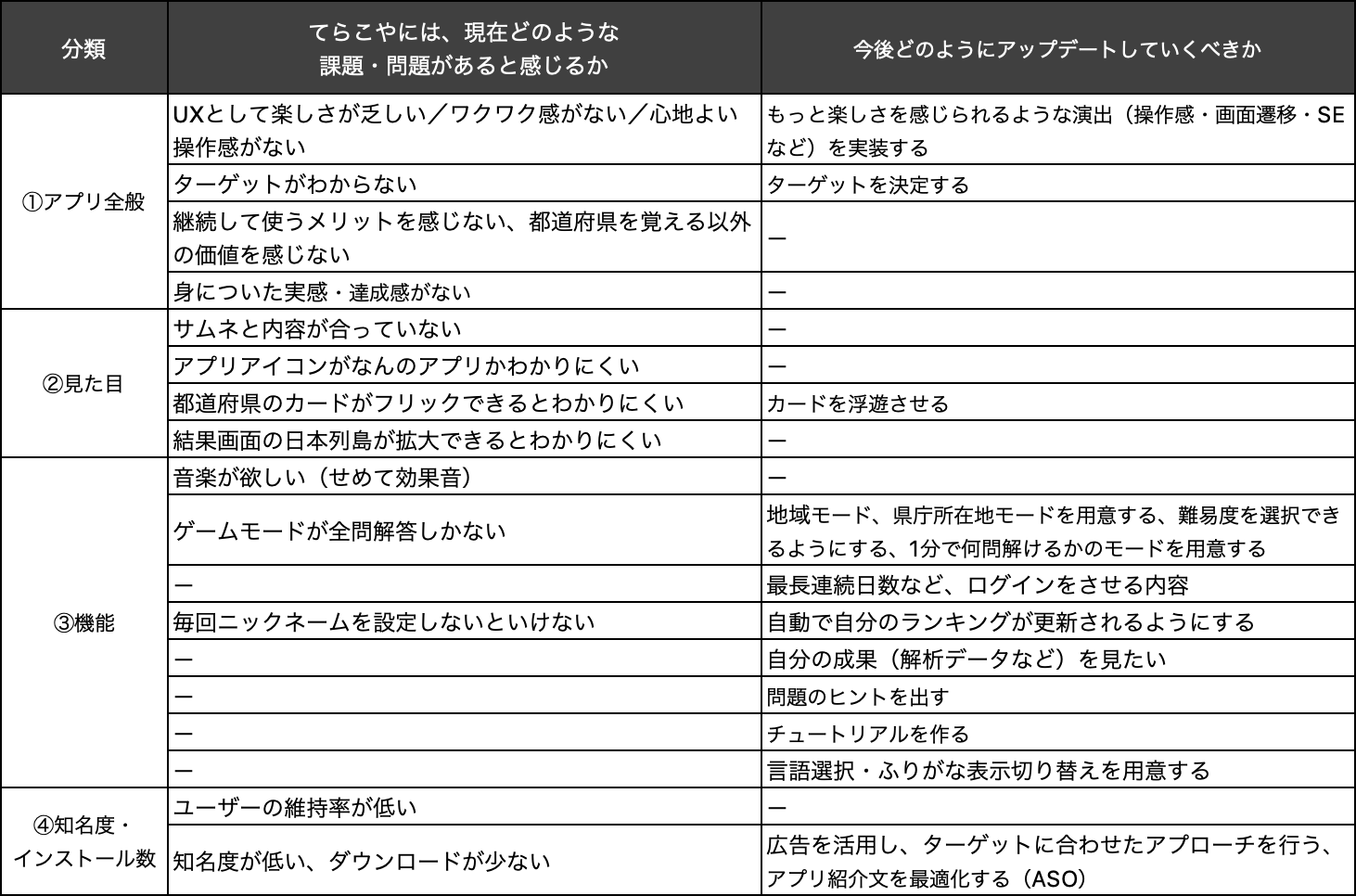
1.課題や問題の整理
まず、社員全員で既存アプリである「てらこや都道府県」の課題や問題を洗い出しました。

話し合いを重ねた結果、「てらこや都道府県」の追加実装や一部改修を行っていくのではなく、アプリ自体のUXを見直し、コンセプト・ターゲットから再考するという意見で一致。
UIや機能に関してはコンセプトやターゲットを決めた上で具体的に考えていくことになりました。
2.コンセプト
コンセプト検討の際には、各自まとめてきたコンセプト案を一人ずつ発表し、お互いの意見が理解できるまで質疑応答を行いました。

通常のクライアント業務の合間に話し合いを重ねたため、時間が掛かりましたがそれぞれの考えをもとに決定したコンセプトがこちらです。
「胃もたれしない、学びの新処方アプリメント」
※アプリメントとはアプリケーション+サプリメントの造語です
現在、20〜30代の社会人の半数以上がスキルアップへの意欲を持っているにも関わらず、そのうちの7割以上の人が継続的な学びを実践できていない矛盾を抱えているというデータがあります。
この現状を打破すべく、日々ストレス社会に疲弊し、時間と心の余裕を失っている現代人の心身の負担にならずにスキマ時間に手軽に実践でき、それ自体がリフレッシュになるようなゲーム感覚で学べる学習アプリを目指す、という方向性が決まりました。
そしてより幅広く「学び」にフォーカスしたいと考え、都道府県以外のシリーズを展開することとなりました。
またサプリメントで足りない栄養素を気軽に補うように、知識を気軽に補い、スキマ時間で教養を身につけることができるアプリにしたいとの想いから『てらこやサプリ』と名付けました。
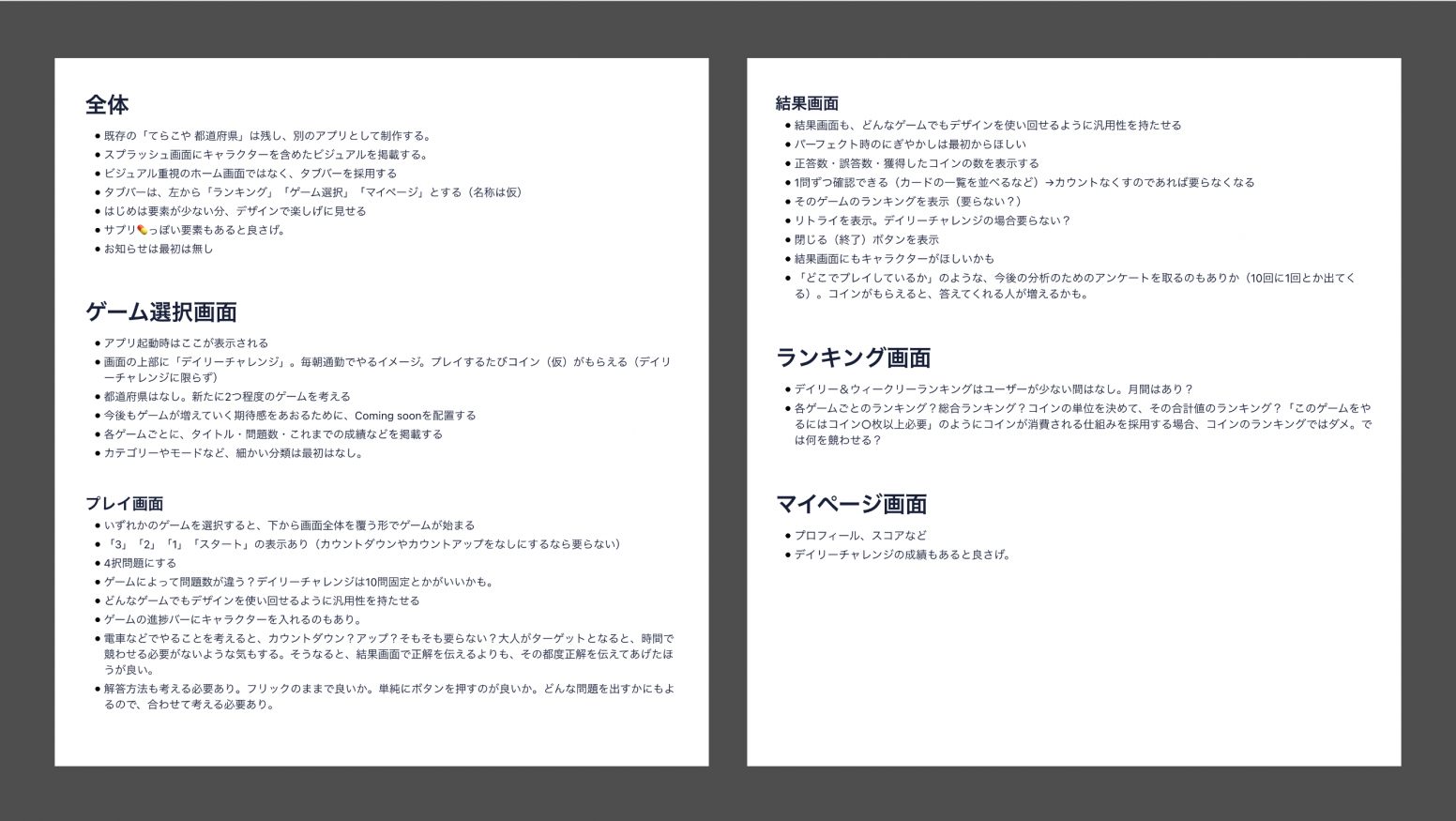
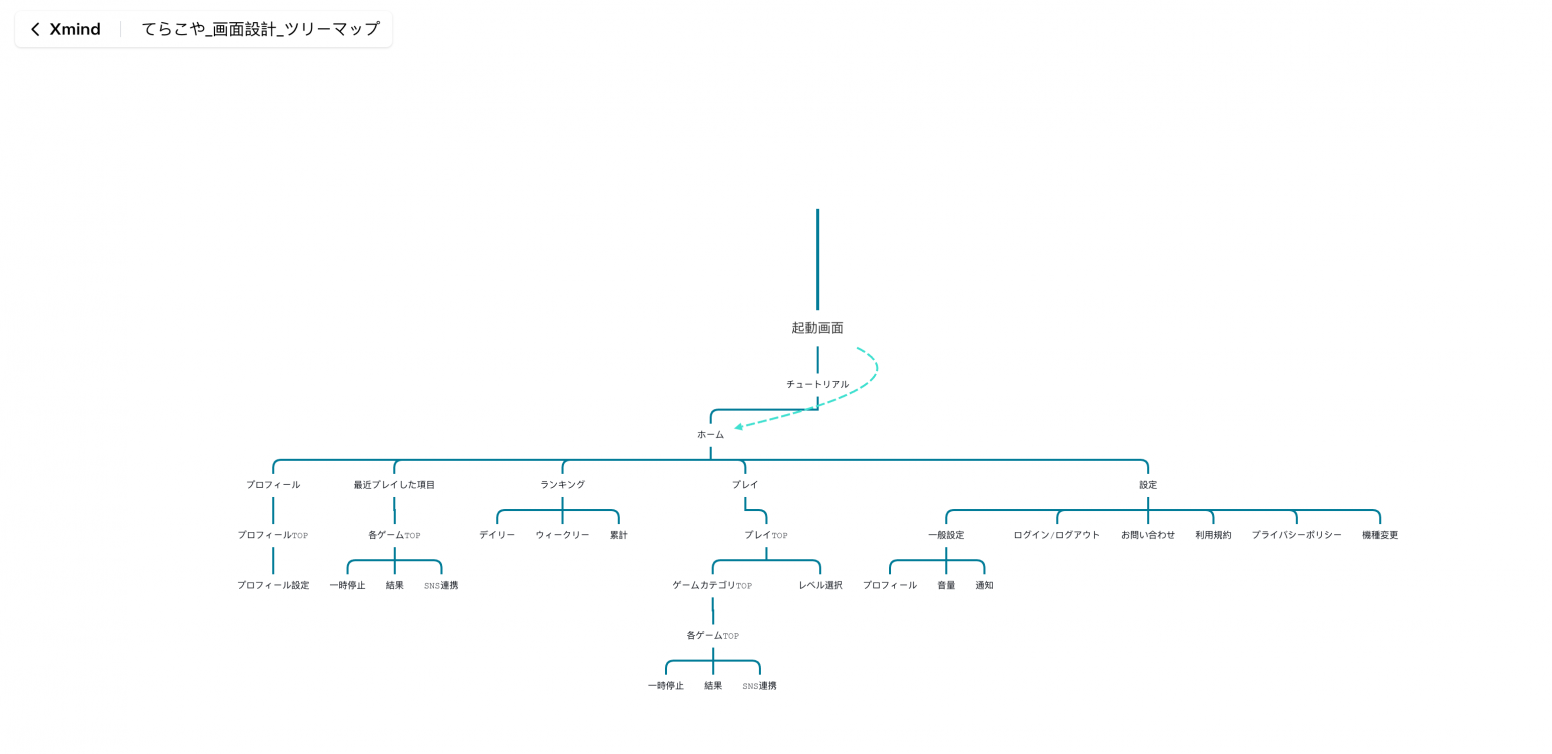
3.要件定義・画面設計
次に要件定義と画面設計を行い、どんな機能を持たせて、どんな画面遷移にしていくのかを話し合いました。


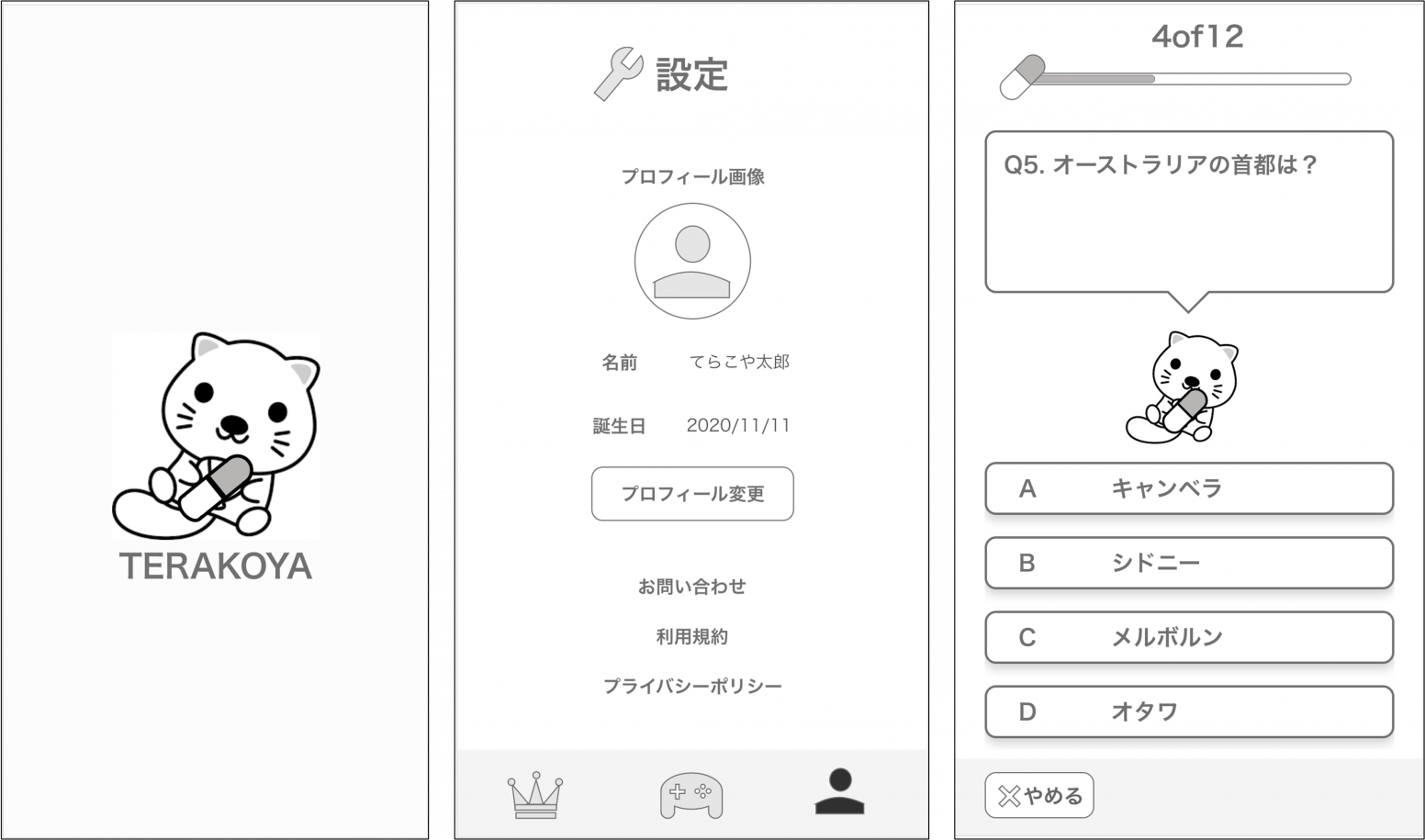
またこの過程でキャラクターも制作していきました。

キャラクター候補4つの中から「らっこ」をモチーフにした「てらっこ」に決定!
画面設計案を制作し、だんだんとアプリの形が見えてきました。

今回はここまで!次回はデザインについてお送りします。
またご覧頂けましたら嬉しいです。
◆弊社は通年で採用を行なっております。
ビジョンやフィロソフィーに共感してくださる方にお会いできましたら大変嬉しいです。
エントリーはこちらから。ご応募お待ちしております!