
- Egawa
- 2024.01.18
はじめに
前回に続いて、XDのグラデーションに纏わる情報を共有していきます。
今回は、ドロップシャドウに焦点を当てた記事です。
ドロップシャドウは、平面的なウェブデザインに奥行きと立体感を与えることができ、ポイントとなる要素を目立たせて視線誘導も効果的にできる、ウェブデザインにおいて不可欠なテクニックです。
XD上でもワンクリックでドロップシャドウ設定ができますが、少し調整を加えることで表現の幅がさらに広がります!
この記事では、ドロップシャドウにグラデーションをかけて調整する方法を共有します。
通常のドロップシャドウに比べて近未来的な印象を与えることもできる表現方法ですので、ぜひご参照ください。
グラデーションのドロップシャドウをかける手順
早速、グラデーションのドロップシャドウのかけ方について解説していきます。
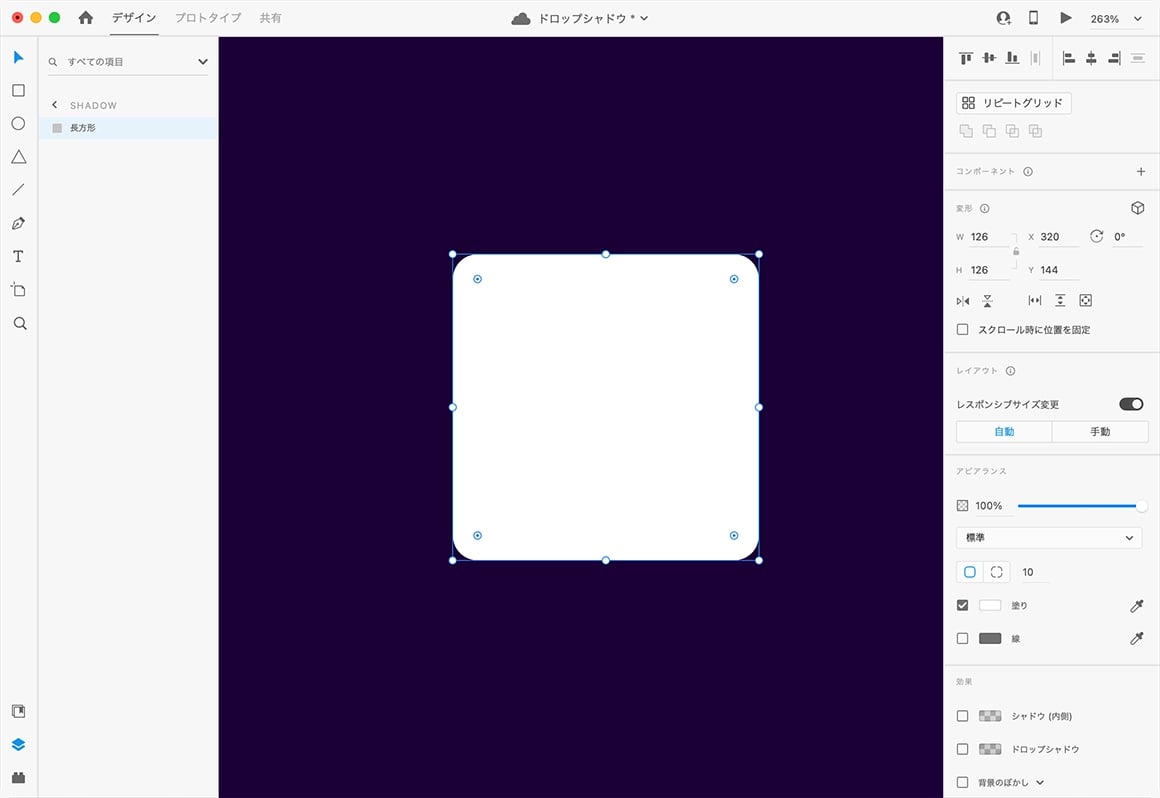
STEP1
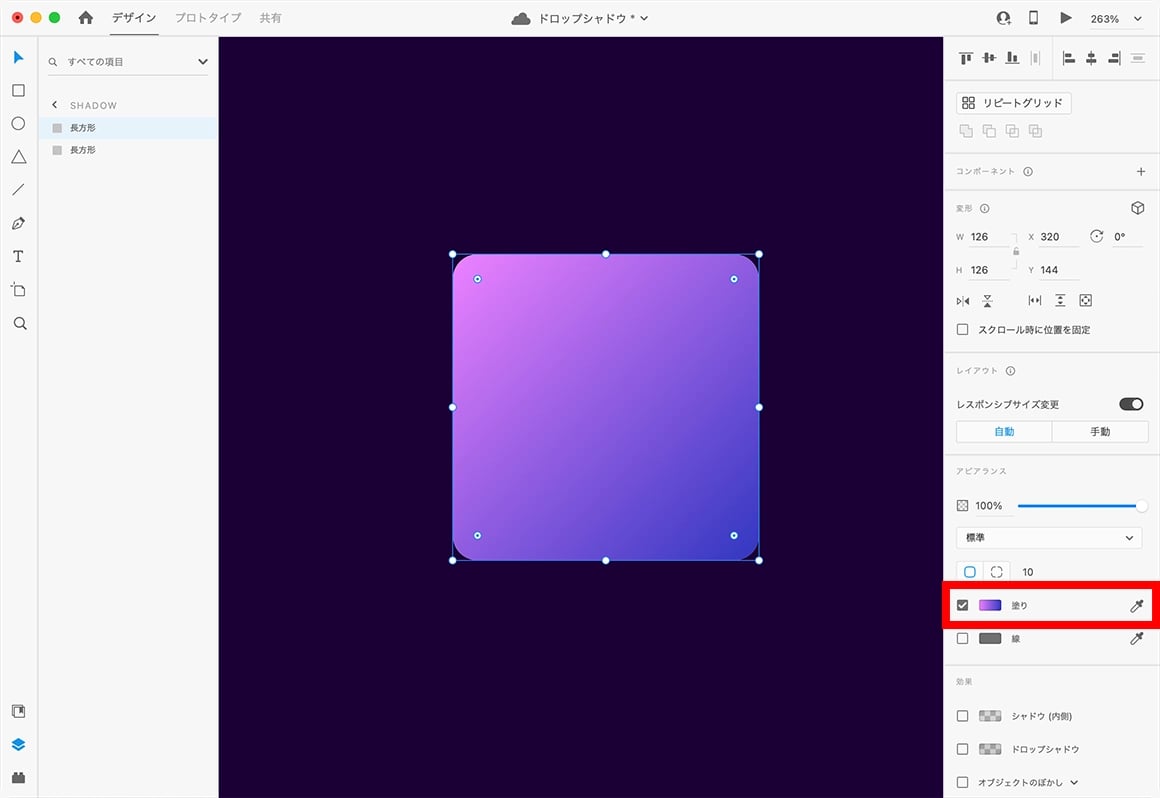
グラデーションのドロップシャドウをかけたいオブジェクトを作成し、選択します。
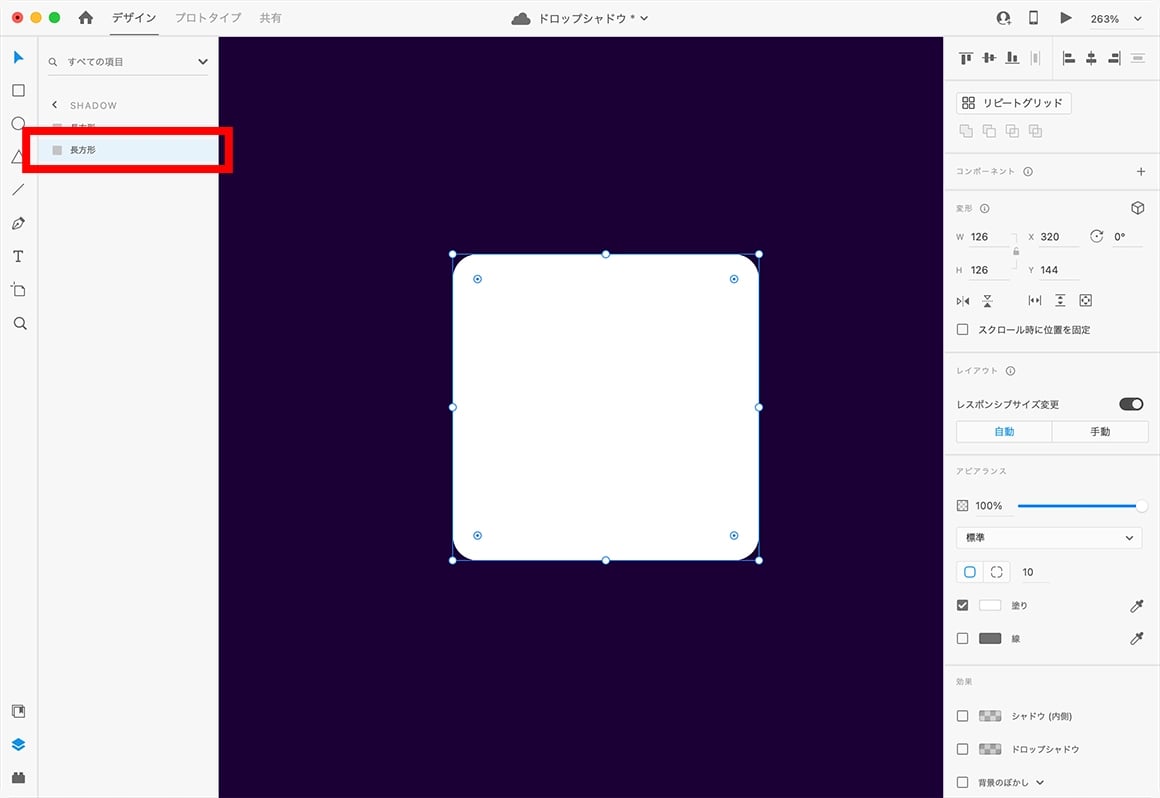
STEP2
選択したオブジェクトを複製します。
STEP3
グラデーションをかけます。
STEP4
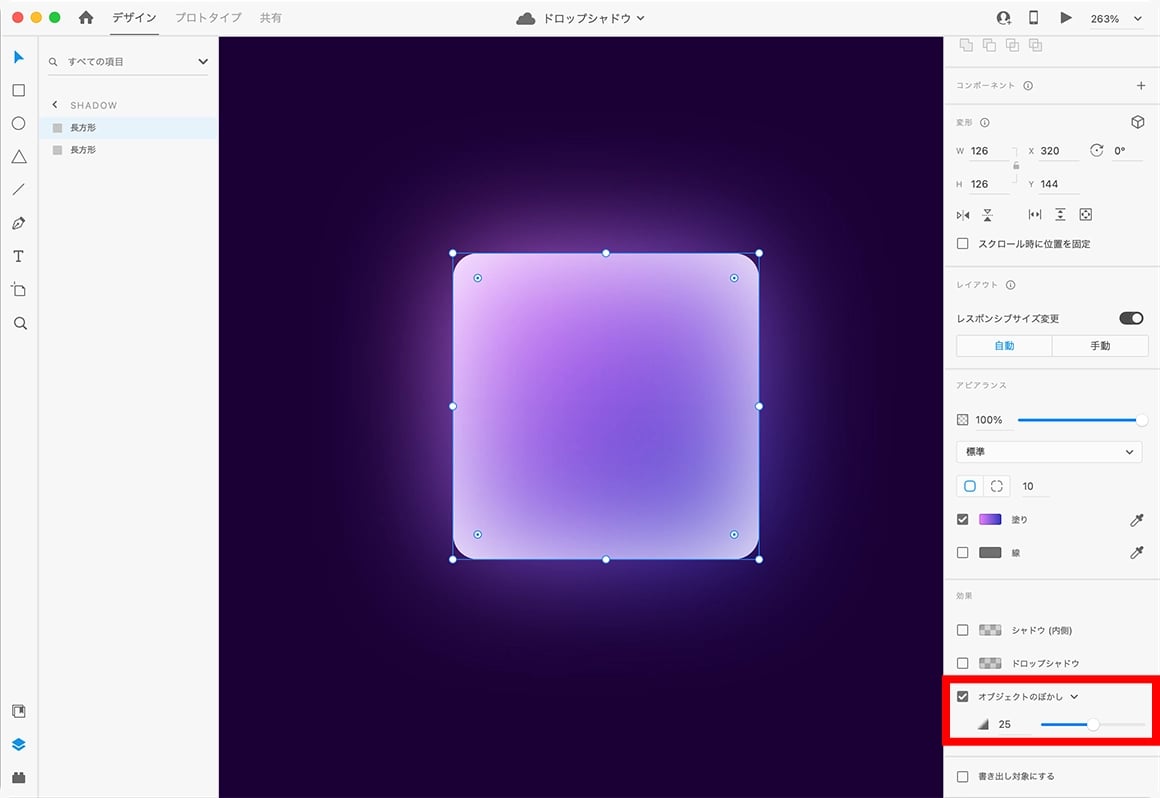
効果の「オブジェクトのぼかし」を選択します。
STEP5
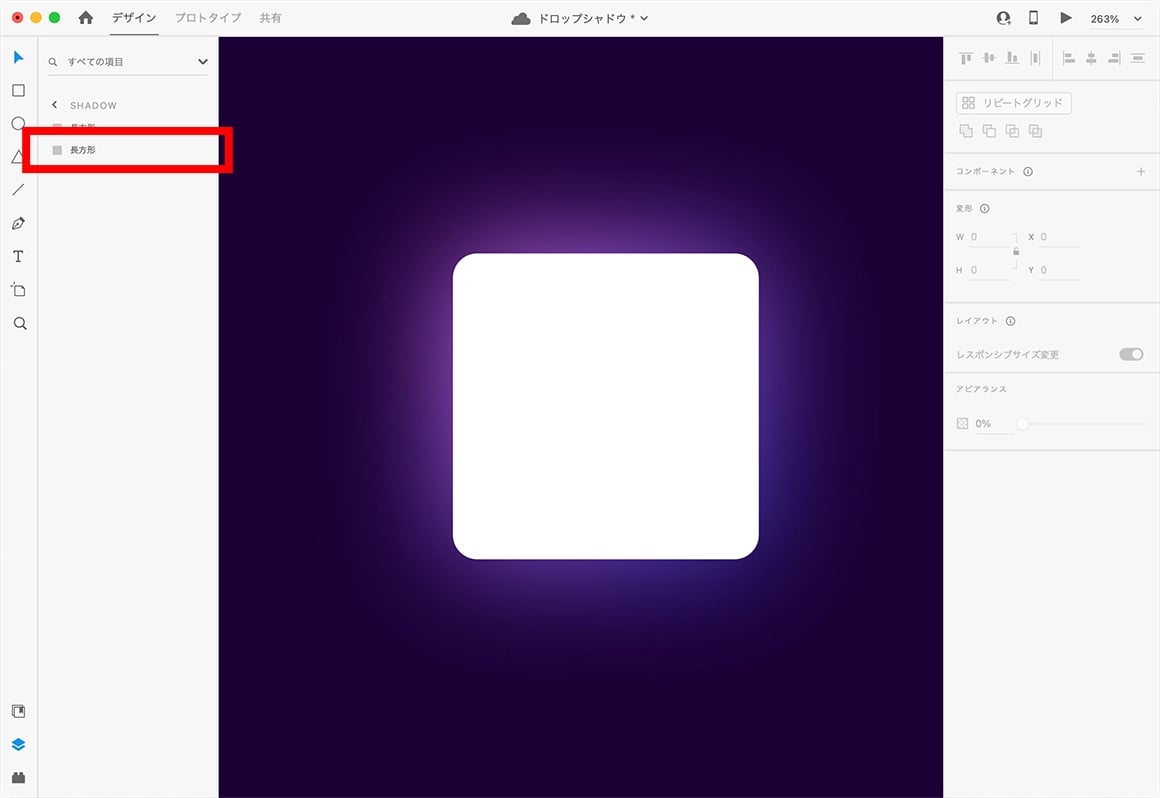
グラデーションをかけたオブジェクトのレイヤーを背面にします。
微調整を加えたら、完成!
まとめ
いかがでしたでしょうか?
一手間を加えるだけで、デザインの雰囲気が一気に変わりますね!
デザインの流行の移り変わりに応じたドロップシャドウの適切な使い方を考慮することも重要ですが、流行にとらわれすぎず、目的やコンセプトに合った表現を追求することがデザインスキルの向上につながります。
こちらの記事が、デザインの幅を広げる一助になれば嬉しいです。