- Ogata
- 2024.04.08
ウェブサイトの閲覧において、次のような経験をしたことはないでしょうか。
・ニュースサイトで記事を読もうとしたが、ページが表示されないので閉じてしまった。
・オンラインショップで商品を探していたが、ページの読み込みが遅すぎて他の店で購入した。
コーポレートサイト、ECサイト、オウンドメディア(ブログ)、ランディングページを含む、すべてのウェブサイトにとって「表示速度(サイトスピード)」は重要な要素です。
表示速度は、ユーザーがウェブページにアクセスした際にそのページが完全に表示されるまでの時間を意味しますが、これにはテキスト、画像、スタイルシート、スクリプトなど、ページを構成するあらゆる要素の読み込みや実行が含まれます。
ウェブサイトの表示速度はユーザー体験に大きな影響を与えます。
この記事では、表示速度の重要性や改善方法、および表示速度を計測するツールについて詳しく解説します。
なぜ表示速度が重要なのか
ウェブサイトの表示速度は、訪問者の最初の印象を左右し、その後の行動に大きく影響を及ぼします。
以下では、なぜ表示速度が重要なのか、4つの主な理由を紹介します。
理由1:コンバージョン率に影響する
ウェブサイトの表示速度を改善することは、コンバージョン率(CVR)に直接的な影響を与え、結果としてサイトの売り上げの向上につながります。
逆に、ウェブサイトの表示速度が遅いと、ユーザー体験が損なわれ、訪問者の関心が薄れることで、コンバージョン率の低下を招きます。購入意欲の喪失につながり、結果的に売り上げ機会の損失に直結します。
例として、2017年にアメリカの大手CDN事業会社Akamaiが発表した調査(PDF)では、以下のような結果が報告されています。
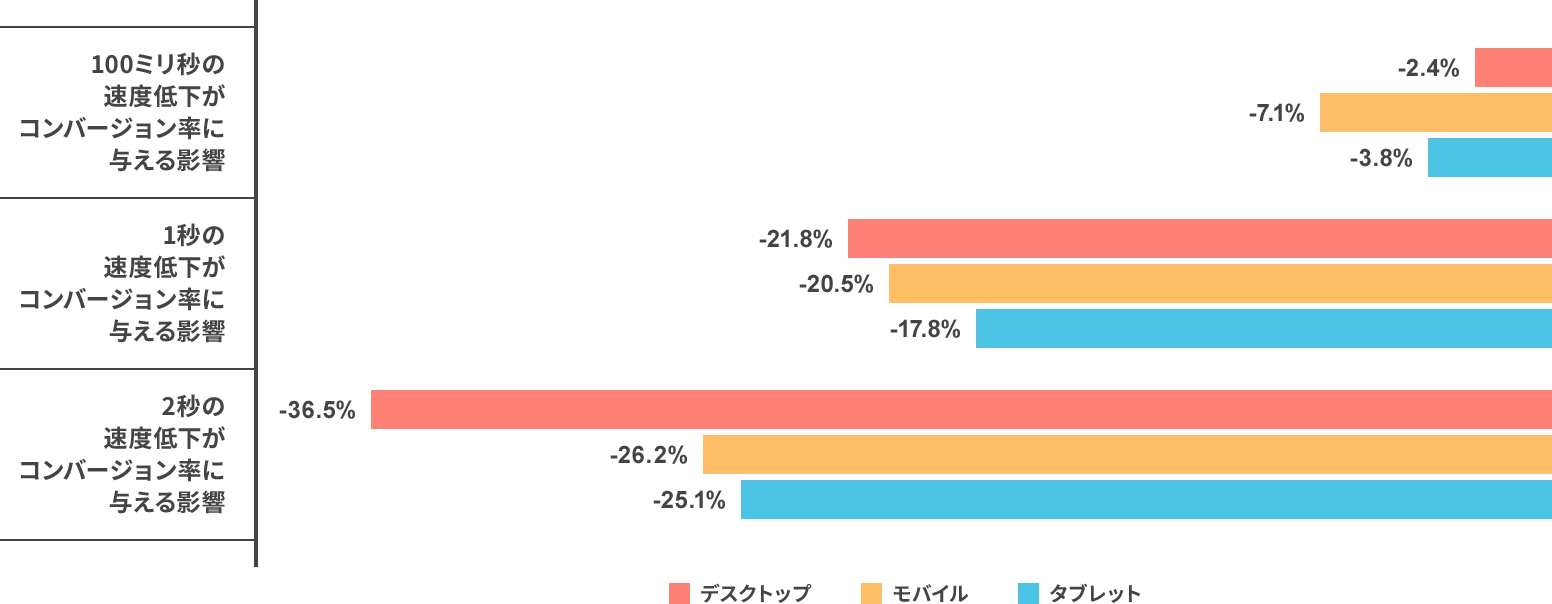
・ページの表示速度が100ミリ秒低下すると、コンバージョン率が最大7.1%低下する。
・ページの表示速度が1秒低下すると、コンバージョン率が最大21.8%低下する。
・ページの表示速度が2秒低下すると、コンバージョン率が最大36.5%低下する。
ページ速度低下がコンバージョン率に与える影響(デバイスタイプ別)

出典:Akamai「オンラインリテールの現状 - パフォーマンス | 2017 年春」より作図
このように、ウェブサイトの速度はコンバージョン率と売り上げに影響を及ぼす重要な要素といえます。
理由2:直帰率/離脱率に影響する
表示速度が速いウェブページは、訪問者をサイトに留め、直帰率や離脱率を顕著に低下させることができます。ユーザーがサイトに滞在し、コンテンツの探索を続けるための重要な要素となります。
一方で、どんなに魅力的で価値のあるコンテンツを提供していたとしても、読み込みに何秒もかかるサイトはユーザーの離脱を促します。わずかな遅延でもユーザーのサイト体験にネガティブな影響を与え、コンテンツへのアクセス意欲を減少させる原因になります。
2017年と2018年にGoogleがスマートフォン向けサイトを対象に実施した調査では、以下のような結果が報告されています。
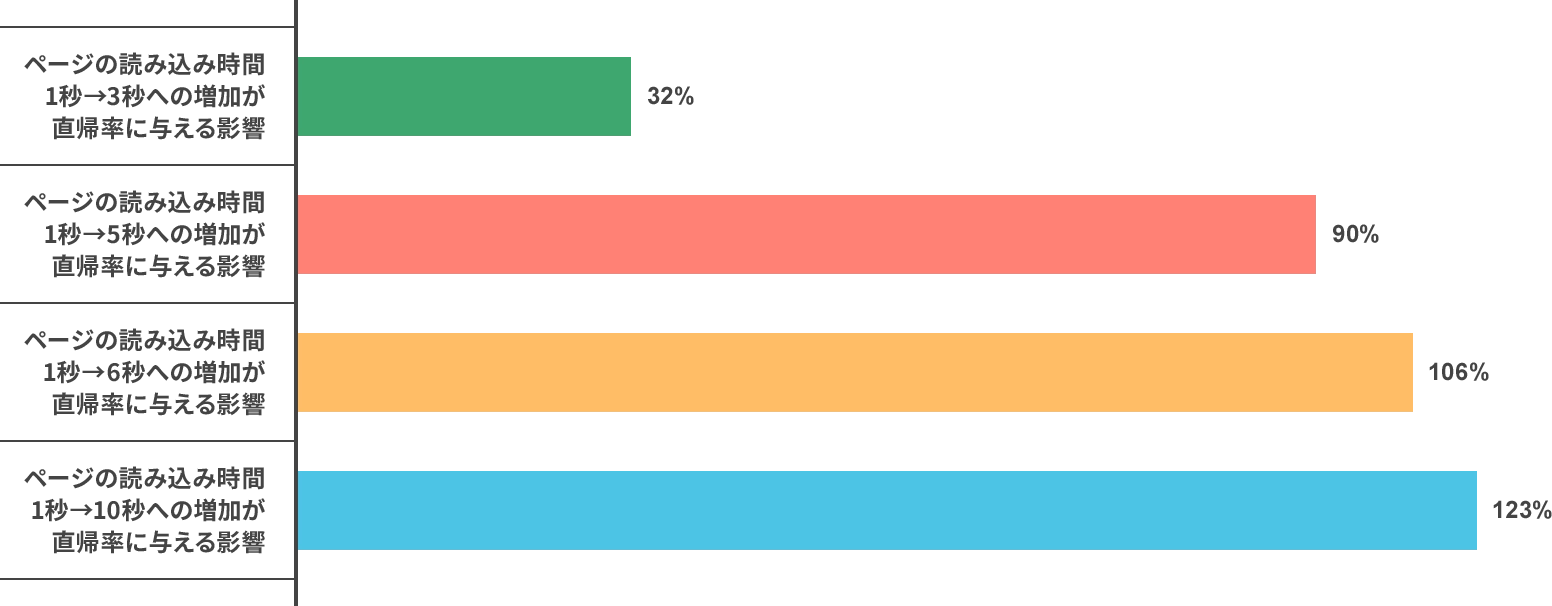
・ページの読み込み時間が1秒から3秒に増加すると、直帰率が32%上昇する。
・ページの読み込み時間が1秒から5秒に増加すると、直帰率が90%上昇する。
・ページの読み込み時間が1秒から6秒に増加すると、直帰率が106%上昇する。
・ページの読み込み時間が1秒から10秒に増加すると、直帰率が123%上昇する。
ページ読み込み時間の増加が直帰率に与える影響

出典:Google「New Industry Benchmarks for Mobile Page Speed」より作図
また、同じくGoogleの調査によると、モバイルページの読み込みに3秒以上かかると、53%のユーザーがサイトから離脱するとされています。
このように、ウェブページの表示速度は直帰率や離脱率に直接的な影響を与え、サイトのパフォーマンスに大きく寄与します。
理由3:ユーザーの利便性に影響する
ウェブページの表示速度が速いと、ユーザーの満足度が高まり、サイトに対するポジティブな印象を与えることができます。ユーザーエンゲージメント(ユーザーがサイトに対し強い愛着を持っている状態)が促進され、サイト内をさらに深く探索する動機付けにもなります。
逆に、表示速度が遅いとユーザー体験に悪影響を与え、ストレスやイライラの原因となります。
特にモバイルユーザーの場合、不安定なネットワーク環境での使用が多いため、表示速度の遅さはさらに顕著なストレスとなり得ます。
理由4:SEOに影響する
表示速度の改善はSEOにも影響を及ぼします。Googleは、検索結果のランキングにおいて「コアウェブバイタル」が評価要素のひとつであることを明言しています。
コアウェブバイタルとは、ページの表示速度をはじめとしたユーザーエクスペリエンスの質を測定するための指標で、この指標における評価内容は、SEO上の優位性に影響を及ぼすと考えられています。つまり、コアウェブバイタルで高スコアを獲得できれば、SEO集客の面でプラスの効果が期待できると言えます。
コアウェブバイタルを構成する3つの指標

出典:Google「Web Vitals」より作図
ただし、表示が極端に遅いページでなければ、検索ランキングへの影響はさほど大きくないとも言えます。ページの表示時間が著しく遅い場合には、コアウェブバイタルのスコア改善がSEOに良い影響を与える可能性がありますが、一般的な表示速度であれば、コアウェブバイタルの改善に固執する必要はないでしょう。
表示速度を改善する方法
ページの表示速度を改善する方法は多岐にわたりますが、特にフロントエンドにおける代表的な方法を4つほど紹介します。
方法1:画像を軽量化する
ウェブページの表示速度を改善する方法の一つとして、画像の軽量化は非常に効果的です。画像データはウェブサイトにおけるデータ転送量の大部分を占めることが多く、ページの読み込み時間に大きな影響を与えます。特に高解像度の画像は美しく鮮明に表示されますが、そのサイズがページのロード速度を遅くする主な要因となることがあります。
画像のファイルサイズを最適化することにより、通信容量を削減しページの読み込み速度を向上させることができます。具体的には、画像の解像度を必要以上に大きくしないことと、圧縮技術を利用してファイルサイズを減らすことが挙げられます。画像の圧縮により、ウェブページ上での見た目にほとんど影響を与えることなく、ファイルサイズを大幅に削減できます。
画質が最優先でないコンテンツにおいて、画像サイズが数メガバイトもあるような場合には、画像最適化ツールなどを活用して、積極的に画像の圧縮を検討することをおすすめします。
また、JPEG、PNG、GIFなどの従来のフォーマットに代わって、次世代の画像フォーマットであるWebP(ウェッピー)を使用することは、ファイルサイズを効果的に削減する有効な手段です。
Googleによって開発されたWebPフォーマットは、JPEGに比べて25〜34%、PNGに比べて26%もサイズが小さくなると公式ドキュメントで述べられています。

2024年現在、ほぼすべての主要ブラウザがWebPをサポートしているため、その高い圧縮率を活用することをおすすめします。
方法2:動画を軽量化する
ウェブページの表示速度改善において、動画ファイルの軽量化は特に効果的です。
動画は通常、ウェブサイトで扱うデータの中で最もファイルサイズが大きくなりがちですが、ビットレートを下げることでサイズを削減できます。「ビットレート」は1秒間に使用されるデータ量を示し、これが高いほど動画は高画質になりますが、それに伴いファイルサイズも増加します。表示速度を優先する場合、ビットレートを落として動画を軽量化することが推奨されます。
また、動画フォーマットの選択も重要です。Googleが開発したWebM(ウェブエム)形式は、従来のMP4形式に比べて圧縮率が高く、より小さいファイルサイズでの保存が可能です。これまでiOSではWebMがサポートされていませんでしたが、2024年3月のiOS 17.4リリース以降、iPhoneでもWebMが使用できるようになりました。これにより、ほぼすべての主要ブラウザでWebMがサポートされ、その普及が加速することが予想されます。
方法3:コンテンツの遅延読み込みを行う
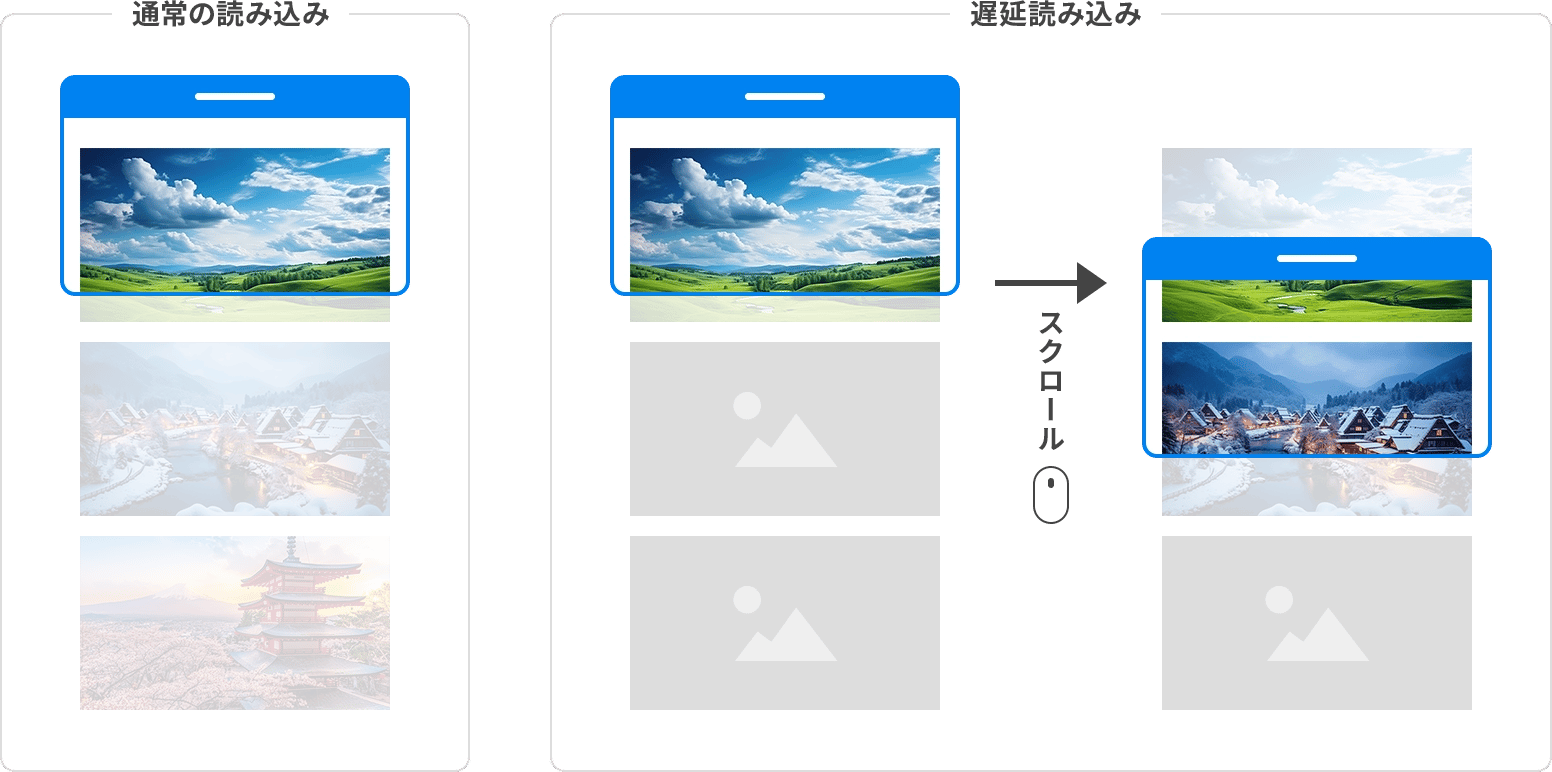
Webブラウザは、ユーザーがスクロールして見えるようになるまで画面外に隠れている画像(オフスクリーン画像)を含め、ページ上のすべての画像を読み込みます。これは、ページの長さに関わらず、またページの下部にある画像であっても、最初からすべてを読み込むということを意味します。この挙動は、ページの表示速度を遅くし、ユーザーエクスペリエンスの低下につながります。
この問題を解決するために、「遅延読み込み(レイジーロード)」技術が用いられます。これは、ブラウザの表示領域内にある画像のみを読み込み、表示領域外にある画像の読み込みを遅らせることで、ページの表示速度を向上させる方法です。ユーザーがページをスクロールするにつれて、その時点で表示が必要な画像のみが読み込まれるため、効率的にページを表示することができます。

遅延読み込みでは、ユーザーがスクロールして画像が表示領域に入ったときに初めて読み込まれる
画像の遅延読み込みを実装する主な方法には、以下の2つがあります。
1)JavaScriptライブラリを利用する
lazysizesやLazy LoadなどのJavaScriptライブラリを利用することで、画像がビューポート(ユーザーの画面に表示される部分)に入るまでその読み込みを遅らせることができます。これらのライブラリは、スクロールや画面のリサイズといったイベントに反応して動作し、画像が必要となった時点で読み込むように設計されています。一部のライブラリには、画像が表示される際にフェードイン効果を加える機能を備えたものもあります。
2)HTMLのloading属性を活用する
近年のHTML仕様では、img要素にloading="lazy"属性を追加することで、ブラウザがネイティブで画像の遅延読み込みをサポートするようになりました。2024年現在、ほぼすべての主要ブラウザがこの属性をサポートしています。この属性を使用すると、画像がビューポートに入るまでその読み込みが自動的に遅延されます。この方法は、追加のJavaScriptを必要とせず、簡単に実装できるため、最も手軽な選択肢となります。
■遅延読み込みは画像以外にも効果的
遅延読み込みは画像だけでなく、動画、iframe、スクリプト、ウェブフォントなどのコンテンツにも有効です。これらの要素の読み込みをユーザーのアクションに応じて遅らせることで、ウェブページの初期ロード時間を短縮し、全体的な表示速度を向上させることが可能です。画像専用の遅延読み込みJavaScriptライブラリでは、画像以外のコンテンツへの適用が難しい場合があります。そのため、動画やiframeなどのさまざまな要素に対応可能な遅延読み込みライブラリを選択するか、独自にJavaScriptを開発することを検討しましょう。
方法4:ソースコードの圧縮・整理を行う
HTML、CSS、JavaScriptなど、ウェブサイトを構成する各種ファイルのソースコードに不要な記述が含まれていると、ページの表示速度が低下します。不要な改行やインデントなどが多く含まれている場合、ソースコードを圧縮することでファイルサイズを減らし、表示速度を向上させることができます。
ソースコードを自分で調整するのも一つの選択肢ですが、改行やインデントを手動で削除する作業は煩雑です。このような不要な部分を即座に削除し圧縮するツールが豊富にあるので、それらを活用することをおすすめします。
また、不要なコメントアウトや使われていないソースコードが存在すると、ファイルサイズが肥大化し、読み込み時間が長くなることがあります。以前は機能していたが現在は使われていないCSSやJavaScriptのコード、あるいはアクセス解析用のトラッキングコードなどが放置されている場合、ページロードのたびにこれらの不要なコードも読み込まれてしまいます。サイトを長期間運営していると、こうした不要な記述がどんどん蓄積されていくので、定期的な削除を検討しましょう。
表示速度を計測するツール
以下では、表示速度の計測と分析が可能な2つのツールについて紹介します。これらのツールは、ページの表示速度を計測し、パフォーマンスのボトルネックを特定するのに役立ちます。
ツール1:PageSpeed Insights
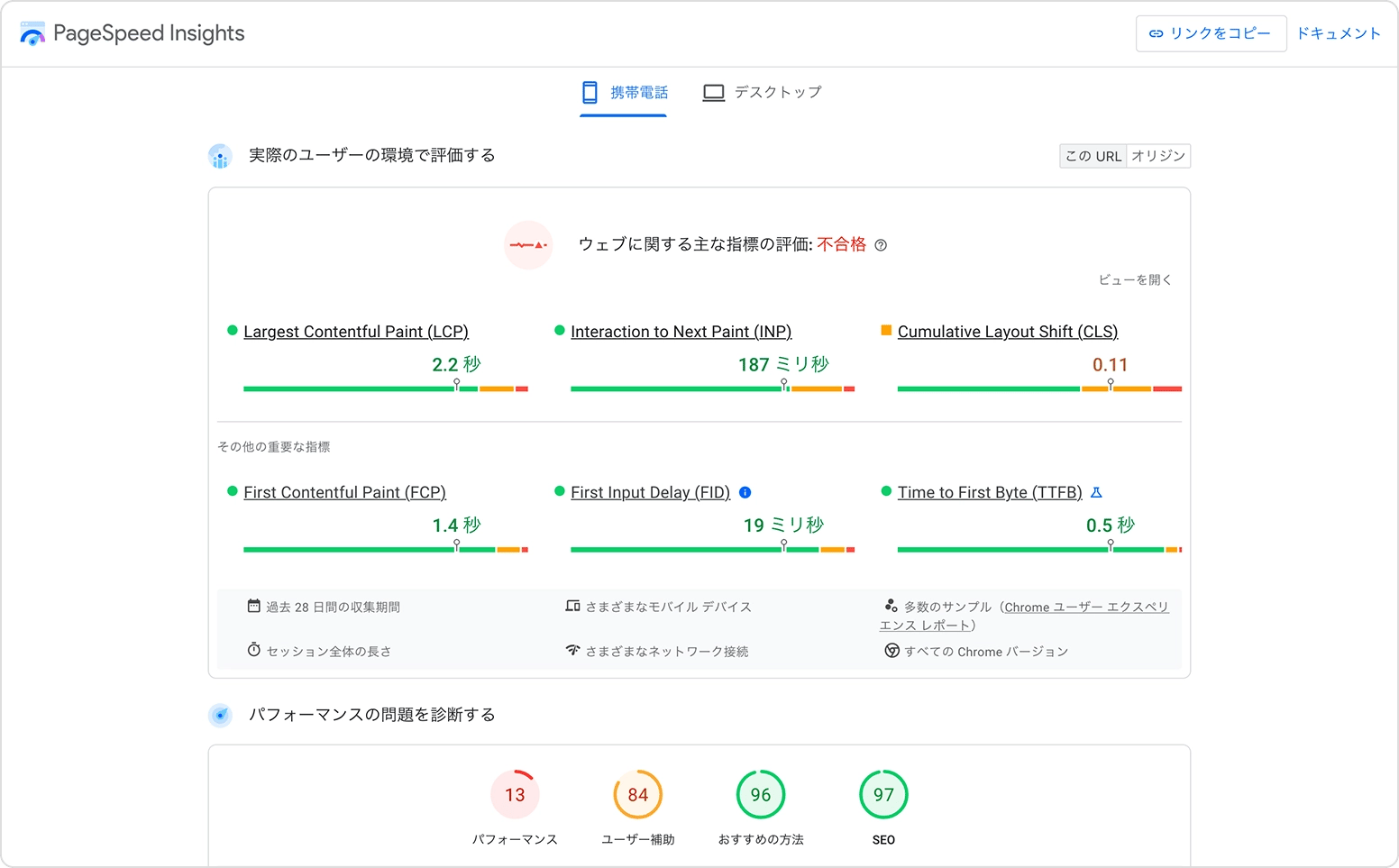
Googleが提供するPageSpeed Insightsは、ウェブページを分析して表示速度に関する包括的なレポートを提供するツールです。モバイルとデスクトップの両方でパフォーマンスを評価し、画像の最適化、コードの圧縮、キャッシュポリシーの改善など、表示速度を向上させるための具体的な提案を行います。使い方は非常に簡単で、ウェブページのURLを入力するだけで詳細な分析結果を得ることができます。

PageSpeed Insightsは、ウェブページのパフォーマンスを数値で評価し、最適化のヒントをユーザーに提供する
ツール2:Chromeのデベロッパーツール
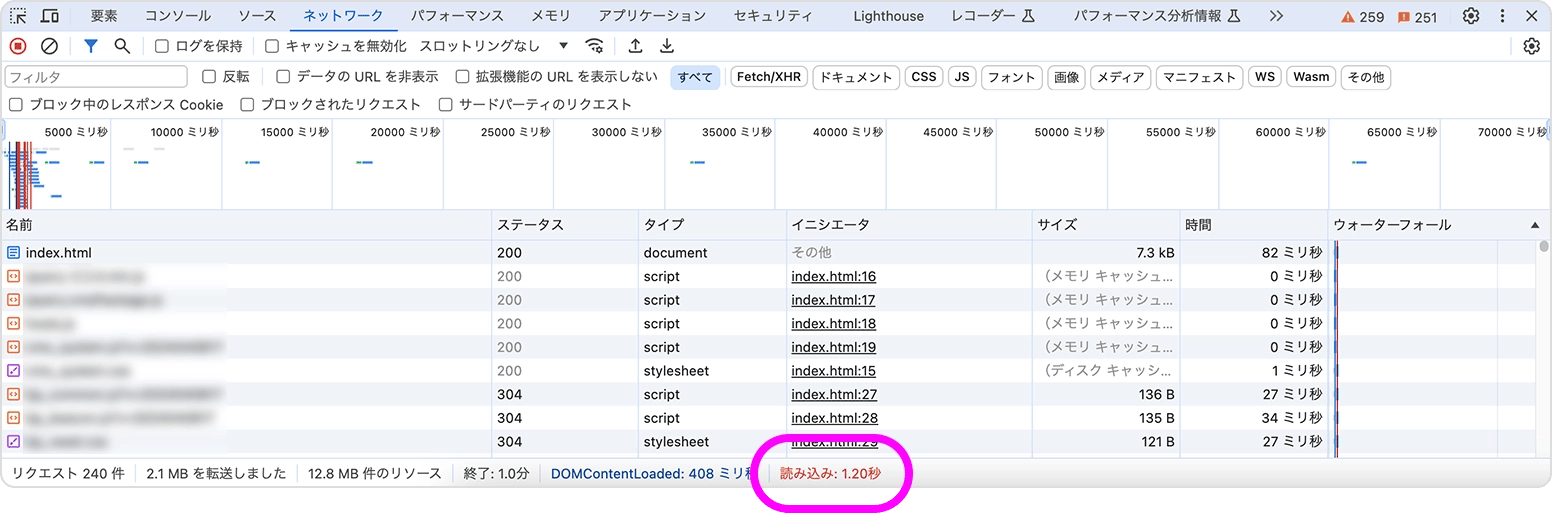
Chromeのデベロッパーツールの「ネットワーク」タブは、ページ全体の読み込み時間を明示し、ウェブページが完全に表示されるまでにかかる時間を把握できます。また、個々のファイルごとに読み込み時間、サイズ、順序などを詳しく見ることができるため、どのリソースがパフォーマンスのボトルネックになっているかを特定しやすくなります。

Chromeのデベロッパーツールの「ネットワーク」タブは、ページのリクエストとリソースの読み込みプロセスを可視化する
まとめ
ウェブサイトの表示速度がユーザー体験に与える影響は大きく、満足度とエンゲージメントに直結します。表示速度の最適化は、単にページを速くするだけでなく、ユーザーにとって価値のある体験を提供し、サイトの信頼性を築く上でも重要です。ページの高速化を通じて訪問者を引きつけ、優れたページエクスペリエンスの実現を目指しましょう。
ページの表示速度をはじめ、ウェブサイトでお悩みを抱えている方は、ぜひ一度ご相談ください。
株式会社アンタイプでは、ウェブサイトにおける課題に対して最良の解決策を提供し、集客の改善や売上の最大化につながる支援を行っています。ご要望に柔軟に対応しますので、お気軽にお問い合わせください。