
- Morishita
- 2023.12.01
HubSpot CMS Hub を利用してブログやサイトを構築する場合、HubL関数やHubLタグを使用することで、記事ページやHubDBを使った動的ページなどをつくることができます。
今回は、HubL関数の blog_recent_tag_posts を用いて、ブログの記事ページに特定のタグを含む記事リストをつくってみました。
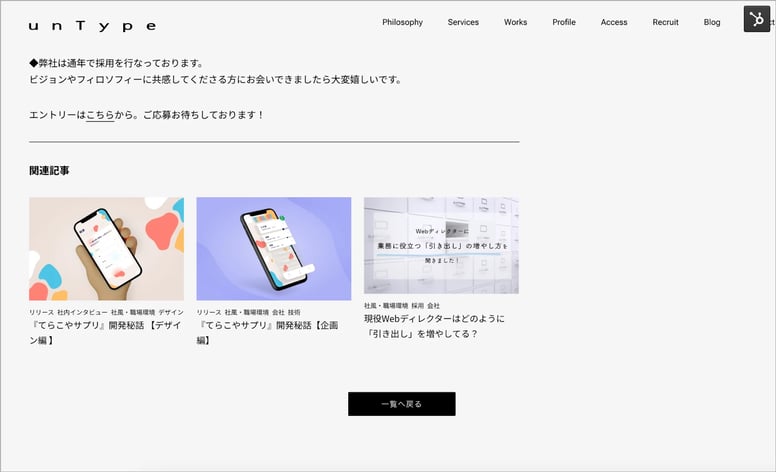
作成した記事リストの見た目はこちら。

現在の記事ページに指定しているタグと同じタグを持つ記事を新しい順に3つ表示させ、見た目を整えています。
ソースコードはこちら。
今回のコードのポイントは以下3つです。
POINT1 : 記事のタグを取得する
現在の記事ページに指定しているタグを利用して、そのタグを含む記事を取得したいため、
と記述して、記事に指定しているタグをtagsに事前定義しています。
content は、リクエストされたブログ記事に関する情報を含む既定のデータオブジェクトです。
POINT2 : blog_recent_tag_posts関数で特定のタグを含む記事を取得する
blog_recent_tag_posts関数は、指定されたタグ(複数可)のブログ記事オブジェクトからなるシーケンスを、新しい順に並べ替えて返すことができる関数です。
使用する際に、
selected_blog:どのブログを使用するか
tag_slug:絞り込むタグ(複数指定可)
limit:シーケンスに追加する投稿数を指定
これら3つのパラメーターを指定することができます。
そのため、パラメータを次のように指定してあげることで、
既定のブログから、現在の記事ページに指定しているタグと同じタグを持っている記事を、新しい順に3つシーケンスに追加することができます。
POINT3 : for で取得した記事を表示する
あとは、取得してきた記事の出力させたい項目(今回の場合、記事URL・サムネイル・タイトル・タグ)をfor文でループさせるようにしています。
コードの解説は以上です。
今回はタグでの絞り込みだったため、blog_recent_tag_posts を利用しましたが、記事の著者や、一定の期間に公開された記事などを取得したい場合は、related_blog_posts タグのblog_authorsやstart_dateパラメータを利用することで実現ができそうです。
機会があれば、related_blog_posts タグを利用した記事リストも作成してみたいと思います。
参考:
HubL関数
related_blog_posts HubLタグを使用して関連するブログ記事のリストを作成する











.png)
