
- Ogata
- 2023.09.01
近年、企業のウェブサイトやオンラインショップへの導入が進んでいる「ウェブチャット」。業務効率化や顧客満足度の向上が期待できるツールとして、需要が高まっています。
統合型ビジネスプラットフォームである「HubSpot」にも無料のウェブチャット機能が備わっており、プログラミングやコーディングの知識がなくても簡単にウェブチャットが設置できます。
この記事では、HubSpotの管理画面を見ながら、ウェブチャットを設置する手順を具体的に解説していきたいと思います。
※ウェブチャットを作成する前に、チャットチャネルを受信トレイに接続する必要があります。設定方法は、HubSpotナレッジベースの記事を参照してください。
チャットフローを作成する
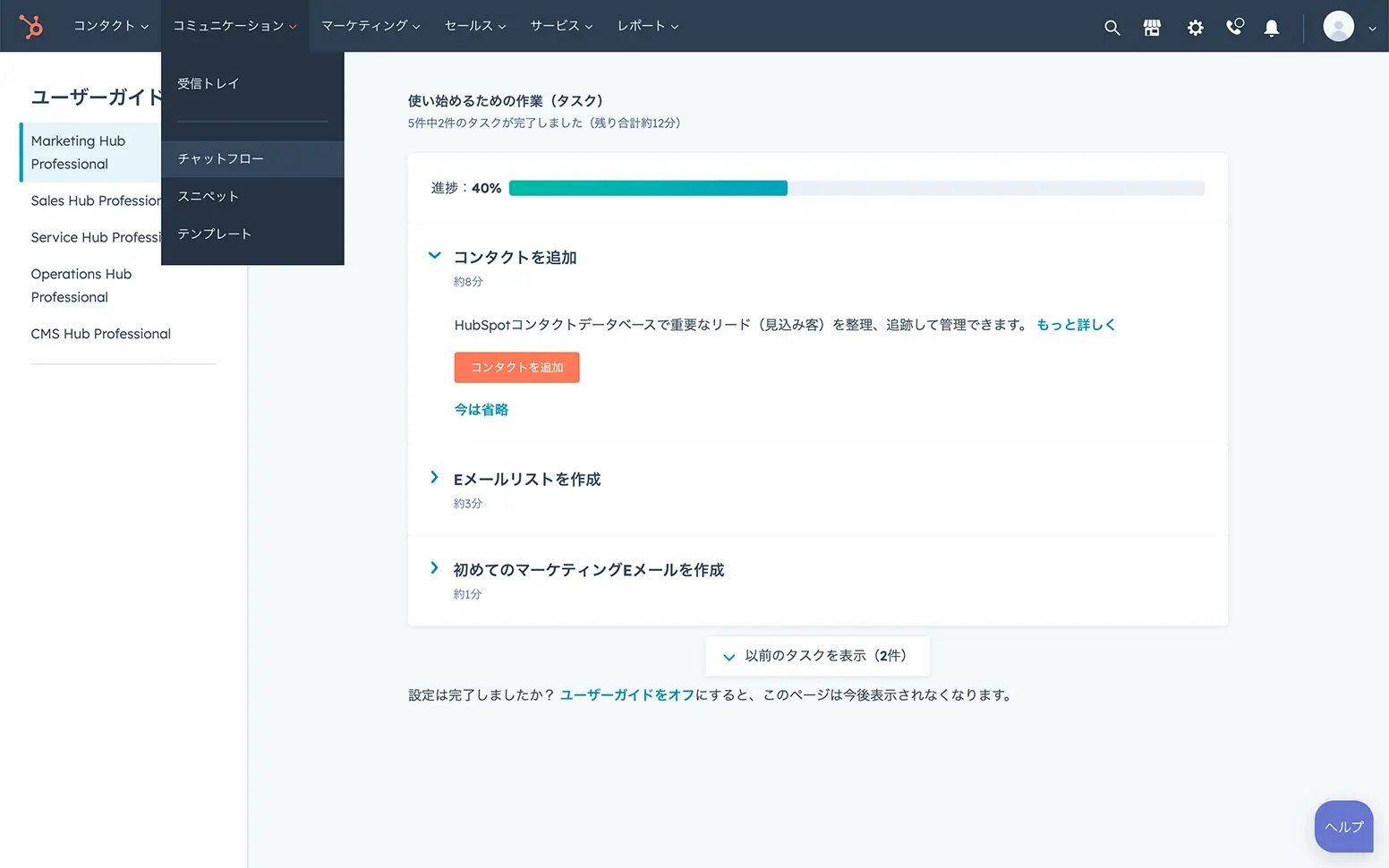
まずは画面上部のナビゲーションより、[コミュニケーション]→[チャットフロー]の順にクリックします。

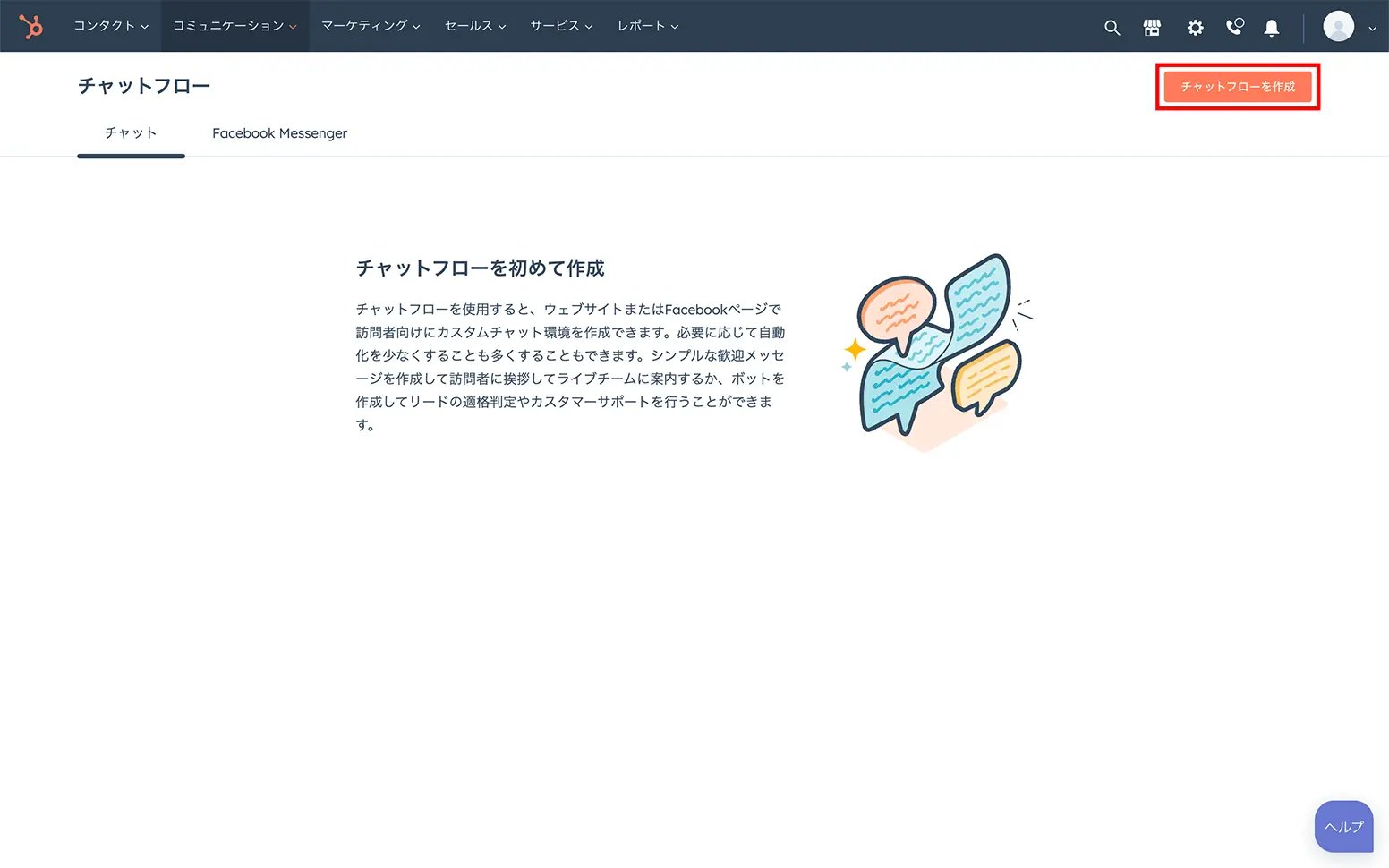
作成済みのチャットフローが並んでいるページが開きます。まだチャットフローを作成していない場合は、下の画面のような表示になります。画面右上の[チャットフローを作成]をクリックします。

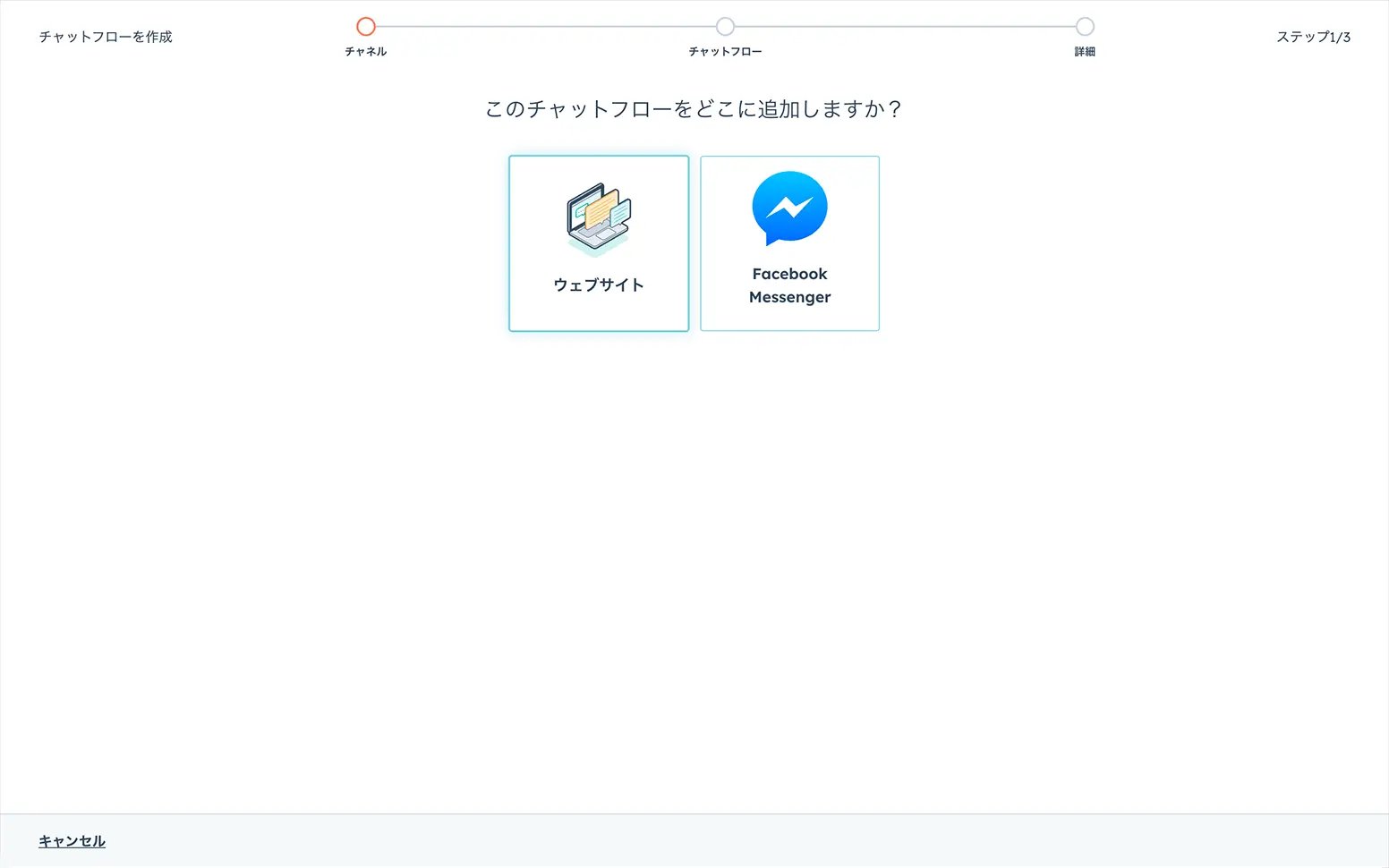
チャットフローを作成するページが開きます。3つのステップがあり、ステップ1ではチャットフローをウェブサイトに設置するか、Facebook Messengerと連携するかを選択します。今回は[ウェブサイト]をクリックします。

ステップ2では、チャットフローのテンプレートを選択する画面が開きます。左側でテンプレートを選択すると、右側でどのような表示になるかを確認できます。
「ウェブチャット」には2つ、「ボット」には7つのテンプレートが用意されており、利用目的に合わせて選ぶことができます。ウェブチャットは担当者とユーザーが直接やり取りするためのテンプレートで、ボットは自動応答のチャットを作成するためのテンプレートです。
今回は[ウェブチャット]を選択し、右下の[次へ]を押します。
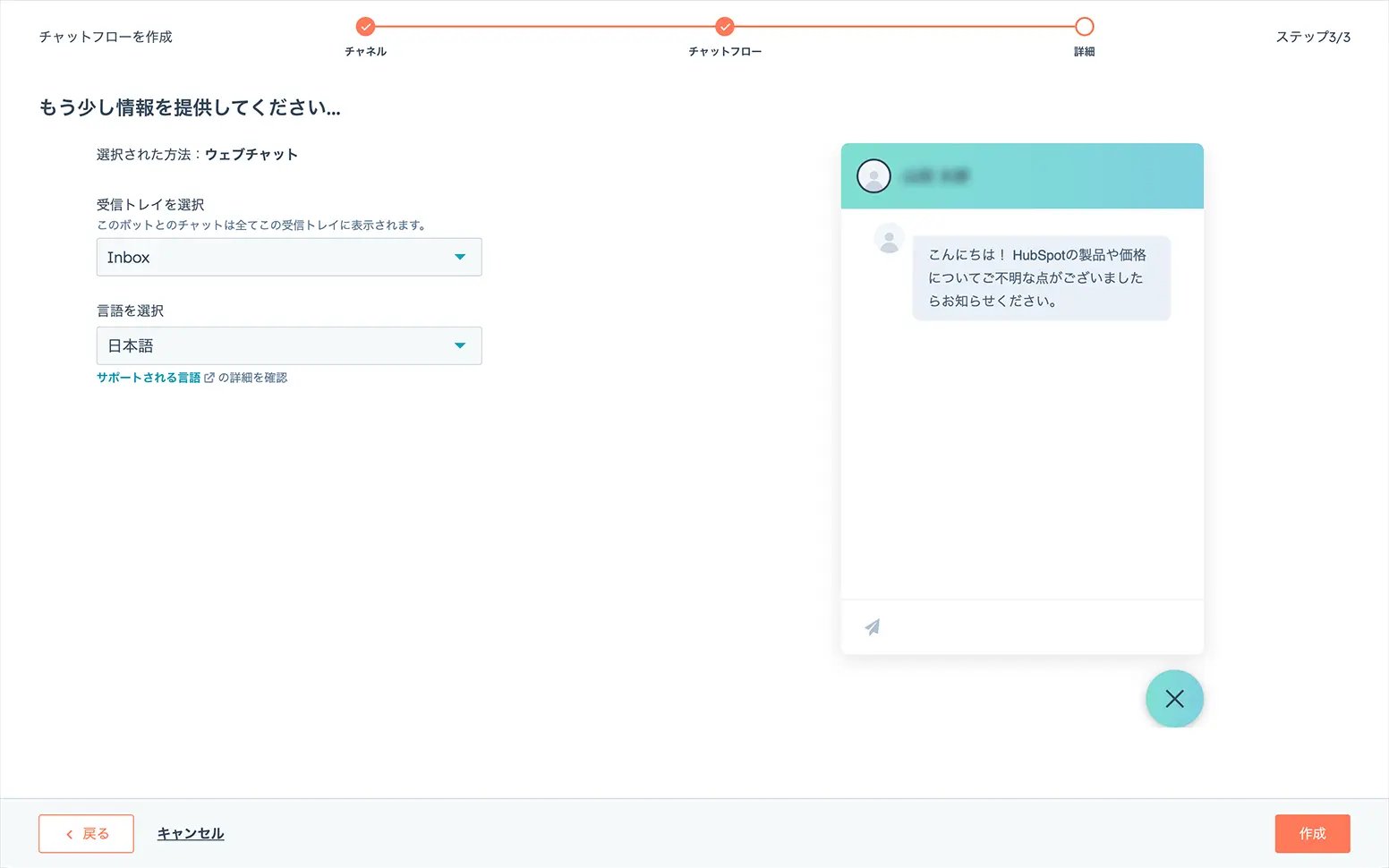
ステップ3に進みます。ここでは、チャットフローから送信されたメッセージを格納する受信トレイと言語を選択します。今回は初期値の[Inbox]と[日本語]を選択した状態で、右下の[作成]をクリックします。

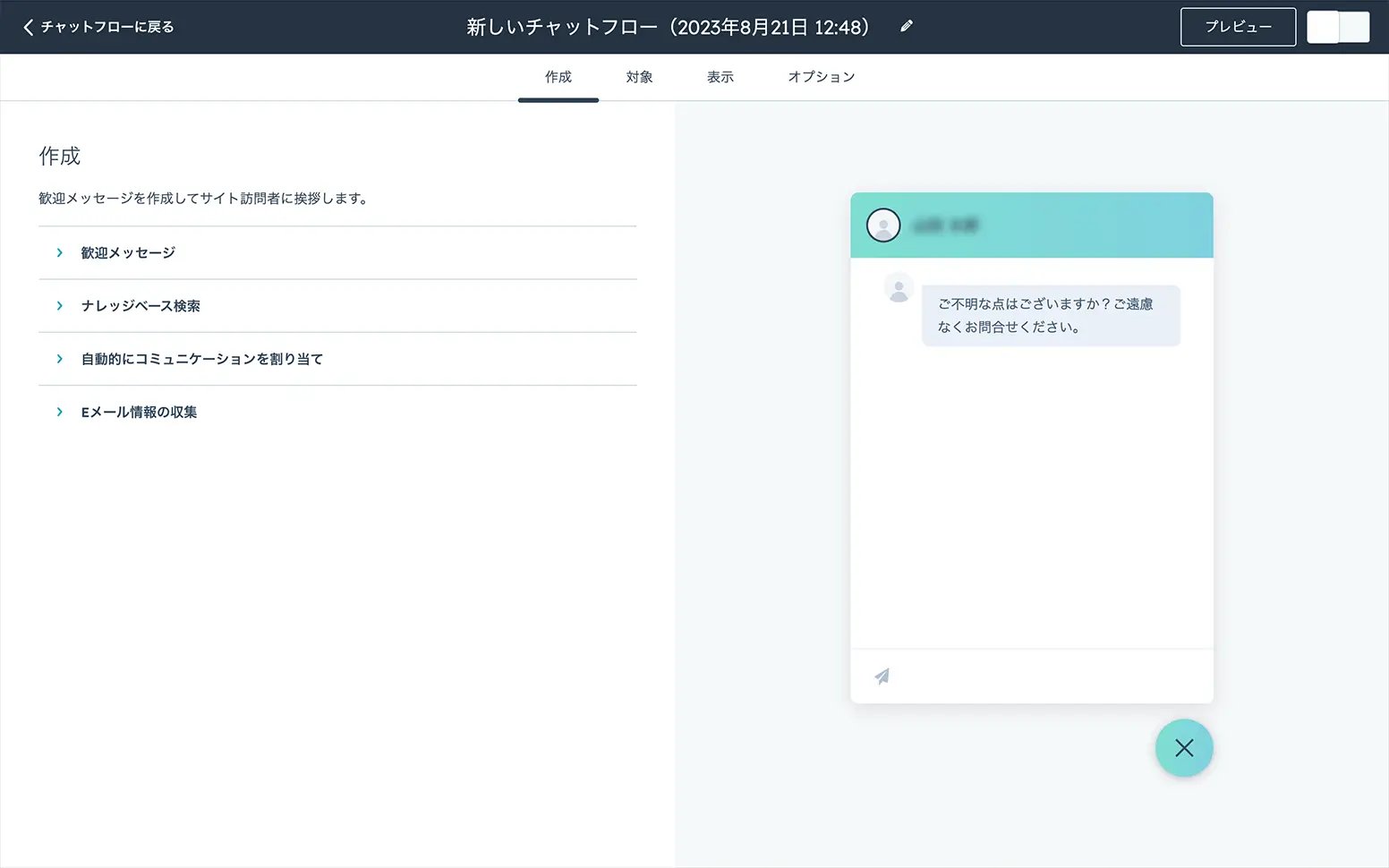
チャットフローが作成され、詳細をカスタマイズする画面が開きます。メッセージの内容や表示タイミング、チャットアバターの選択など、さまざまな設定が可能ですが、それらについては今後別の記事で紹介していきたいと思います。

プレビュー・公開する
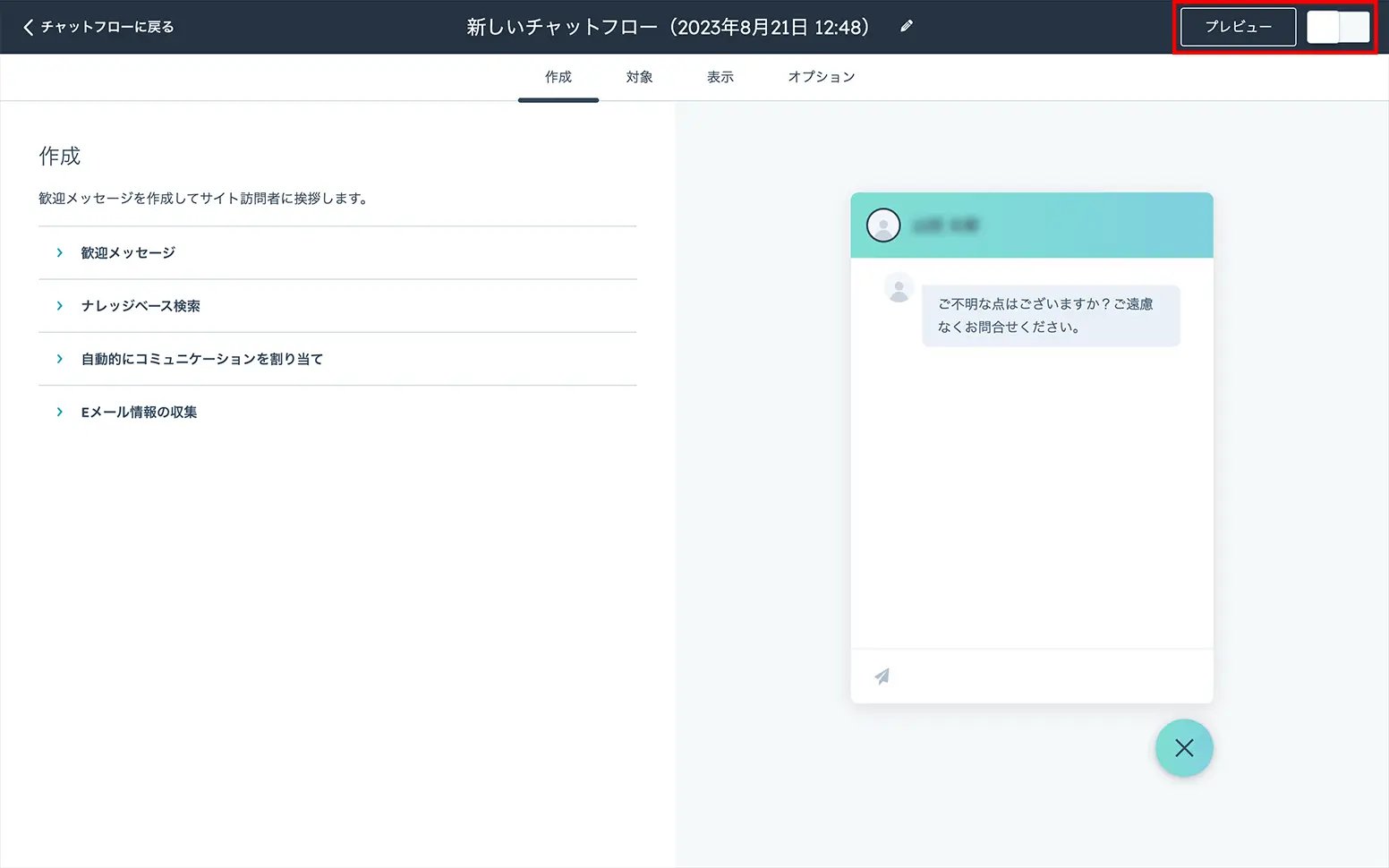
右上の[プレビュー]をクリックして、ウェブチャットの動作を確認します。問題がなければ右上の切り替えボタンをオンにして、ウェブチャットを公開します。

メッセージを送信してみる
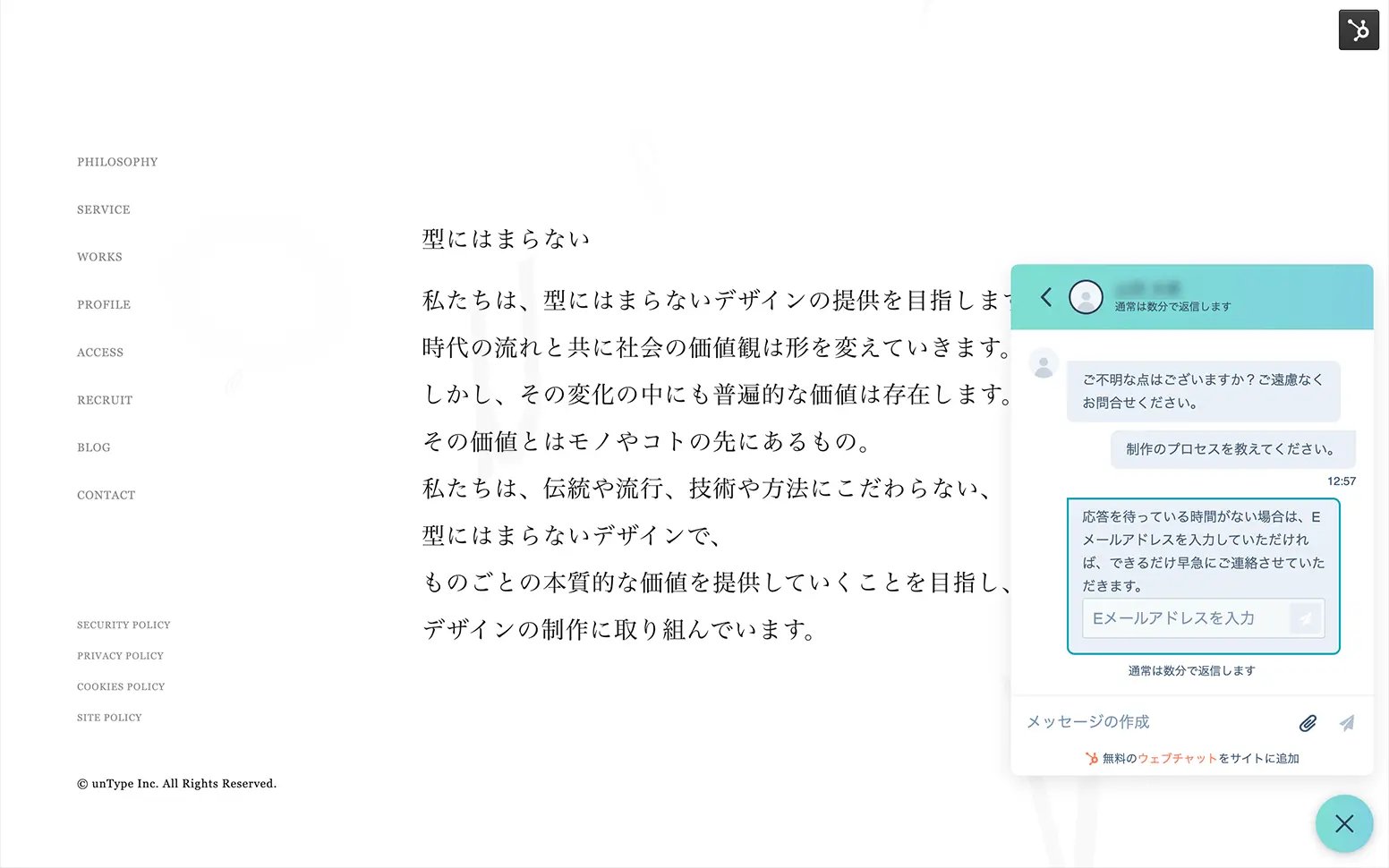
実際にHubSpot上で作成したページを開いてみると、画面右下にウェブチャットが追加されているのが確認できます。試しにメッセージを送信してみましょう。

メッセージを送信すると、すぐに自動返信のメッセージが届きます。これは、初回の送信時にメールアドレスを尋ねる設定になっているためですが、このメッセージの内容や表示有無は自由に変更することができます。
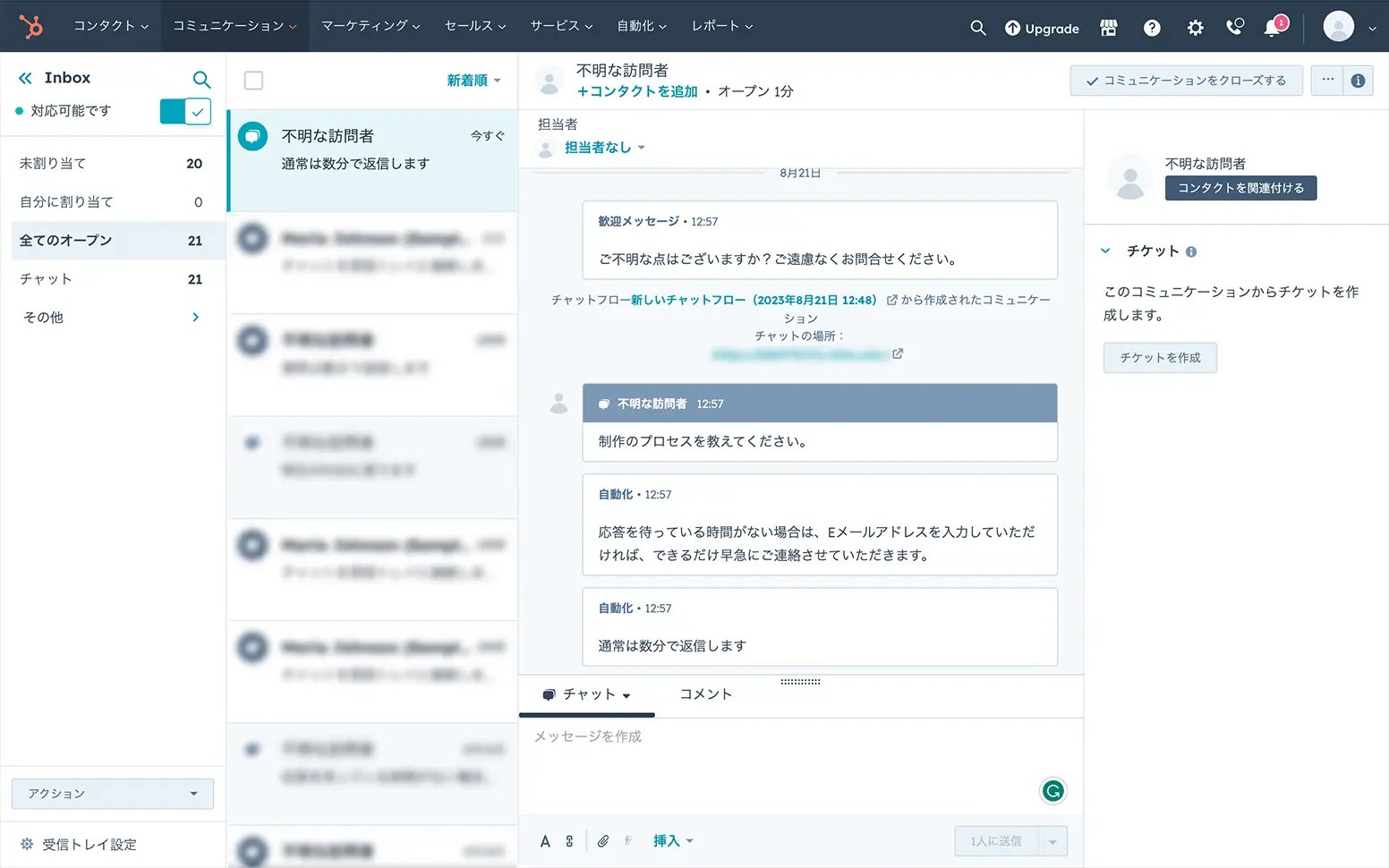
受信したメッセージを管理画面で確認してみましょう。画面上部のナビゲーションより、[コミュニケーション]→[受信トレイ]の順にクリックします。ここではウェブチャットでのやり取りの確認や、メッセージの作成・送信ができるほか、チャットの内容についてチーム内でコメントしたり、担当者を割り当てたりすることもできます。

おわりに
以上、HubSpotのウェブチャットを設置する手順を紹介しました。特別な知識を必要とせず、直感的かつ手軽に導入できるので、興味のある方はぜひ試してみてください。
今回は細かい設定を省き、チャットフロー公開までの一連の流れを中心に解説しました。HubSpotのウェブチャットは、機能が豊富でカスタマイズ性も非常に高いので、今後の記事でも取り上げていきたいと思います。












